Android TextView
TextView顯示文字給使用者,並允許他們選擇編輯。TextView是一個完整的文字編輯器,但是其基本類組態為不允許編輯。
TextView屬性
是TextView控制元件相關的重要屬性。可以檢視Android官方文件的屬性和相關方法的完整列表,可以用它來改變這些屬性執行時。
| 屬性 | 描述 |
|---|---|
| android:id | 這是唯一地標識控制元件的ID。 |
| android:capitalize |
如果設定,指定該TextView中有一個文字輸入法會自動利用什麼型別的使用者。
|
| android:cursorVisible | 使游標可見(預設值)或不可見。預設為false。 |
| android:editable | 如果設定為true,指定TextView的一個輸入法。 |
| android:fontFamily | 字型系列(由字串命名)的文字。 |
| android:gravity | 指定如何排列由檢視的x和/或y軸的文字時,該文字比檢視小。 |
| android:hint | 提示文字顯示文字為空。 |
| android:inputType | 資料的型別被放置在一個文字欄位。手機,日期,時間,號碼,密碼等。 |
| android:maxHeight | 使得TextView至多到畫素高。 |
| android:maxWidth | 使得TextView至多到多少畫素寬。 |
| android:minHeight | 使得TextView中至少有多少畫素高。 |
| android:minWidth | 使得TextView至少有多少畫素寬。 |
| android:password | 欄位的字元是否顯示為密碼的點,而不是它們本身。可能的值是“true”或“false”。 |
| android:phoneNumber | 如果設定,則指定TextView具有一個電話號碼的輸入法。可能的值是“true”或“false”。 |
| android:text | 要顯示的文字。 |
| android:textAllCaps | 目前在所有大寫的文字。可能的值是“true”或“false”。 |
| android:textColor | 文字顏色。可以是一個顏色值,在形式"#rgb", "#argb", "#rrggbb", 和 "#aarrggbb". |
| android:textColorHighlight | 顏色選擇的文字亮點。 |
| android:textColorHint | 顏色的提示文字。可以是一個顏色值,在形式"#rgb", "#argb", "#rrggbb", 或 "#aarrggbb". |
| android:textIsSelectable | 表示可被選擇的非可編輯的文字的內容。可能的值是“true”或“false”。 |
| android:textSize | 大小的文字。文字推薦尺寸型別是“sp”的比例畫素(例如:15sp)。 |
| android:textStyle |
樣式(粗體,斜體,BOLDITALIC)的文字。可以使用以上以“|”分隔。
|
| android:typeface |
字型(正常,SANS,襯線字型,等寬)的文字。可以使用以上以“|”分隔值。
|
例子
這個例子將通過簡單的步驟顯示了如何建立自己的Android應用程式使用線性布局和TextView。
| 步驟 | 描述 |
|---|---|
| 1 | 使用Eclipse IDE建立Android應用程式,並將其命名為TextEdit在一個包com.yiibai.guidemo下。 |
| 2 | 修改src/com.yiibai.guidemo/MainActivity.java檔案,新增一個click事件。 |
| 2 | 修改res/layout/activity_main.xml檔案的預設內容包括Android的UI控制元件。 |
| 3 | 在res/values/strings.xml檔案中定義所需的常數 |
| 4 | 執行該應用程式啟動Android模擬器並驗證應用程式所執行的結果。 |
以下是主活動檔案src/com.yiibai.guidemo/MainActivity.java的內容。這個檔案可以包括每個生命週期的基本方法。
package com.yiibai.guidemo; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //--- text view--- TextView txtView = (TextView) findViewById(R.id.text_id); final String Label = txtView.getText().toString(); txtView.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { Toast.makeText(getApplicationContext(), "You have clicked the Label : " + Label, Toast.LENGTH_LONG).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } }
下面是 res/layout/activity_main.xml 檔案的內容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/text_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:capitalize="characters" android:text="@string/hello_world" /> </RelativeLayout>
下面將 res/values/strings.xml 的內容中定義兩個新的常數:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">GUIDemo</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> </resources>
以下是AndroidManifest.xml 檔案的預設內容:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.guidemo" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.guidemo.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
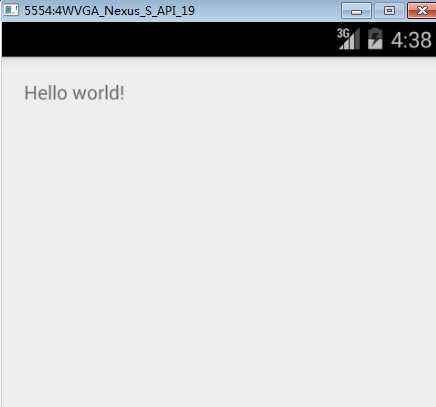
我們嘗試執行 TextEdit 應用程式。 Eclipse AVD安裝的應用程式,並啟動它,如果一切設定和應用都沒有問題,它會顯示以下模擬器視窗:

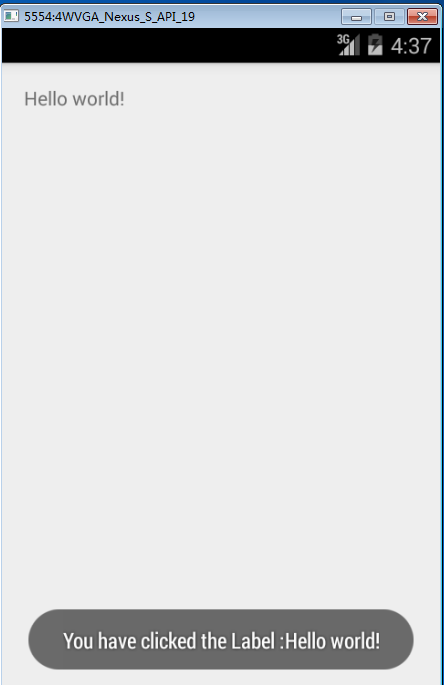
現在,讓我們點選標籤“Hello World”,它會給下面的畫面:

練習:
建議TextView不同屬性在布局XML檔案,以及在程式設計時有不同的外觀和感覺 TextView,嘗試上面的例子。盡量使其可編輯,更改字型顏色,字型,寬度,textSize等看看它的結果。也可以試試上面的例子,將多個TextView控制元件在一個acitivity。