Android CheckBox
核取方塊是一個 ON/OFF 開關,可以由使用者切換。使用者可選擇的選項不是相互排斥的一組時,應該使用核取方塊。
CheckBox屬性
以下是CheckBox控制元件有關的重要屬性。可以檢查Android官方文件的屬性和相關方法的完整列表,可以用它來改變這些屬性在執行時。
繼承自類 android.widget.TextView:
| 屬性 | 描述 |
|---|---|
| android:autoText | 如果設定,指定該TextView中有一個文字輸入法,並自動糾正一些常見的拼寫錯誤 |
| android:drawableBottom | 可拉伸要繪製的文字下面 |
| android:drawableRight | 可拉伸要繪製的文字的右側 |
| android:editable | 如果設定,指定該TextView中有一個輸入法 |
| android:text | 要顯示的文字 |
繼承自 android.view.View 類:
| 屬性 | 描述 |
|---|---|
| android:background | 這是作為一個可拉伸為背景來使用 |
| android:contentDescription | 定義文字簡要描述了檢視內容 |
| android:id | 提供對此檢視提供一個識別符號名稱 |
| android:onClick | 在本檢視的上下文檢視被點選時呼叫的方法的名稱 |
| android:visibility | 控制檢視的初始可視性 |
範例
這個例子將通過簡單的步驟顯示了如何建立自己的Android應用程式使用線性布局,建立一個專案為:CheckBoxDemo
| 步驟 | 描述 |
|---|---|
| 1 | 使用Android Studio建立Android應用程式,並將專案命名為:CheckBoxDemo |
| 2 | 修改 src/MainActivity.java 檔案,新增一個click事件 |
| 2 | 修改 res/layout/activity_main.xml 檔案的預設內容包括Android的UI控制元件 |
| 3 | 定義res/values/strings.xml 檔案所需的常數 |
| 4 | 執行應用程式啟動Android模擬器並驗證應用程式的結果 |
以下是主活動檔案 src/com.yiibai.guidemo5/MainActivity.java 的內容。這個檔案可以包括每個生命週期的基本方法。
package com.example.guidemo6; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.CheckBox; import android.widget.Toast; public class MainActivity extends Activity { private CheckBox chk1, chk2, chk3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 3 methods addListenerOnCheck1(); addListenerOnCheck2(); addListenerOnCheck3(); } // method for CheckBox1 - Java private void addListenerOnCheck1() { chk1 = (CheckBox) findViewById(R.id.checkBox1); chk2 = (CheckBox) findViewById(R.id.checkBox2); chk3 = (CheckBox) findViewById(R.id.checkBox3); chk2.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { StringBuffer result = new StringBuffer(); result.append("Java Selection : ").append (chk1.isChecked()); result.append(" Perl Selection : ").append (chk2.isChecked()); result.append(" Python Selection :").append (chk3.isChecked()); Toast.makeText(MainActivity.this, result.toString(), Toast.LENGTH_LONG).show(); } }); } // method for CheckBox2 - Perl private void addListenerOnCheck2() { chk1 = (CheckBox) findViewById(R.id.checkBox1); chk2 = (CheckBox) findViewById(R.id.checkBox2); chk3 = (CheckBox) findViewById(R.id.checkBox3); chk3.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { StringBuffer result = new StringBuffer(); result.append("Java Selection : ").append (chk1.isChecked()); result.append(" Perl Selection : ").append (chk2.isChecked()); result.append(" Python Selection :").append (chk3.isChecked()); Toast.makeText(MainActivity.this, result.toString (),Toast.LENGTH_LONG).show(); } }); } /* method for CheckBox3 - Python */ private void addListenerOnCheck3() { // TODO Auto-generated method stub chk1 = (CheckBox) findViewById(R.id.checkBox1); chk2 = (CheckBox) findViewById(R.id.checkBox2); chk3 = (CheckBox) findViewById(R.id.checkBox3); chk1.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { StringBuffer result = new StringBuffer(); result.append("Java Selection : ").append(chk1.isChecked()); result.append(" Perl Selection : ").append(chk2.isChecked()); result.append(" Python Selection :").append(chk3.isChecked()); Toast.makeText(MainActivity.this, result.toString(), Toast.LENGTH_LONG).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
下面是 res/layout/activity_main.xml 檔案的內容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/example_checkbox" /> <CheckBox android:id="@+id/checkBox1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/textView1" android:layout_marginTop="88dp" android:text="@string/check_one" /> <CheckBox android:id="@+id/checkBox2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/checkBox1" android:layout_below="@+id/checkBox1" android:layout_marginTop="22dp" android:text="@string/check_two" /> <CheckBox android:id="@+id/checkBox3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/checkBox2" android:layout_marginTop="24dp" android:text="@string/check_three" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/checkBox1" android:layout_below="@+id/textView1" android:layout_marginTop="39dp" android:text="@string/example_question" /> </RelativeLayout>
下面檔案 res/values/strings.xml 的內容中定義兩個新的常數:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">GUIDemo6</string> <string name="action_settings">Settings</string> <string name="example_checkbox">Example showing CheckBox Control</string> <string name="check_one">JAVA</string> <string name="check_two">PERL</string> <string name="check_three">PYTHON</string> <string name="example_question">Worked on following Languages-</string> </resources>
以下是AndroidManifest.xml 檔案的預設內容:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.guidemo6" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.guidemo5.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
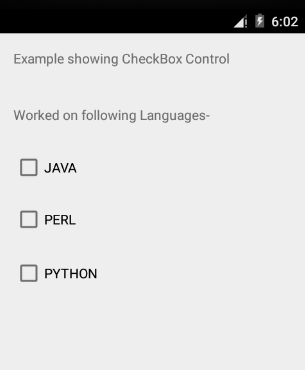
我們嘗試執行CheckBoxDemo應用程式。AVD安裝應用程式,並啟動它,如果一切設定和應用都沒有問題,它會顯示以下模擬器視窗:

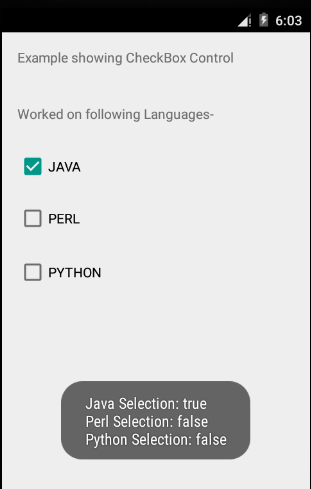
CheckBox1,即Java的點選後,會出現以下螢幕:

CheckBox3點選後,即Python,下面的螢幕將出現,現在它會出現(之前的選擇):Java 和 Perl

練習:
建議嘗試上面的例子,使用不同 CheckBox 屬性在布局XML檔案,並在程式設計時修改不同CheckBox屬性。盡量使其可編輯,更改字型顏色,字型,寬度,文字大小等。也可以嘗試多個CheckBox控制元件在上面的例子。