Android圖片切換
有時候,不希望圖片突然出現在螢幕上,而要應用某種形式的動畫顯示圖片時,從一個影象轉換到另一個。這是在Android中支援的ImageSwitcher
影象切換器允許通過它們出現在螢幕上的方式上的影象新增一些過渡。為了使用影象切換,需要先定義它的XML元件。它的語法如下:
<ImageSwitcher android:id="@+id/imageSwitcher1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" > </ImageSwitcher>
現在建立ImageSwitcher的Java範例,並得到這個XML元件的參照。它的語法如下:
private ImageSwitcher imageSwitcher; imageSwitcher = (ImageSwitcher)findViewById(R.id.imageSwitcher1);
我們需要做的下一件事是實現的ViewFactory介面,並實現返回一個ImageView的未實現的方法。它的語法如下:
imageSwitcher.setImageResource(R.drawable.ic_launcher); imageSwitcher.setFactory(new ViewFactory() { public View makeView() { ImageView myView = new ImageView(getApplicationContext()); return myView; } }
需要做的最後一件事是新增動畫到ImageSwitcher。需要通過呼叫AnimationUtilities類的物件一個靜態方法loadAnimation定義動畫類。它的語法如下:
Animation in = AnimationUtils.loadAnimation(this,android.R.anim.slide_in_left); imageSwitcher.setInAnimation(in); imageSwitcher.setOutAnimation(out);
setInAnimaton設定物件的外觀的動畫在畫面上,而setOutAnimation則正好是相反的方法。該loadAnimation()方法建立一個動畫物件。
除了這些方法,也有在ImageSwitcher類中定義的其他方法。它們被定義如下:
| Sr.No | Method & description |
|---|---|
| 1 |
setImageDrawable(Drawable drawable) 設定使用影象切換影象。影象以點陣圖的形式被傳遞 |
| 2 |
setImageResource(int resid) 設定使用影象切換影象。影象被傳遞整數識別符號的形式 |
| 3 |
setImageURI(Uri uri) 設定使用影象切換影象。該影象是通過URI的形式 |
| 4 |
ImageSwitcher(Context context, AttributeSet attrs) 返回影象切換物件已經設定一些屬性的方法傳遞 |
| 5 |
onInitializeAccessibilityEvent (AccessibilityEvent event) 初始化一個AccessibilityEvent與此有關檢視資訊是事件源 |
| 6 |
onInitializeAccessibilityNodeInfo (AccessibilityNodeInfo info) 初始化一個AccessibilityNodeInfo提供有關該檢視的資訊 |
例子
下面的例子演示了一些對點陣圖影象轉換器的效果。它建立了一個基本的應用程式,它允許檢視的影像的動畫效果。
為了試驗這個例子,需要在實際裝置上執行此程式。
| Steps | 描述 |
|---|---|
| 1 | 使用Android Studio建立Android應用程式,並將其命名為ImageSwitcher。在建立這個專案時確保目標SDK編譯在Android SDK的最新版本或使用更高階別的API |
| 2 | 修改src/MainActivity.java 檔案中新增必要的程式碼 |
| 3 | 修改res/layout/activity_main新增相應的XML元件 |
| 4 | 執行應用程式並選擇執行Android的裝置,並在其上安裝的應用和驗證結果 |
以下是修改主活動檔案的內容 src/com.yiibai.imageswithcer/MainActivity.java.
package com.example.imageswitcher; import android.app.ActionBar.LayoutParams; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.view.animation.Animation; import android.view.animation.AnimationUtils; import android.widget.ImageButton; import android.widget.ImageSwitcher; import android.widget.ImageView; import android.widget.Toast; import android.widget.ViewSwitcher.ViewFactory; public class MainActivity extends Activity { private ImageButton img; private ImageSwitcher imageSwitcher; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); img = (ImageButton)findViewById(R.id.imageButton1); imageSwitcher = (ImageSwitcher)findViewById(R.id.imageSwitcher1); imageSwitcher.setFactory(new ViewFactory() { @Override public View makeView() { ImageView myView = new ImageView(getApplicationContext()); myView.setScaleType(ImageView.ScaleType.FIT_CENTER); myView.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams. FILL_PARENT,LayoutParams.FILL_PARENT)); return myView; } }); } public void next(View view){ Toast.makeText(getApplicationContext(), "Next Image", Toast.LENGTH_LONG).show(); Animation in = AnimationUtils.loadAnimation(this, android.R.anim.slide_in_left); Animation out = AnimationUtils.loadAnimation(this, android.R.anim.slide_out_right); imageSwitcher.setInAnimation(in); imageSwitcher.setOutAnimation(out); imageSwitcher.setImageResource(R.drawable.ic_launcher); } public void previous(View view){ Toast.makeText(getApplicationContext(), "previous Image", Toast.LENGTH_LONG).show(); Animation in = AnimationUtils.loadAnimation(this, android.R.anim.slide_out_right); Animation out = AnimationUtils.loadAnimation(this, android.R.anim.slide_in_left); imageSwitcher.setInAnimation(out); imageSwitcher.setOutAnimation(in); imageSwitcher.setImageResource(R.drawable.ic_launcher); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
以下是經修改的XML檔案的內容 res/layout/activity_main.xml.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <ImageButton android:id="@+id/imageButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="54dp" android:onClick="next" android:src="@android:drawable/ic_menu_send" /> <ImageSwitcher android:id="@+id/imageSwitcher1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" > </ImageSwitcher> <ImageButton android:id="@+id/imageButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="85dp" android:onClick="previous" android:src="@android:drawable/ic_menu_revert" /> </RelativeLayout>
以下是AndroidManifest.xml檔案的內容
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.imageswitcher" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.imageswitcher.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
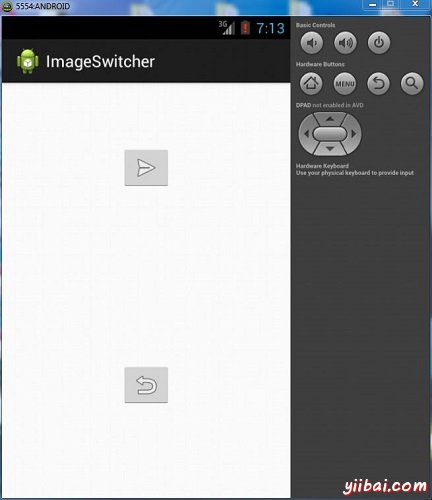
讓我們試著來執行修改後的影象切換應用程式。安裝程式在AVD並啟動它,如果一切設定和應用程式都沒有問題,它會顯示以下模擬器視窗:

現在,如果看手機螢幕,會看到兩個按鈕。
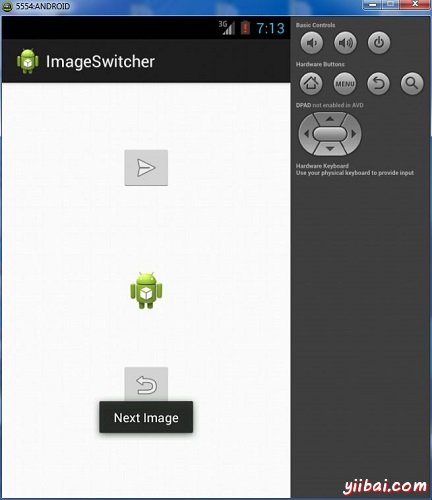
現在,只需選擇上按鈕的右箭頭。影象將出現在右走向左邊。它如下所示:

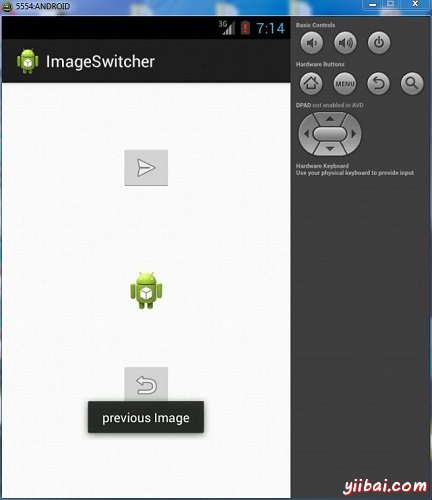
現在點選下面的按鈕,將帶回以前樣式以及一些過渡。它如下所示: