Android載入Spinner
可以顯示在的Android任務,通過載入進度條的進展。進度條有兩種形狀。載入欄和載入微調(spinner)。在本章中,我們將討論微調(spinner)。
Spinner 用於顯示的那些任務的完成的總時間是未知的進展。為了使用它只需要在XML這樣定義它。
<ProgressBar android:id="@+id/progressBar1" style="?android:attr/progressBarStyleLarge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" />
定義它的XML之後,必須得到在java檔案通過ProgressBar類的參照。它的語法如下:
private ProgressBar spinner; spinner = (ProgressBar)findViewById(R.id.progressBar1);
之後可以使它消失,並通過setVisibility方法需要時將其帶回。它的語法如下:
spinner.setVisibility(View.GONE); spinner.setVisibility(View.VISIBLE);
除了這些方法,還有在進度類中定義的其他方法,可以使用更有效地處理微調(Spinner )。
| Sr.No | 方法及說明 |
|---|---|
| 1 |
isIndeterminate() 表明該進度條是否處於不確定模式 |
| 2 |
postInvalidate() 導致無效的情況發生在隨後的迴圈事件迴圈 |
| 3 |
setIndeterminate(boolean indeterminate) 更改不確定模式的進度條 |
| 4 |
invalidateDrawable(Drawable dr) 無效指定繪製物件 |
| 5 |
incrementSecondaryProgressBy(int diff) 指定的量增加進度條的二次進度 |
| 6 |
getProgressDrawable() 獲取用於繪製正在進行模式的進度條的繪製 |
例子
這裡有一個例子演示如何使用進度條來處理微調。它建立了一個基本的應用程式,它可以開啟微調點選按鈕。
為了試驗這個例子,可以在實際裝置或模擬器執行此程式。
| Steps | 描述 |
|---|---|
| 1 | 使用Android Studio建立Android應用程式,並將其命名為:Spinner 。在建立這個專案,確保目標SDK編譯在Android SDK的最新版本或使用更高階別的API |
| 2 | 修改 src/MainActivity.java 檔案新增必要的程式碼 |
| 3 | 修改 res/layout/activity_main 新增相應的XML元件 |
| 4 | 修改 res/values/string.xml 新增必要的字串組成部分 |
| 5 | 執行應用程式並選擇執行Android的裝置,並在其上安裝的應用和驗證結果 |
以下是修改主活動檔案的內容src/com.yiibai.spinner/MainActivity.java.
package com.example.spinner; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.widget.ProgressBar; public class MainActivity extends Activity { private ProgressBar spinner; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); spinner = (ProgressBar)findViewById(R.id.progressBar1); spinner.setVisibility(View.GONE); } public void load(View view){ spinner.setVisibility(View.VISIBLE); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
以下是經修改 res/layout/activity_main.xml. 的內容
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="103dp" android:onClick="load" android:text="@string/hello_world" /> <ProgressBar android:id="@+id/progressBar1" style="?android:attr/progressBarStyleLarge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/button1" android:layout_centerHorizontal="true" /> </RelativeLayout>
以下是res/values/string.xml.的內容
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">Spinner</string> <string name="action_settings">Settings</string> <string name="hello_world">load spinner</string> </resources>
以下是AndroidManifest.xml 檔案的內容.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.spinner" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.spinner.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
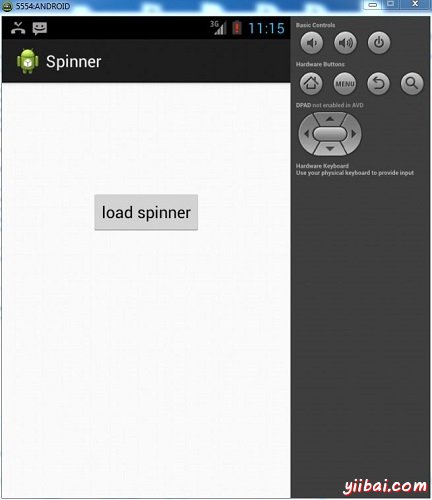
讓我們試著來執行修改載入微調的應用。假設已經建立了AVD環境設定。安裝程式在AVD上並啟動它,如果一切設定和應用程式都沒有問題,它會顯示以下模擬器視窗:

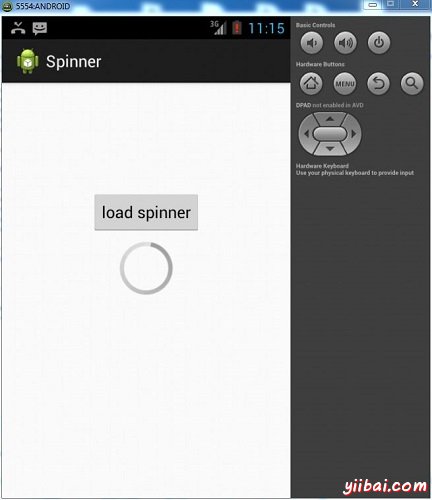
現在點選負載微調按鈕開啟載入微調。這顯示在下面的圖片: