Android Button
Button是一個按鈕式,可按下,或者點選,由使用者執行的動作。
Button 屬性
以下是相關的按鈕控制的重要屬性。可以檢查Android官方文件的屬性和相關方法的完整列表,可以用它來改變這些屬性在執行時。
繼承自類 android.widget.TextView:
| 屬性 | 描述 |
|---|---|
| android:autoText | 如果設定,指定該TextView中有一個文字輸入法,並自動糾正一些常見的拼寫錯誤 |
| android:drawableBottom | 可拉伸要繪製的文字的下面 |
| android:drawableRight | 可拉伸要繪製的文字的右側 |
| android:editable | 如果設定,指定該TextView有一個輸入法 |
| android:text | 要顯示的文字 |
繼承自android.view.View類:
| 屬性 | 描述 |
|---|---|
| android:background | 這是一個可拉伸使用來做背景 |
| android:contentDescription | 定義文字簡要介紹了檢視內容 |
| android:id | 對此檢視提供一個識別符號名稱 |
| android:onClick | 在本檢視的上下文檢視被點選時呼叫的方法的名稱 |
| android:visibility | 控制檢視的初始可視性 |
例子
這個例子將通過簡單的步驟顯示了如何建立自己的Android應用程式使用線性布局和按鈕 Button。
| Step | 描述 |
|---|---|
| 1 | 使用Android Studio建立Android應用程式專案:ButtonDemo |
| 2 | 修改src/MainActivity.java檔案,新增一個click事件 |
| 2 | 修改res/layout/activity_main.xml檔案的預設內容包括Android的UI控制元件 |
| 3 | 在res/values/strings.xml檔案中定義所需的常數 |
| 4 | 執行該應用程式啟動Android模擬器並驗證應用程式所執行的結果 |
以下是主activity檔案src/com.yiibai.buttondemo/MainActivity.java的內容。這個檔案可以包括每個生命週期基本的方法。
package com.yiibai.buttondemo; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.EditText; import android.widget.Toast; public class MainActivity extends Activity { private EditText edText1,edText2,edText3; private Button btnProduct; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); addListenerOnButton(); } private void addListenerOnButton() { edText1 = (EditText)findViewById(R.id.edittext); edText2 = (EditText)findViewById(R.id.edittext2); edText3 = (EditText)findViewById(R.id.edittext3); btnProduct = (Button)findViewById(R.id.button1); btnProduct.setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { String t1 = edText1.getText().toString(); String t2 = edText2.getText().toString(); String t3 = edText3.getText().toString(); int i1 = Integer.parseInt(t1); int i2 = Integer.parseInt(t2); int i3 = Integer.parseInt(t3); int product = i1*i2*i3; Toast.makeText(getApplicationContext(), String.valueOf(product),Toast.LENGTH_LONG).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { /* Inflate the menu; this adds items to the action bar if it is present */ getMenuInflater().inflate(R.menu.main, menu); return true; } }
下面是 res/layout/activity_main.xml 檔案的內容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/example_button" /> <EditText android:id="@+id/edittext" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/button1" android:layout_below="@+id/textView1" android:layout_marginTop="61dp" android:ems="10" android:inputType="text" android:text="@string/enter_text1" /> <EditText android:id="@+id/edittext2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/edittext3" android:layout_below="@+id/edittext" android:layout_marginTop="17dp" android:ems="10" android:inputType="text" android:text="@string/enter_text2" /> <EditText android:id="@+id/edittext3" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/edittext" android:layout_below="@+id/edittext2" android:layout_marginTop="14dp" android:ems="10" android:inputType="text" android:text="@string/enter_text3" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/edittext3" android:layout_marginTop="35dp" android:text="@string/click_button" /> </RelativeLayout>
在下面檔案 res/values/strings.xml 的內容中定義兩個新的常數:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">GUIDemo4</string> <string name="action_settings">Settings</string> <string name="example_button">Example showing Button</string> <string name="enter_text1"/> <string name="enter_text2"/> <string name="enter_text3"/> <string name="click_button">Calculate product of 3 numbers</string> </resources>
以下是 AndroidManifest.xml 檔案的預設內容:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.guidemo4" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.guidemo4.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
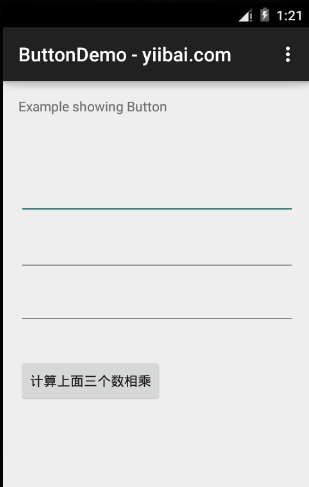
我們嘗試執行上面應用程式。AVD上安裝的應用程式,並啟動它,如果一切設定和應用都沒有問題,它會顯示以下模擬器視窗:

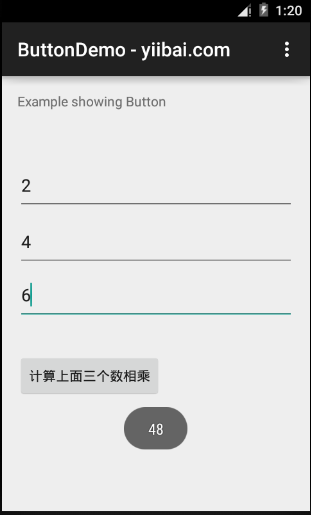
下面的螢幕會出現3 ,EditText輸入值後按一下按鈕,然後計算相乘結果:

程式碼下載地址:http://pan.baidu.com/s/1qWPXDTE
練習:
建議嘗試上面的例子中,在XML檔案布局按鈕,以及在程式設計時具有不同的屬性有不同的外觀按鈕。盡量使其可編輯,更改字型顏色,字型,寬度,字型大小等看到結果。也可以嘗試多個Button控制元件在一個activity使用。