Android ListView
Android ListView是一個組幾個專案,並顯示在垂直捲動列表。列表項會使用介面卡自動插入到列表中,從內容源,如陣列或資料庫。
一個介面卡實際上UI元件和資料源之間的橋樑,填充資料到UI元件。介面卡可以用來提供資料如:spinner,列表檢視,網格檢視等。
ListView和GridView 是 AdapterView 的子類,它們可以填充系結到一個介面卡,它從外部源檢索資料,並建立一個檢視表示每個資料項。
Android提供了幾個子介面卡用於檢索不同型別的資料,建立一個 AdapterView(即 ListView 或 GridView )檢視是有用的。最常見的兩種介面卡是 ArrayAdapter 和 SimpleCursorAdapter。我們將看看兩個介面卡各自的例子。
ListView屬性
以下是具體的GridView中的重要屬性:
| 屬性 | 描述 |
|---|---|
| android:id | 這是唯一標識的布局的ID。 |
| android:divider | 這是可拉伸或顏色列表項的繪製。 |
| android:dividerHeight | 這指定分頻器的高度。這可能是px, dp, sp, in 或 mm。 |
| android:entries | 指定參照陣列的資源,將用於填充ListView。 |
| android:footerDividersEnabled | 當設定為false,在ListView將不繪製每個頁尾檢視之前的分隔。預設值是true。 |
| android:headerDividersEnabled | 當設定為false,在ListView將不繪製每個標題檢視之後的分隔。預設值是true。 |
ArrayAdapter
當資料源是一個陣列,可以使用這個介面卡。預設情況下,ArrayAdapter建立一個檢視,每個陣列專案的每個專案上呼叫toString()並放置在TextView 作為內容。要顯示在ListView一個字串陣列,初始化一個新的ArrayAdapter使用建構函式來指定每個字串的字串陣列的布局:
ArrayAdapter adapter = new ArrayAdapter<String>(this, R.layout.ListView, StringArray);
下面是此建構函式的引數:
-
第一個引數 this 是應用程式上下文。在大多數的情況下使用this 。
-
第二個引數是定義在XML檔案中的布局,它是 TextView 陣列中的每個字串。
-
最後一個引數是一個陣列,字串將被填充到文字檢視。
建立的陣列介面卡,然後簡單地呼叫ListView 物件 setAdapter() 方法,如下:
ListView listView = (ListView) findViewById(R.id.listview); listView.setAdapter(adapter);
在一個XML檔案中,將定義列表檢視 res/layout 目錄下。在我們的例子中使用的是 activity_main.xml 檔案。
範例
下面的例子將通過簡單的步驟顯示如何使用ListView,建立自己的Android應用程式。按照下面的步驟來建立一個Android應用程式專案:ListView :
| Step | 描述 |
|---|---|
| 1 | 使用Eclipse IDE建立Android應用程式,在包com.yiibai.helloworld下建立一個命名為 ListView 的專案 |
| 2 | 修改res/layout/activity_main.xml檔案的預設內容以包括ListView的內容及屬性 |
| 3 | 在res/values/strings.xml檔案中定義所需的常數 |
| 4 | 建立一個文字檔案res/layout/activity_listview.xml。該檔案將設定顯示所有的列表項。所以可以使用此檔案自定義其字型,填充,顏色等。 |
| 6 | 執行該應用程式啟動Android模擬器並驗證應用程式所執行的結果。 |
以下是主活動檔案 src/com.yiibai.listview/MainActivity.java 的內容。這個檔案可以包括每個的基本生命周期方法。
package com.yiibai.listview; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.widget.ArrayAdapter; import android.widget.ListView; public class MainActivity extends Activity { // Array of strings... String[] countryArray = {"China", "India", "Pakistan", "USA", "UK"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ArrayAdapter adapter = new ArrayAdapter<String>(this, R.layout.activity_listview, countryArray); ListView listView = (ListView) findViewById(R.id.country_list); listView.setAdapter(adapter); } }
以下是 res/layout/activity_main.xml 檔案的內容:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".ListActivity" > <ListView android:id="@+id/country_list" android:layout_width="match_parent" android:layout_height="wrap_content" > </ListView> </LinearLayout>
以下是檔案 res/values/strings.xml 內容定義兩個常數:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">HelloWorld</string> <string name="action_settings">Settings</string> </resources>
以下是 res/layout/activity_listview.xml 檔案的內容:
<?xml version="1.0" encoding="utf-8"?> <!-- Single List Item Design --> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/label" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="10dip" android:textSize="16dip" android:textStyle="bold" > </TextView>
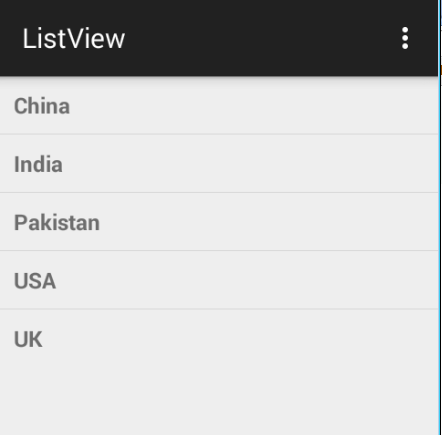
讓我們嘗試執行 ListView 應用程式 。 Eclipse AVD上安裝應用程式並啟動它,如果設定和應用都沒有問題,它會顯示以下模擬器視窗:

SimpleCursorAdapter
使用這個介面卡,當資料源是一個資料庫游標。SimpleCursorAdapter必須使用游標指定一個布局中的每一行,哪些應該被插入到遊標列布局的檢視。
例如,建立一個列表人的姓名和電話號碼,可以執行一個查詢,返回游標包含每個人的姓名和號碼列。然後建立一個字串陣列,指定列遊標,在每個結果的布局和一個整數陣列指定每一列放在相應的檢視:
String[] fromColumns = {ContactsContract.Data.DISPLAY_NAME, ContactsContract.CommonDataKinds.Phone.NUMBER}; int[] toViews = {R.id.display_name, R.id.phone_number};
SimpleCursorAdapter 範例化時,通過為每個要使用的布局,包含結果的游標和這兩個陣列:
SimpleCursorAdapter adapter = new SimpleCursorAdapter(this, R.layout.person_name_and_number, cursor, fromColumns, toViews, 0); ListView listView = getListView(); listView.setAdapter(adapter);
SimpleCursorAdapter 建立一個檢視的每一行游標使用所提供的布局插入每個fromColumns 項的相應 toViews 檢視。