Android AbsoluteLayout
絕對布局指定確切位置(x / y坐標)在其子檢視。絕對布局不夠靈活,比其他型別非絕對定位布局更難維護。
AbsoluteLayout 屬性
以下是具體AbsoluteLayout 的重要屬性:
| 屬性 | 描述 |
|---|---|
| android:id | 這是唯一標識的布局的ID。 |
| android:layout_x | 這指定檢視的x坐標。 |
| android:layout_y | 這指定檢視的y坐標。 |
範例
這個例子將通過簡單的步驟顯示如何使用絕對布局建立自己的Android應用程式。按照下面的步驟來建立Android應用程式:
| 步驟 | 描述 |
|---|---|
| 1 | 使用Eclipse IDE建立Android應用程式,建立一個專案並將其命名為AbsoluteLayout 在包 com.yiibai.absolutelayout下。 |
| 2 | 修改 res/layout/activity_main.xml檔案的預設內容以包括幾個部件使用絕對布局。 |
| 3 | 在檔案 res/values/strings.xml 定義所需的常數 |
| 4 | 執行該應用程式啟動Android模擬器和驗證應用程式執行的結果。 |
以下是內容是主活動檔案 src/com.yiibai.absolutelayout/MainActivity.java。這個檔案可以包括每個的基本生命周期方法。
package com.yiibai.absolutelayout; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } }
以下是 res/layout/activity_main.xml 檔案的內容:
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:text="OK" android:layout_x="50px" android:layout_y="361px" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:text="Cancel" android:layout_x="225px" android:layout_y="361px" /> </AbsoluteLayout>
以下是檔案 res/values/strings.xml 內容定義兩個常數:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">AbsoluteLayout</string> <string name="action_settings">Settings</string> </resources>
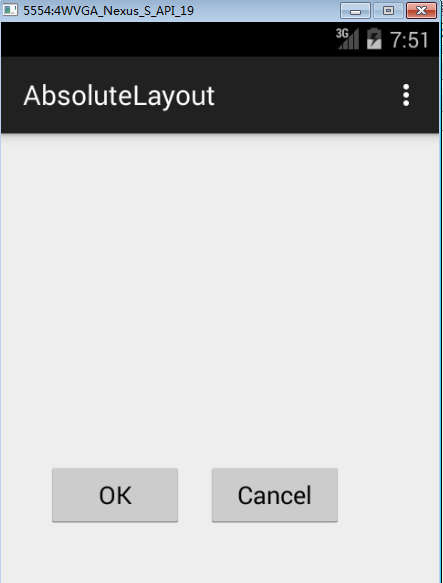
讓我們嘗試執行上面的範例程式,如果設定和應用都沒有問題,它會顯示以下模擬器視窗: