Android登入範例
登入應用程式的螢幕,詢問憑據登入到一些特定的應用。可能需要登入到Facebook,微博等
本章介紹了,如何建立一個登入介面,以及如何管理安全問題和錯誤嘗試。
首先,必須定義兩個TextView詢問使用者的使用者名和密碼。密碼TextView必須inputType設定密碼。它的語法如下:
<EditText android:id="@+id/editText2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="textPassword" /> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" />
定義具有登入文字的按鈕,並設定其屬性onClick。之後定義在java檔案中的 onClick 屬性中提到的功能。
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="login" android:text="@string/Login" />
在java檔案的onClick方法中使用gettext()得到使用者名和密碼,文字使用toString()方法,並用文字使用equals()函式相匹配。
EditText username = (EditText)findViewById(R.id.editText1); EditText password = (EditText)findViewById(R.id.editText2); public void login(View view){ if(username.getText().toString().equals("admin") && password.getText().toString().equals("admin")){ //correcct password }else{ //wrong password }
需要做的最後一件事是提供一種安全機制,所以應避免不必要的嘗試。對於初始化一個變數,每個失敗的嘗試,它遞減。而且,當它到達0時,禁止登入按鈕。
int counter = 3; counter--; if(counter==0){ //disble the button, close the application e.t.c }
例子
這裡有一個例子演示登入應用程式。它建立了一個基本的應用程式,只需三次嘗試登入到一個應用程式。
為了試驗這個例子,可以在實際裝置或模擬器執行此應用程式。
| Steps | 描述 |
|---|---|
| 1 | 使用Android Studio建立Android應用程式,並將其命名為LoginScreen。在建立這個專案,確保目標SDK編譯在Android SDK最新版本或使用更高階別的API。 |
| 3 | 修改 src/MainActivity.java檔案中新增必要的程式碼 |
| 4 | 修改res/layout/activity_main新增相應的XML元件 |
| 5 | 修改 res/values/string.xml 新增必要的字串 |
| 6 | 執行應用程式並選擇執行Android裝置,並在其上安裝的應用和驗證結果 |
以下是修改後的主活動檔案的內容 src/com.yiibai.loginscreen/MainActivity.java.
package com.example.loginscreen; import android.app.Activity; import android.graphics.Color; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends Activity { private EditText username=null; private EditText password=null; private TextView attempts; private Button login; int counter = 3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); username = (EditText)findViewById(R.id.editText1); password = (EditText)findViewById(R.id.editText2); attempts = (TextView)findViewById(R.id.textView5); attempts.setText(Integer.toString(counter)); login = (Button)findViewById(R.id.button1); } public void login(View view){ if(username.getText().toString().equals("admin") && password.getText().toString().equals("admin")){ Toast.makeText(getApplicationContext(), "Redirecting...", Toast.LENGTH_SHORT).show(); } else{ Toast.makeText(getApplicationContext(), "Wrong Credentials", Toast.LENGTH_SHORT).show(); attempts.setBackgroundColor(Color.RED); counter--; attempts.setText(Integer.toString(counter)); if(counter==0){ login.setEnabled(false); } } } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
以下是經修改的XML的內容res/layout/activity_main.xml.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="18dp" android:text="@string/hello_world" android:textAppearance="?android:attr/textAppearanceLarge" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/textView1" android:layout_marginTop="50dp" android:text="@string/username" android:textAppearance="?android:attr/textAppearanceMedium" /> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBottom="@+id/textView2" android:layout_marginLeft="32dp" android:layout_toRightOf="@+id/textView2" android:ems="10" > <requestFocus /> </EditText> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView2" android:layout_below="@+id/textView2" android:layout_marginTop="38dp" android:text="@string/password" android:textAppearance="?android:attr/textAppearanceMedium" /> <EditText android:id="@+id/editText2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBottom="@+id/textView3" android:layout_alignLeft="@+id/editText1" android:ems="10" android:inputType="textPassword" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/editText2" android:layout_centerHorizontal="true" android:layout_marginTop="94dp" android:onClick="login" android:text="@string/Login" /> <TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView3" android:layout_below="@+id/textView3" android:layout_marginLeft="30dp" android:layout_marginTop="48dp" android:text="@string/attempts" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@+id/textView1" android:layout_alignTop="@+id/textView4" android:text="TextView" /> </RelativeLayout>
以下是 res/values/string.xml. 內容
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">LoginScreen</string> <string name="action_settings">Settings</string> <string name="hello_world">Login Screen</string> <string name="username">Username:</string> <string name="password">Password:</string> <string name="Login">Login:</string> <string name="attempts">Attempts Left:</string> </resources>
以下是 AndroidManifest.xml 的內容
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.loginscreen" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.loginscreen.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
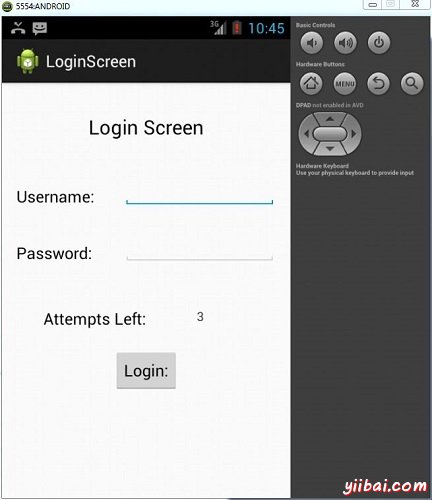
讓我們試著來執行修改登入應用程式。安裝程式在AVD並啟動它,如果一切設定和應用程式都沒有問題,它會顯示以下模擬器視窗:

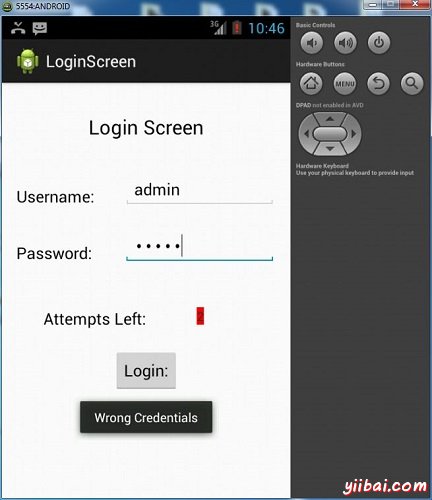
鍵入使用者名和密碼欄位,然後按登入按鈕。把admin作為使用者名和Nimda 為作為密碼登陸。嘗試失敗。這如下所示:

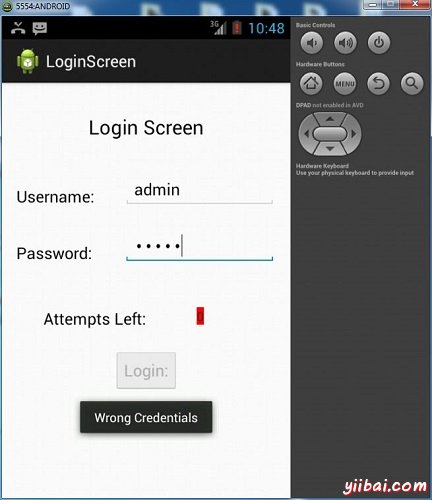
做到這兩次,會看到有0留下的登入嘗試並且登入按鈕被禁用。

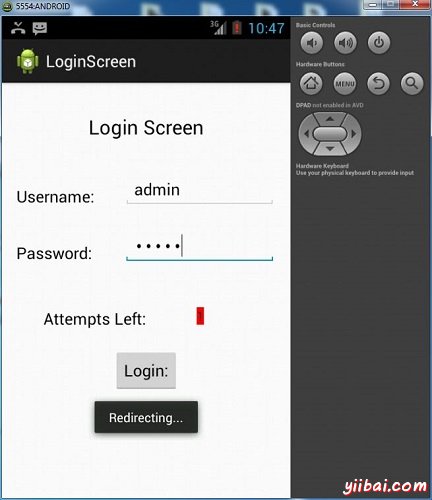
現在再次開啟應用程式,這時候輸入正確的使用者名是admin,密碼為admin和點選登入。將成功登入。