ASP.NET偵錯
偵錯允許開發人員逐步了解程式碼的工作過程,變數的值是如何變化的,如何建立和銷毀物件等。
當網站第一次執行時,Visual Studio會顯示一個提示,詢問是否應該啟用它來進行偵錯。
為了方便演示,這裡建立一個ASP.NET空網站,並新增一個表單檔案:Default.aspx ,以及後端 Default.aspx.cs 檔案。簡單實現計算輸入字串的長度。
Default.aspx 檔案的程式碼 -
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>用於演示偵錯程式碼</title>
</head>
<body>
<form id="form1" runat="server">
<div>
輸入字串:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="計算長度" />
<asp:Label ID="Label1" runat="server"></asp:Label>
</div>
</form>
</body>
</html>
Default.aspx.cs 檔案的程式碼 -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
String str = TextBox1.Text;
String msg = "當前字串長度為:"+(str.Length).ToString();
Label1.Text = msg;
}
}
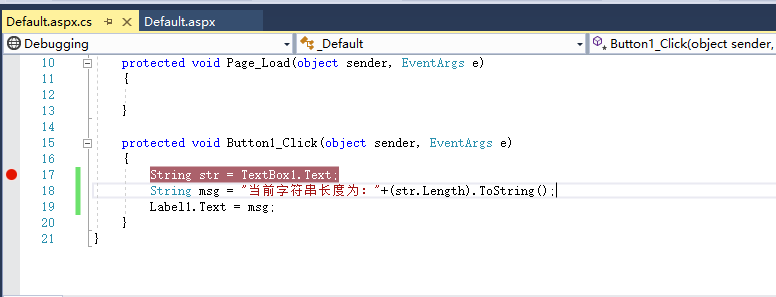
可以在程式碼行的左側點選右鍵插入斷點,假設在程式碼的第17行設定了一個斷點,如下 -

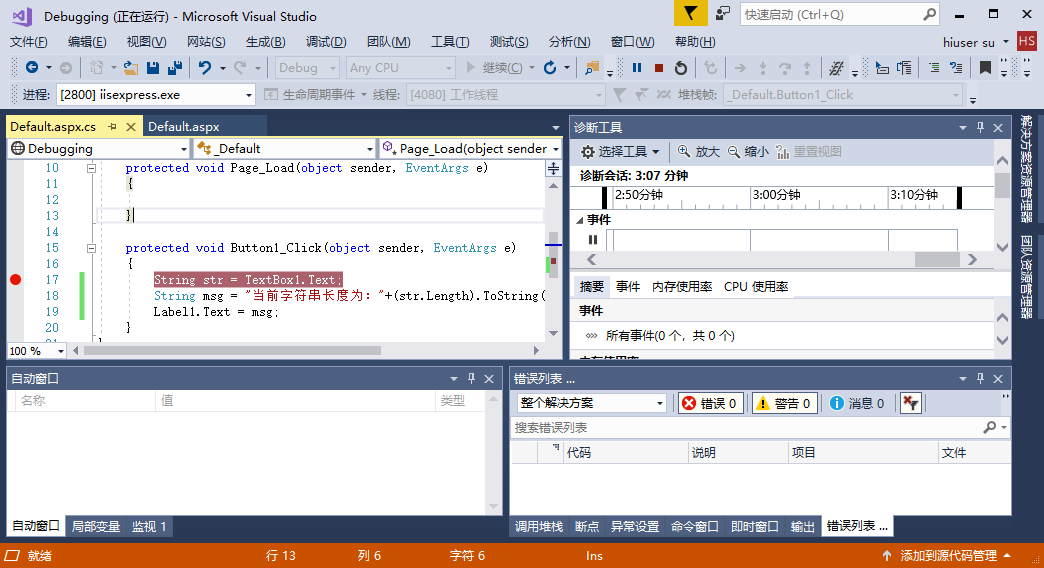
通過點主選單中的【偵錯】->【開始偵錯】,來啟用偵錯,如下所示 -

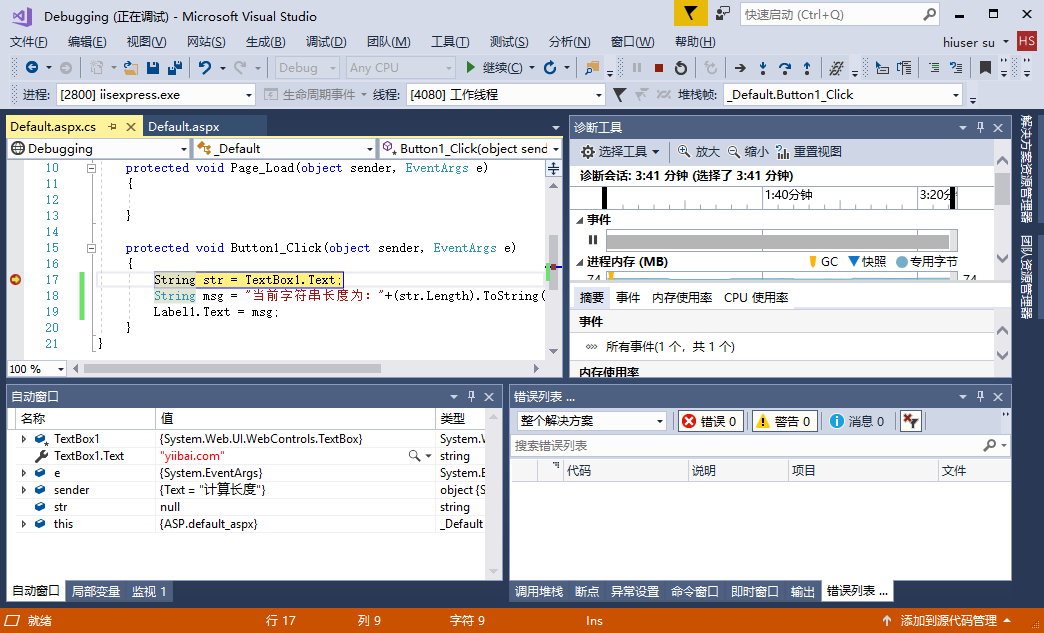
這裡啟動了網站頁面,然後輸入一個字串,並點選提交 -

也可以通過在web.config中組態以下程式碼行:
<system.web>
<compilation debug="true">
<assemblies>
..............
</assemblies>
</compilation>
</system.web>
偵錯工具列提供了所有可用於偵錯的工具。和其它的IDE差不多,多次使用和練習就可以了。
斷點
斷點指定執行時執行特定的程式碼行,然後停止執行,以便可以檢查程式碼並執行各種偵錯工作,例如,更改變數的值,逐步執行程式碼,移入和移出函式和方法等等。
偵錯視窗
Visual Studio提供了以下偵錯視窗,每個視窗都顯示一些程式資訊。下表列出了視窗:
| 編號 | 視窗 | 描述 |
|---|---|---|
| 1 | Immediate |
顯示變數和表示式。 |
| 2 | Autos |
顯示當前和之前的語句中的所有變數。 |
| 3 | Locals |
顯示當前上下文中的所有變數。 |
| 4 | Watch |
最多顯示四組不同的變數。 |
| 5 | Call Stack |
顯示呼叫堆疊中的所有方法。 |
| 6 | Threads |
顯示和控制執行緒。 |