Android RadioButton
RadioButton 無線電鈕有兩種狀態:選中或未選中。這允許使用者從一個組中選擇一個選項。
RadioButton 屬性
以下相關是 RadioButton 控制元件的重要屬性。可以檢查Android官方文件的屬性和相關方法的完整列表,可以用它來改變這些屬性在執行時。
繼承自類 android.widget.TextView:
| 屬性 | 描述 |
|---|---|
| android:autoText | 如果設定,指定TextView中有一個文字輸入法,並自動糾正一些常見的拼寫錯誤 |
| android:drawableBottom | 可拉伸要繪製的文字下面 |
| android:drawableRight | 可拉伸要繪製的文字的右側 |
| android:editable | 如果設定,指定 TextView 有一個輸入法 |
| android:text | 要顯示的文字 |
繼承自android.view.View類別:
| 屬性 | 描述 |
|---|---|
| android:background | 這是一個可拉伸為背景來使用 |
| android:contentDescription | 定義文字簡要介紹了檢視內容 |
| android:id | 對這一觀點提供一個識別符號名稱 |
| android:onClick | 在本檢視的上下文檢視被點選時呼叫的方法的名稱 |
| android:visibility | 控制檢視的初始可視性 |
範例
這個例子將通過簡單的步驟顯示如何建立自己的Android應用程式使用線性布局,專案名稱為:RadioButton
| 步驟 | 描述 |
|---|---|
| 1 | 使用Android Studio建立Android應用程式,建立一個專案名為:RadioButton |
| 2 | 修改 src/MainActivity.java 檔案,新增一個click事件 |
| 2 | 修改 res/layout/activity_main.xml 檔案的預設內容包括Android的UI控制元件 |
| 3 | 定義 res/values/strings.xml 檔案所需的常數 |
| 4 | 執行該應用程式啟動 Android 模擬器並驗證應用程式所做的運算結果 |
以下是主活動檔案 src/com.yiibai.guidemo8/MainActivity.java 的內容,這個檔案可以包括每個生命週期的基本方法。
package com.example.guidemo8; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; public class MainActivity extends Activity { private RadioGroup radioGroupWebsite; private RadioButton radioBtn1; private Button btnWebsiteName; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); addListenerRadioButton(); } private void addListenerRadioButton() { radioGroupWebsite = (RadioGroup) findViewById (R.id.radioGroup1); btnWebsiteName = (Button) findViewById(R.id.button1); btnWebsiteName.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // get selected radio button from radioGroupWebsite int selected = radioGroupWebsite.getCheckedRadioButtonId(); radioBtn1 = (RadioButton) findViewById(selected); Toast.makeText(MainActivity.this, radioBtn1.getText(), Toast.LENGTH_SHORT).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { /* Inflate the menu; this adds items to the action bar if it is present */ getMenuInflater().inflate(R.menu.main, menu); return true; } }
下面是 res/layout/activity_main.xml 檔案的內容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/example_radiobutton" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_centerVertical="true" android:text="@string/website_name" /> <RadioGroup android:id="@+id/radioGroup1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/textView1" android:layout_marginTop="30dp" > <RadioButton android:id="@+id/radio0" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="@string/website_radio0" /> <RadioButton android:id="@+id/radio1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/website_radio1" /> <RadioButton android:id="@+id/radio2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/website_radio2" /> </RadioGroup> </RelativeLayout>
下面檔案 res/values/strings.xml 的內容中定義兩個新的常數:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">RadioButton - tw511.com</string> <string name="action_settings">Settings</string> <string name="example_radiobutton">Example showing RadioButton</string> <string name="website_name">Website URL</string> <string name="website_radio0">www.tw511.com</string> <string name="website_radio1">www.baidu.com</string> <string name="website_radio2">www.google.com</string> </resources>
以下是AndroidManifest.xml 檔案的預設內容:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.guidemo8" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.guidemo8.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
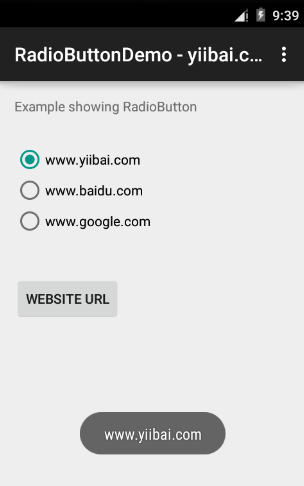
我們嘗試執行RadioButton應用程式。我假設創造了AVD,同時做環境設定。 Eclipse AVD上安裝的應用程式,並啟動它,如果一切設定和應用都沒有問題,它會顯示以下模擬器視窗:
它檢查第二個 RadioButton 和 “www.tw511.com” 文字的按鈕被點選時顯示:

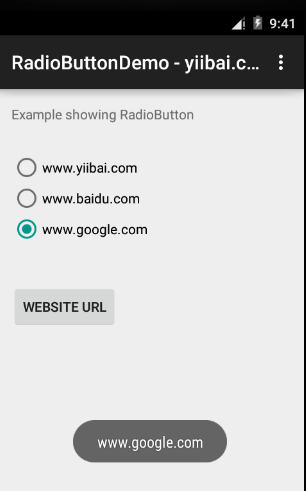
以下畫面會出現第三個無線電鈕被選中時,文字“www google.com”按鈕被點選時顯示:

以上程式碼可從以下網址下載:http://pan.baidu.com/s/18jtQe
練習:
建議嘗試上面的例子中,不同屬性的是RadioButton在布局XML檔案,以及在程式設計時有不同的外觀的RadioButton。盡量使其可編輯,更改字型顏色,字型,寬度,字型等看到結果。也可以嘗試多個無線電鈕控制元件,在上面的例子在一個活動中。