Android LinearLayout
Android 的 LinearLayout檢視組對齊所有的子在一個方向上垂直。
LinearLayout屬性
以下是具體 LinearLayout 的重要屬性:
| 屬性 | 描述 |
|---|---|
| android:id | 這是布局的唯一標識ID。 |
| android:baselineAligned | 這必須是一個布林值,要麼“true”或“false”,並防止布局調整其子的基線。 |
| android:divider | 這是繪製按鈕之間的垂直分隔。使用顏色值,它們的格式如:"#rgb", "#argb", "#rrggbb" 和 "#aarrggbb"。 |
| android:gravity | 指定物件應該如何定位它的內容,無論是在X軸還是Y軸。可能的值是top, bottom, left, right, center, center_vertical, center_horizontal等。 |
| android:orientation | 這種安排指定的方向,可以用“horizontal”表示為一排,“vertical”表示一列。預設是水平的。 |
範例
這個例子將通過簡單的步驟顯示了如何使用線性布局建立自己的 Android 應用程式。按照下面的步驟來建立 Android 應用程式:
| 步驟 | 描述 |
|---|---|
| 1 | 使用Eclipse IDE建立Android應用程式,並將其命名為LinearLayoutDemo在包com.yiiabai.linearlayout下。 |
| 2 | 修改 res/layout/activity_main.xml 檔案的預設內容包括線性布局幾個按鈕。 |
| 3 | 定義所需的常數 start_service, pause_service 和 stop_service 在 res/values/strings.xml 檔案中。 |
| 4 | 執行該應用程式啟動Android模擬器和驗證應用程式所做的修改結果。 |
以下是內容的改性主要活動檔案src/com.yiibai.linearlayout/MainActivity.java。這個檔案可以包括每個生命周期方法的基本。
package com.yiibai.helloworld; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } }
下面是 res/layout/activity_main.xml 檔案的內容:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <Button android:id="@+id/btnStartService" android:layout_width="150px" android:layout_height="wrap_content" android:text="@string/start_service"/> <Button android:id="@+id/btnPauseService" android:layout_width="150px" android:layout_height="wrap_content" android:text="@string/pause_service"/> <Button android:id="@+id/btnStopService" android:layout_width="150px" android:layout_height="wrap_content" android:text="@string/stop_service"/> </LinearLayout>
下面將定義兩個新的常數,如下面的 res/values/strings.xml 檔案內容:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">LinearLayoutDemo</string> <string name="action_settings">Settings</string> <string name="start_service">Start</string> <string name="pause_service">Pause</string> <string name="stop_service">Stop</string> </resources>
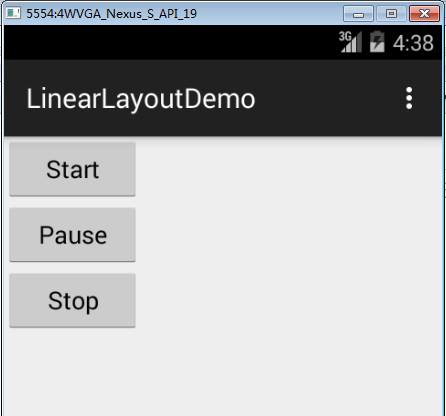
讓我們嘗試執行LinearLayoutDemo應用程式,假設建立AVD並環境設定。從Eclipse中開啟專案從Activity檔案中執行的應用程式,然後在Eclipse中單擊“Run”執行圖示  。 Eclipse AVD安裝應用程式,並啟動它,如果設定和應用都沒有問題,它會顯示以下模擬器視窗:
。 Eclipse AVD安裝應用程式,並啟動它,如果設定和應用都沒有問題,它會顯示以下模擬器視窗:

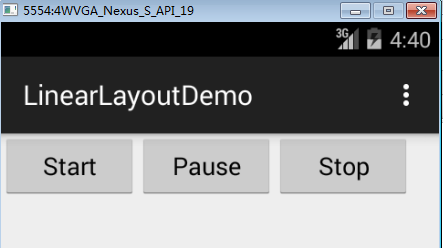
現在,改變Android 的布局方向為: android:orientation="horizontal",並嘗試執行應用程式,它會給下面的畫面:

本範例程式碼下載