Android AutoCompleteTextView(自動完成)範例
如果想獲得建議,當在一個可編輯的文字欄位中鍵入,可以通過AutoCompleteTextView做到這一點。當使用者輸入它會自動提供建議。建議列表顯示在下拉式選單,從中使用者可以選擇一個專案,以取代與編輯框的內容。
為了使用AutoCompleteTextView 需要首先在XML中建立一個AutoCompletTextView欄位。其語法如下給出。
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="65dp"
android:ems="10" >
在此之後,必須在java中得到這個TextView,參考語法如下給出:
private AutoCompleteTextView actv; actv = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1);
需要做的下一件事就是指定要顯示的建議專案列表。可以指定列表項為ava字串陣列或在strings.xml中。其語法如下給出。
String[] countries = getResources(). getStringArray(R.array.list_of_countries); ArrayAdapteradapter = new ArrayAdapter (this,android.R.layout.simple_list_item_1,countries); actv.setAdapter(adapter);
陣列介面卡類負責顯示資料列表中的文字欄位的檢視。setAdapter方法用於設定autoCompleteTextView的介面卡。除了這些方法,自動完成的其它方法在下面列出。
| Sr.No | 方法及說明 |
|---|---|
| 1 |
getAdapter() 這個方法返回用於自動完成篩選列表介面卡 |
| 2 |
getCompletionHint() 此方法返回在匹配列表的底部顯示可選的提示文字 |
| 3 |
getDropDownAnchor() 此方法返回返回ID檢視自動完成下拉選單固定 |
| 4 |
getListSelection() 此方法返回下拉檢視選擇的位置(如果有一個) |
| 5 |
isPopupShowing() 此方法指示彈出式選單是否顯示 |
| 6 |
setText(CharSequence text, boolean filter) 此方法設定的文字,但它可以禁用過濾 |
| 7 |
showDropDown() 此方法顯示在下拉螢幕上 |
例子
下面的例子演示了如何使用AutoCompleteTextView類。建立了一個基本的應用程式,在輸入並在裝置上會顯示建議。
為了試驗這個例子,需要在實際裝置或模擬器執行此程式。
| 步驟 | 描述 |
|---|---|
| 1 | 使用Android Studio建立Android應用程式,並將其命名為AutoComplete,建立這個專案確保目標SDK編譯在Android SDK的最新版本以及使用更高階別的API。 |
| 2 | 修改 src/MainActivity.java檔案新增AutoCompleteTextView程式碼 |
| 3 | 修改所需的布局XML檔案res/layout/activity_main.xml 新增GUI元件 |
| 4 | 修改 res/values/string.xml 檔案,並新增必要的字串元件 |
| 5 | 修改 AndroidManifest.xml 以新增必要的許可權 |
| 6 | 執行應用程式並選擇執行Android的裝置,並在其上安裝的應用並驗證結果 |
下面是檔案 src/com.yiibai.autocomplete/MainActivity.java 的內容:
package com.yiibai.autocomplete;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.MultiAutoCompleteTextView;
public class MainActivity extends Activity {
private AutoCompleteTextView actv;
private MultiAutoCompleteTextView mactv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String[] countries = getResources().
getStringArray(R.array.list_of_countries);
ArrayAdapter adapter = new ArrayAdapter
(this,android.R.layout.simple_list_item_1,countries);
actv = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1);
mactv = (MultiAutoCompleteTextView) findViewById
(R.id.multiAutoCompleteTextView1);
actv.setAdapter(adapter);
mactv.setAdapter(adapter);
mactv.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
下面是檔案 activity_main.xml 的內容
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="65dp"
android:ems="10" >
<requestFocus />
</AutoCompleteTextView>
<MultiAutoCompleteTextView
android:id="@+id/multiAutoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/autoCompleteTextView1"
android:layout_centerVertical="true"
android:ems="10" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="@string/auto_complete"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/multiAutoCompleteTextView1"
android:layout_alignParentLeft="true"
android:layout_marginBottom="19dp"
android:text="@string/multi_auto_complete"
android:textAppearance="?android:attr/textAppearanceMedium" />
</RelativeLayout>
下面是檔案 Strings.xml 的內容
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">AutoComplete</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="auto_complete">AutoComplete</string>
<string name="multi_auto_complete">Multi AutoComplete</string>
<string-array name="list_of_countries">
<item >USA</item>
<item >Uk</item>
<item >Canada</item>
<item >Australia</item>
<item >France</item>
<item >Italy</item>
<item >China</item>
<item >Japan</item>
<item >Spain</item>
</string-array>
</resources>
下面是檔案 AndroidManifest.xml 的內容
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.yiibai.autocomplete"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.yiibai.autocomplete.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
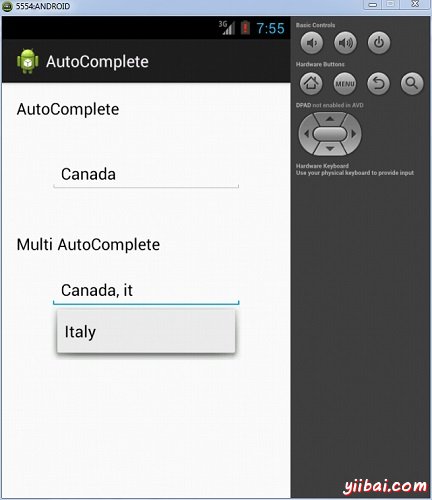
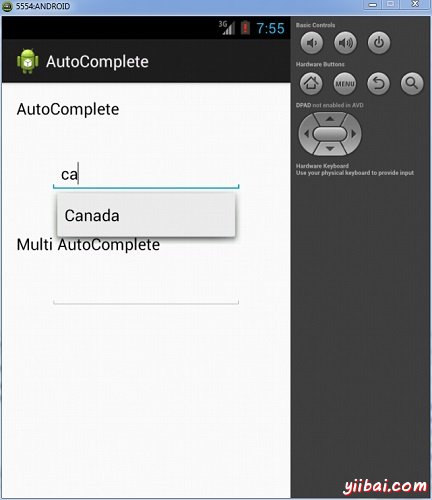
讓我們試著執行Androidmanager應用程式。將安裝該應用程式在AVD,AVD將顯示如下畫面。

現在只是在文字檢視以檢視國家的建議。正如輸入兩個兩個字母這是ca,它顯示的建議是:canada

multiAutoCompleteTextView演示建議不僅是一個單詞,同樣也可以對於整個文字。由於寫第一個字母,當開始寫入第二個字後,它會顯示建議。這可以示出在下面的圖片。