Android自定義字型
在Android中,可以定義自己的自定義字型,在應用程式中的字串。只需要從網際網路上下載所需的字型,然後將其放置在 assets/fonts 檔案夾中。
在字型檔案放到 assets/fonts 檔案夾後,在Java程式碼中可以通過 Typeface類存取它。首先,獲取在程式碼文字檢視的參考。它的語法如下:
TextView tx = (TextView)findViewById(R.id.textview1);
需要做的下一件事就是呼叫Typeface類的createFromAsset()靜態方法,從assets的自定義字型。它的語法如下:
Typeface custom_font = Typeface.createFromAsset(getAssets(), "fonts/font name.ttf");
需要做的最後一件事就是這個自定義字型物件設定TextView的字型屬性。需要呼叫setTypeface()方法來做到這一點。它的語法如下:
tx.setTypeface(custom_font);
除了這些方法,還有在字型類中定義的其它方法,可以使用更有效地處理字型。
| Sr.No | 方法及說明 |
|---|---|
| 1 |
create(String familyName, int style) 建立給定一個familyName 字型Typeface物件,並選擇樣式資訊 |
| 2 |
create(Typeface family, int style) 建立一個字型物件指定的現有字型和指定的風格最適合 |
| 3 |
createFromFile(String path) 建立一個從指定的字型檔案的新字型 |
| 4 |
defaultFromStyle(int style) 返回一個預設的字型物件的基礎上指定的樣式 |
| 5 |
getStyle() 返回字樣的內在樣式屬性 |
例子
這裡有一個例子演示如何使用字型的處理CustomFont。它建立一個顯示字型檔案中指定的自定義字型的基本應用。
為了試驗這個例子,可以在實際裝置或模擬器執行此程式。
| Steps | 描述 |
|---|---|
| 1 | 使用Eclipse IDE建立Android應用程式,並將其命名為CustomFonts。在建立這個專案,確保目標SDK編譯在Android SDK中的最新版本或使用更高階別的API |
| 2 | 從網際網路上下載的字型,並把它在assets/fonts檔案夾中 |
| 3 | 修改src/MainActivity.java檔案中新增必要的程式碼 |
| 4 | 修改 res/layout/activity_main.xml新增相應的XML元件 |
| 5 | 修改res/values/string.xml 新增必要的字串 |
| 6 | 執行應用程式並選擇執行Android裝置,並在其上安裝的應用和驗證結果 |
以下是修改後的主活動檔案的內容 src/com.yiibai.customfonts/MainActivity.java.
package com.example.customfonts; import android.app.Activity; import android.graphics.Typeface; import android.os.Bundle; import android.view.Menu; import android.widget.TextView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TextView tx = (TextView)findViewById(R.id.hello); Typeface custom_font = Typeface.createFromAsset(getAssets(), "fonts/Erika Type.ttf"); tx.setTypeface(custom_font); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
以下是XML的經修改的內容 res/layout/activity_main.xml.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <TextView android:id="@+id/hello" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textSize="70dip" android:text="@string/hello_world" /> </LinearLayout>
以下是 res/values/string.xml.的內容
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">CustomFonts</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello</string> </resources>
以下是 AndroidManifest.xml 的內容.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.customfonts" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.customfonts.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
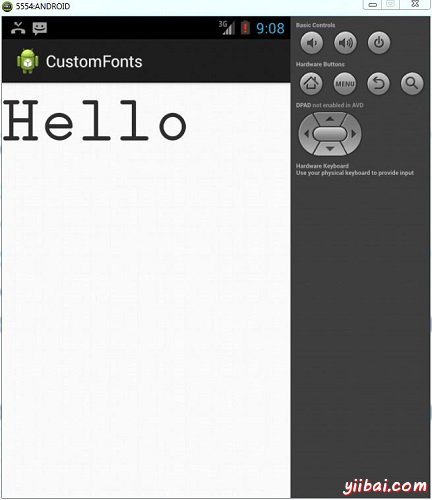
讓我們試著來執行上面的程式,這裡只是修改自定義字型。安裝程式在AVD並啟動它,如果一切設定和應用程式都沒有問題,它會顯示以下模擬器視窗:

正如看到的,出現在AVD的文字還沒有一個預設的Android字型,而是在字型檔案夾中指定的自定義字型。
注意:需要考慮使用自定義字型字型大小,和支援的字元。