Android Animation(動畫)範例
動畫在Android中可以有許多方式。在本章中,我們將討論一個簡單的和廣泛使用的動畫製作 - 所謂的補間動畫方式。
補間動畫
補間動畫需要一些引數,如初始值,終值,大小,持續時間,旋轉角度等,並對該物件執行所需的動畫。它可以應用到任何型別的物件。因此,為了利用這一點,Android已經為我們提供了一個類叫做 Animation.
為了在android系統進行顯示動畫,我們將呼叫AnimationUtils 類的靜態函式 loadAnimation()。我們將接受它在動畫物件的範例。它的語法如下:
Animation animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.myanimation);
注意第二個引數。它是動畫 xml檔案的名稱。必須建立一個res目錄下名為anim的檔案夾,並在anim檔案夾中建立XML檔案。
這個動畫 animation 類有下面列出許多有用的功能:
| Sr.No | 方法 & 描述 |
|---|---|
| 1 |
start() 此方法開始動畫 |
| 2 |
setDuration(long duration) 此方法設定動畫的持續時間 |
| 3 |
getDuration() 此方法獲得其通過上述方法設定的持續時間 |
| 4 |
end() 此方法結束動畫 |
| 5 |
cancel() 這個方法取消動畫 |
為了應用這個動畫到物件,我們將只呼叫物件的startAnimation()方法。其語法是:
ImageView image1 = (ImageView)findViewById(R.id.imageView1); image.startAnimation(animation);
放大動畫
為了在動畫進行縮放,下建立anim檔案夾中XML檔案在res目錄下,並把這個程式碼的檔案中。
<set xmlns:android="http://schemas.android.com/apk/res/android"> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:fromXScale="0.5" android:toXScale="3.0" android:fromYScale="0.5" android:toYScale="3.0" android:duration="5000" android:pivotX="50%" android:pivotY="50%" > </scale> </set>
引數 fromXScale、fromYScale 限定開始點和引數 toXScale、toYScale定義結束點。duration 定義了動畫的時間和pivotX,pivotYdefines中心從其中動畫將開始。
例子
引數 fromXScale、fromYScale限定開始點,引數 toXScale、toYScale 定義結束點。duration 定義了動畫的時間 pivotX,pivotY 定義的中心從其中動畫將開始。
為了試驗這個例子,需要在模擬器或實際裝置上執行。
| Steps | 描述 |
|---|---|
| 1 | 使用Android Studio建立Android應用程式,並將其命名為Animation ,建立這個專案時確保目標SDK編譯在Android SDK的最新版本並使用更高階別的API |
| 2 | 修改src/MainActivity.java檔案中新增動畫程式碼 |
| 3 | 修改所需的布局XML檔案res/layout/activity_main.xml l新增GUI元件 |
| 4 | res目錄下新建一個檔案夾,並將其命名為anim。通過存取確認:res/anim |
| 5 | 建立新的Android XML檔案,必須建立下面列出了三種不同的檔案 |
| 6 | 建立myanimation.xml,clockwise.xml,fade.xml檔案並新增XML程式碼 |
| 7 | 修改 res/values/string.xml 檔案,並新增必要的字串組成部分 |
| 8 | 修改res/menu/main.xml檔案,並新增必要的選單元件 |
| 9 | 執行應用程式並選擇要執行的Android裝置,並在其上安裝的應用和驗證結果。 |
這裡是修改後的程式碼 src/com.yii bai.animation/MainActivity.java.
package com.example.animation; import com.example.animation.R; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.MenuItem; import android.view.animation.Animation; import android.view.animation.AnimationUtils; import android.widget.ImageView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } public boolean onOptionsItemSelected(MenuItem item) { super.onOptionsItemSelected(item); switch(item.getItemId()) { case R.id.zoomInOut: ImageView image = (ImageView)findViewById(R.id.imageView1); Animation animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.myanimation); image.startAnimation(animation); return true; case R.id.rotate360: ImageView image1 = (ImageView)findViewById(R.id.imageView1); Animation animation1 = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.clockwise); image1.startAnimation(animation1); return true; case R.id.fadeInOut: ImageView image2 = (ImageView)findViewById(R.id.imageView1); Animation animation2 = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.fade); image2.startAnimation(animation2); return true; } return false; } }
這裡是修改後的程式碼 res/layout/activity_main.xml.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="top" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="179dp" android:src="@drawable/ic_launcher" /> </RelativeLayout>
這裡是修改後的程式碼 res/anim/myanimation.xml.
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:fromXScale="0.5" android:toXScale="3.0" android:fromYScale="0.5" android:toYScale="3.0" android:duration="5000" android:pivotX="50%" android:pivotY="50%" > </scale> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:startOffset="5000" android:fromXScale="3.0" android:toXScale="0.5" android:fromYScale="3.0" android:toYScale="0.5" android:duration="5000" android:pivotX="50%" android:pivotY="50%" > </scale> </set>
這裡是修改後的程式碼 res/anim/clockwise.xml.
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:fromDegrees="0" android:toDegrees="360" android:pivotX="50%" android:pivotY="50%" android:duration="5000" > </rotate> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:startOffset="5000" android:fromDegrees="360" android:toDegrees="0" android:pivotX="50%" android:pivotY="50%" android:duration="5000" > </rotate> </set>
這裡是 res/anim/fade.xml 的程式碼
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator" > <alpha android:fromAlpha="0" android:toAlpha="1" android:duration="2000" > </alpha> <alpha android:startOffset="2000" android:fromAlpha="1" android:toAlpha="0" android:duration="2000" > </alpha> </set>
這裡是修改後的程式碼 res/menu/main.xml.
<menu xmlns:android="http://schemas.android.com/apk/res/android" > <item android:id="@+id/rotate360" android:orderInCategory="100" android:showAsAction="never" android:title="@string/rotate_String"/> <item android:id="@+id/zoomInOut" android:orderInCategory="100" android:title="@string/zoom_In_Out"/> <item android:id="@+id/fadeInOut" android:orderInCategory="100" android:title="@string/fade_String"/> </menu>
這裡是修改後的程式碼 res/values/string.xml.
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">Animation</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="zoom_In_Out">Zoom In/Out</string> <string name="rotate_String">Clockwise/Anti Clockwise</string> <string name="fade_String">Fade In/Out</string> </resources>
下面是預設程式碼 AndroidManifest.xml.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.animation" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.animation.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
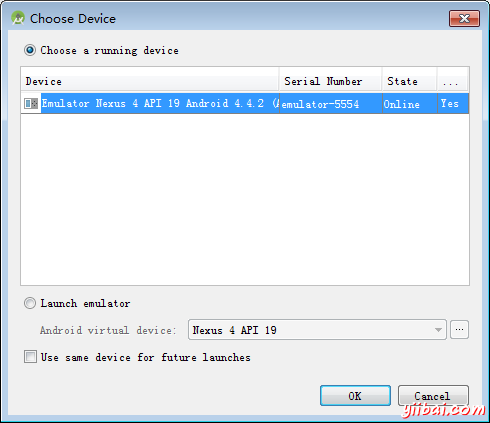
讓我們試著執行上面動畫應用程式。啟動應用程式之前Android Studio會顯示如下視窗,選擇要執行Android應用程式的選項。
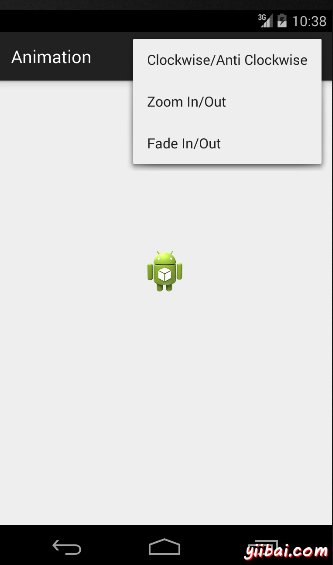
選擇移動裝置作為一個選項,然後檢看移動裝置將顯示如下介面:

現在只要從手機中選擇選單,選單將顯示這將是這樣的:

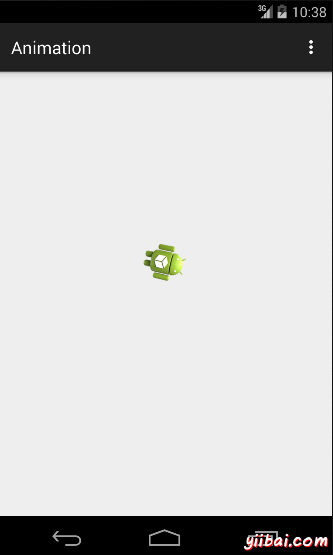
現在只是在選擇Zoom in , Zoom out從選單縮小選項,動畫將是這樣的:

現在只要從選單中選擇順時針選項和動畫看起來是這樣的:

現在只從選單中選擇輸入/輸出選件褪色和動畫看起來是這樣的:

註:如果在模擬器中執行它,可能會遇到不流暢的動畫效果。所以必須執行在Android手機中才能體驗到流暢的動畫。
以上程式碼下載:http://pan.baidu.com/s/1sjuNZ7R