Android ToggleButton
ToggleButton 會顯示一個按鈕,選中/取消選中狀態。它基本上是一個開/關按鈕的指示燈。
ToggleButton 屬性
以下是有關 ToggleButton控制元件的重要屬性。可以檢查Android官方文件的屬性和相關方法的完整列表,可以用它來改變這些屬性在執行時。
| 屬性 | 描述 |
|---|---|
| android:disabledAlpha | alpha禁用時要應用到指示器 |
| android:textOff | 這是文字按鈕,它未被選中的時候 |
| android:textOn | 這是文字按鈕,它被選中時 |
從 android.widget.TextView 類繼承:
| 屬性 | 描述 |
|---|---|
| android:autoText | 如果設定,指定TextView的一個文字輸入法,並自動糾正一些常見的拼寫錯誤 |
| android:drawableBottom | 可拉伸要繪製的文字下面 |
| android:drawableRight | 可拉伸要繪製的文字的右側 |
| android:editable | 如果設定,指定TextView中有一個輸入法 |
| android:text | 要顯示的文字 |
從 android.view.View 類繼承:
| 屬性 | 描述 |
|---|---|
| android:background | 一個可拉伸來使用為背景 |
| android:contentDescription | 定義文字簡要描述了檢視內容 |
| android:id | 對此檢視提供一個識別符號名稱 |
| android:onClick | 在本檢視的上下文檢視被點選時呼叫的方法的名稱 |
| android:visibility | 控制檢視的初始可視性 |
範例
這個例子通過簡單的步驟顯示如何建立自己的 Android應用程式,使用線性布局和切換按鈕建立一個專案:ToggleButton。
| 步驟 | 描述 |
|---|---|
| 1 | 使用Android Studio建立一個Android應用程式,並將其命名為:ToggleButton |
| 2 | 修改 src/MainActivity.java 檔案,新增一個click事件 |
| 2 | 修改 res/layout/activity_main.xml 檔案的預設內容,包括Android的UI控制元件 |
| 3 | 定義 res/values/strings.xml 檔案所需的常數 |
| 4 | 執行該應用程式啟動 Android模擬器並驗證應用程式的結果 |
以下是主活動檔案 src/com.yiibai.guidemo7/MainActivity.java 的內容。這個檔案可以包括每個生命週期的基本方法。
package com.example.guidemo7; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.Toast; import android.widget.ToggleButton; public class MainActivity extends Activity { private ToggleButton toggleBtn1, toggleBtn2; private Button btResult; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); addListenerOnToggleButton(); } private void addListenerOnToggleButton() { toggleBtn1 = (ToggleButton) findViewById (R.id.toggleButton1); toggleBtn2 = (ToggleButton) findViewById (R.id.toggleButton2); btResult = (Button) findViewById(R.id.button1); btResult.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { StringBuffer result = new StringBuffer(); result.append("START Condition - ").append (toggleBtn1.getText()); result.append(" STOP Condition - ").append (toggleBtn2.getText()); Toast.makeText(MainActivity.this, result.toString(), Toast.LENGTH_SHORT).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { /* Inflate the menu; this adds items to the action bar if it is present */ getMenuInflater().inflate(R.menu.main, menu); return true; } }
下面是 res/layout/activity_main.xml 檔案的內容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/example_togglebutton" /> <ToggleButton android:id="@+id/toggleButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/textView1" android:layout_marginTop="24dp" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/toggleButton1" android:layout_marginLeft="19dp" android:layout_marginTop="30dp" android:layout_toRightOf="@+id/toggleButton1" android:text="@string/example_result" /> <ToggleButton android:id="@+id/toggleButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@+id/toggleButton1" android:layout_toRightOf="@+id/textView1" android:textOff="@string/stop_togglebutton" android:textOn="@string/start_togglebutton" android:checked="true"/> </RelativeLayout>
下面檔案 res/values/strings.xml 的內容中定義兩個新的常數:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">GUIDemo7</string> <string name="action_settings">Settings</string> <string name="example_togglebutton">Example showing ToggleButton</string> <string name="start_togglebutton">START</string> <string name="stop_togglebutton">STOP</string> <string name="example_result">Click Me</string> </resources>
以下是AndroidManifest.xml 檔案的預設內容:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.guidemo7" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.guidemo7.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
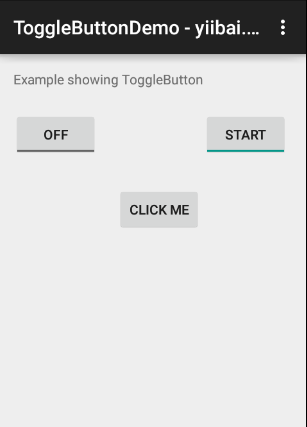
我們嘗試執行上面的應用程式。AVD上安裝的應用程式,並啟動它,如果一切設定和應用都沒有問題,它會顯示以下模擬器視窗:

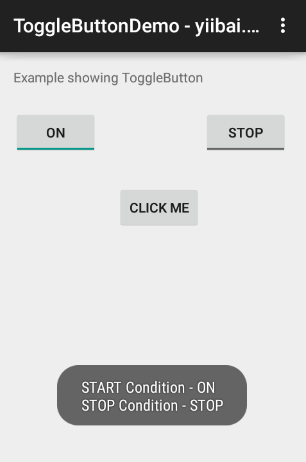
下面的螢幕會出現,條件改變時顯示狀態切換按鈕:

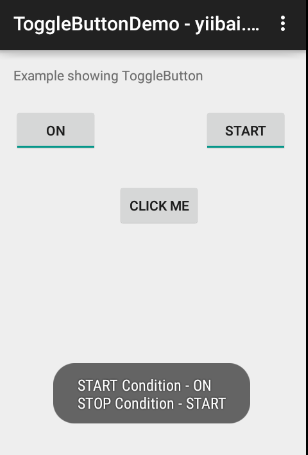
下面的螢幕會出現,條件是第二個切換按鈕的狀態改為啟動時顯示:

程式碼下載地址:http://pan.baidu.com/s/1kTzJ1WV
練習:
建議嘗試上面的例子中,切換按鈕的不同屬性在布局XML檔案,以及在程式設計時修改切換按鈕的外觀。盡量 使其可編輯,更改字型顏色,字型,寬度,字型大小等看到結果。也可以嘗試多個切換按鈕控制元件在上面的例子在一個activity中。