Android FrameLayout
框架布局(FrameLayout)的目的是阻止一個區域在螢幕上顯示一個單一的專案。一般情況下,FrameLayout用於儲存單個子檢視,因為它可能很難組織子檢視,擴充套件到不同的螢幕尺寸子檢視不會互相重疊。
但是,可以新增多個子FrameLayout,每個子檢視控制它們的位置在FrameLayout 分配的比重,使用 android:layout_gravity 屬性。
FrameLayout 屬性
以下是具體的 FrameLayout 重要的屬性:
| 屬性 | 描述 |
|---|---|
| android:id | 這是唯一標識的布局的ID。 |
| android:foreground | 這定義了可繪製繪製在內容和可能的值可以是一個顏色值,在形式"#rgb", "#argb", "#rrggbb", or "#aarrggbb". |
| android:foregroundGravity | 定義了重力施加到前景可拉伸。gravity預設填補。可能的值為 top, bottom, left, right, center, center_vertical, center_horizontal等. |
| android:measureAllChildren | 確定是否來衡量所有子或只是測量時,那些在VISIBLE或INVISIBLE狀態。預設為false。 |
範例
這個例子將通過簡單的步驟顯示如何使用框架布局(FrameLayout)建立自己的Android應用程式。按照下面的步驟來建立一個Android應用程式專案:FrameLayout
| 步驟 | 描述 |
|---|---|
| 1 | 使用Eclipse IDE建立Android應用程式,在包com.yiibai.helloworld下建立一個命名為 FrameLayout 的專案。 |
| 2 | 修改res/layout/activity_main.xml檔案的預設內容以包括幾個部件使用框架布局。 |
| 3 | 在res/values/strings.xml檔案中定義所需的常數 |
| 4 | 執行該應用程式啟動Android模擬器並驗證應用程式所執行的結果。 |
以下是內容是主活動檔案src/com.yiibai.helloworld/MainActivity.java。這個檔案可以包括每個的基本生命周期方法。
package com.example.helloworld; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } }
以下是 res/layout/activity_main.xml 檔案的內容:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ImageView android:src="@drawable/ic_launcher" android:scaleType="fitCenter" android:layout_height="250px" android:layout_width="250px"/> <TextView android:text="Frame Demo" android:textSize="30px" android:textStyle="bold" android:layout_height="fill_parent" android:layout_width="fill_parent" android:gravity="center"/> </FrameLayout>
以下是檔案 res/values/strings.xml 內容定義兩個常數:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">FrameLayout</string> <string name="action_settings">Settings</string> </resources>
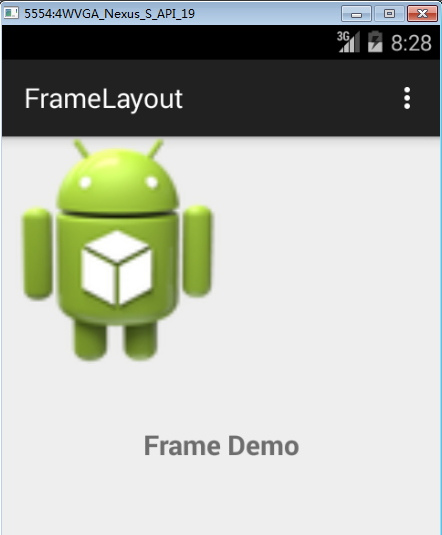
讓我們嘗試執行修改後的 FrameLayout 應用程式,如果設定和應用都沒有問題,它會顯示以下模擬器視窗: