Android RadioGroup
RadioGroup中使用類組無線電鈕。如果我們選中一個無線電鈕屬於一個無線電鈕組,它會自動取消選中同一組內的任何先前檢查的無線電鈕。
RadioGroup 屬性
以下是RadioGroup中控制元件有關的重要屬性。可以檢查Android官方文件的屬性和相關方法的完整列表,可以用它來改變這些屬性在執行時。
| 屬性 | 描述 |
|---|---|
| android:checkedButton | 這是子無線電鈕應該在預設情況下此單選組內進行檢查的ID |
繼承自android.view.View類:
| 屬性 | 描述 |
|---|---|
| android:background | 可拉伸作為背景 |
| android:contentDescription | 定義文字簡要描述了檢視內容 |
| android:id | 對此檢視提供一個識別符號名稱 |
| android:onClick | 在本檢視的上下文檢視被點選時呼叫的方法的名稱 |
| android:visibility | 控制檢視的初始可視性 |
範例
這個例子將帶通過簡單的步驟顯示了如何建立自己的Android應用程式使用線性布局和RadioGroup。
| 步驟 | 描述 |
|---|---|
| 1 | 使用Android Studio建立Android應用程式,建立一個專案:RadioGroup |
| 2 | 修改src/MainActivity.java檔案,新增一個click事件 |
| 2 | 修改res/layout/activity_main.xml檔案的預設內容包括AndroidUI控制元件 |
| 3 | Define required constants in res/values/strings.xml file |
| 4 | 執行該應用程式啟動 Android模擬器並驗證應用程式的結果 |
以下是主活動檔案 src/com.yiibai.radiogroup/MainActivity.java 的內容。這個檔案可以包括每個生命週期的基本方法。
package com.example.guidemo9; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; public class MainActivity extends Activity { private RadioGroup radioGroupCricket; private RadioGroup radioGroupTutorials; private RadioButton radioBtn1; private RadioButton radioBtn2; private Button btnCricketer; private Button btnYiiBai; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // group1 addListenerRadioGroup1(); // group2 addListenerRadioGroup2(); } private void addListenerRadioGroup2() { radioGroupTutorials = (RadioGroup) findViewById (R.id.radioGroup2); btnYiiBai = (Button) findViewById(R.id.button2); btnYiiBai.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // get selected radio button from radioGroupTutorials int selected = radioGroupTutorials.getCheckedRadioButtonId(); radioBtn2 = (RadioButton) findViewById(selected); Toast.makeText(MainActivity.this, radioBtn2.getText(), Toast.LENGTH_SHORT).show(); } }); } private void addListenerRadioGroup1() { radioGroupCricket = (RadioGroup) findViewById (R.id.radioGroup1); btnCricketer = (Button) findViewById(R.id.button1); btnCricketer.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // get selected radio button from radioGroupCricket int selected = radioGroupCricket.getCheckedRadioButtonId(); radioBtn1 = (RadioButton) findViewById(selected); Toast.makeText(MainActivity.this, radioBtn1.getText(), Toast.LENGTH_SHORT).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { /* Inflate the menu; this adds items to the action bar if it is present */ getMenuInflater().inflate(R.menu.main, menu); return true; } }
下面是 res/layout/activity_main.xml 檔案的內容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/example_radiogroup" /> <RadioGroup android:id="@+id/radioGroup1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/textView1" android:layout_marginTop="24dp" > <RadioButton android:id="@+id/radioGroupButton0" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="@string/example_radiogroup1button0" /> <RadioButton android:id="@+id/radioGroupButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/example_radiogroup1button1" /> <RadioButton android:id="@+id/radioGroupButton3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/example_radiogroup1button2" /> </RadioGroup> <RadioGroup android:id="@+id/radioGroup2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignTop="@+id/radioGroup1" android:layout_marginRight="15dp" > <RadioButton android:id="@+id/radioGroup2Button0" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="@string/example_radiogroup2button0" /> <RadioButton android:id="@+id/radioGroup2Button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/example_radiogroup2button1" /> <RadioButton android:id="@+id/radioGroup2Button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/example_radiogroup2button2" /> </RadioGroup> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/radioGroup1" android:layout_marginTop="25dp" android:text="@string/group_button1" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/button1" android:layout_alignBottom="@+id/button1" android:layout_alignParentRight="true" android:layout_marginRight="14dp" android:text="@string/group_button2" /> </RelativeLayout>
下面檔案 res/values/strings.xml 的內容中定義兩個新的常數:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">RadioGroupDemo - tw511.com</string> <string name="action_settings">Settings</string> <string name="example_radiogroup">Example showing RadioGroup</string> <string name="example_radiogroup1button0">Sachin</string> <string name="example_radiogroup1button1">Saurav</string> <string name="example_radiogroup1button2">Rahul</string> <string name="example_radiogroup2button0">MySQL 教學</string> <string name="example_radiogroup2button1">SQL 教學</string> <string name="example_radiogroup2button2">SQLite 教學</string> <string name="group_button1">cricketer</string> <string name="group_button2">yiibai</string> </resources>
以下是AndroidManifest.xml 檔案的預設內容:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.guidemo9" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.guidemo9.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
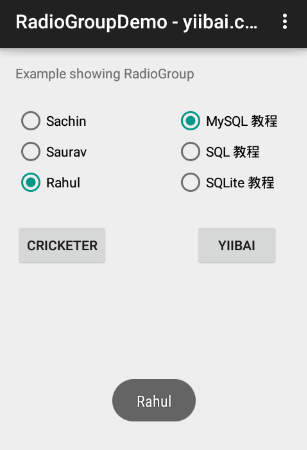
我們嘗試執行GUIDemo9應用程式。Eclipse的AVD上安裝的應用程式,並啟動它,如果一切設定和應用都沒有問題,它會顯示以下模擬器視窗:
下面的螢幕會出現,我們這裡有2個RadioGroups(即radioGroupTutorials 和 radioGroupCricket)。cricketer 按鈕被點選後檢查“Rahul”無線電鈕:

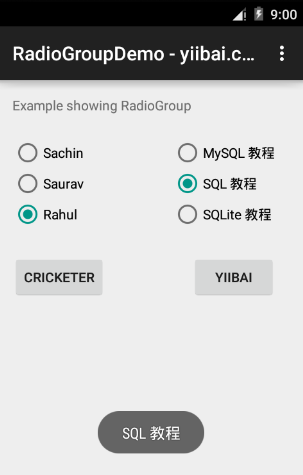
下面的螢幕會出現,如果我們檢查一個屬於到 radioGroupTutorials 單選組無線電鈕,它會自動取消選中任何先前檢查的無線電鈕內相同 radioGroupTutorials 組。 按鈕被點選後檢查“SQL Tutorial”無線電鈕:

以上程式碼下載地址:http://pan.baidu.com/s/1qWJSdVA
練習:
建議嘗試上面的例子中,不同屬性的無線電鈕在布局XML檔案,以及在程式設計時有不同的外觀的無線電鈕。盡量使其可編輯,更改字型顏色,字型,寬度,字型大小等看到結果。也可以嘗試多個無線電鈕控制元件,在上面的例子在一個活動。