ASP.NET資料系結
每個ASP.NET Web表單控制元件都從其父級控制元件類繼承DataBind方法,從而使其具有將資料系結到其至少一個屬性。 這被稱為簡單資料系結或內聯資料系結。
簡單的資料系結包括將實現IEnumerable介面的任何集合(專案集合)或DataSet和DataTable類附加到控制元件的DataSource屬性。
另一方面,一些控制元件可以通過DataSource控制元件將記錄,列表或資料列系結到它們的結構中。 這些控制元件來自BaseDataBoundControl類,它叫作宣告性資料系結。
資料源控制元件幫助資料系結控制元件實現諸如排序,分頁和編輯資料收集等功能。
BaseDataBoundControl是一個抽象類,由另外兩個抽象類繼承:
- DataBoundControl
- HierarchicalDataBoundControl
抽象類DataBoundControl再次被兩個抽象類繼承:
- ListControl
- CompositeDataBoundControl
能夠進行簡單資料系結的控制元件是從ListControl抽象類派生的,這些控制元件是:
- BulletedList
- CheckBoxList
- DropDownList
- ListBox
- RadioButtonList
能夠宣告性資料系結(更複雜的資料系結)的控制元件是從CompositeDataBoundControl抽象類派生的。這些控制元件是:
- DetailsView
- FormView
- GridView
- RecordList
簡單資料系結
簡單資料系結涉及唯讀選擇列表。這些控制元件可以繫結到陣列列表或資料庫表的欄位。 選擇列表從資料庫或資料源獲取兩個值; 一個值顯示在列表中,另一個值被視為列相對應的值。
下面通過一個小例子來理解這個概念。建立一個帶有專案符號列表和一個SqlDataSource控制元件的網站。組態資料源控制元件來從資料庫中檢索兩個值(使用一個Access資料庫的一個學生表:student)。開啟Visual Studio ,建立一個名稱為:DataBinding 的網站專案,參考下圖 -

再建立一個Web表單頁面 - Default.aspx ,如下程式碼 -
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>簡單資料系結</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:DatabaseConnectionString %>" ProviderName="<%$ ConnectionStrings:DatabaseConnectionString.ProviderName %>" SelectCommand="SELECT [sname], [from] FROM [students]"></asp:SqlDataSource>
<br />
<asp:ListView ID="ListView1" runat="server" DataSourceID="SqlDataSource1">
<AlternatingItemTemplate>
<li style="">sname:
<asp:Label ID="snameLabel" runat="server" Text='<%# Eval("sname") %>' />
<br />
from:
<asp:Label ID="fromLabel" runat="server" Text='<%# Eval("from") %>' />
<br />
</li>
</AlternatingItemTemplate>
<EditItemTemplate>
<li style="">sname:
<asp:TextBox ID="snameTextBox" runat="server" Text='<%# Bind("sname") %>' />
<br />
from:
<asp:TextBox ID="fromTextBox" runat="server" Text='<%# Bind("from") %>' />
<br />
<asp:Button ID="UpdateButton" runat="server" CommandName="Update" Text="更新" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="取消" />
</li>
</EditItemTemplate>
<EmptyDataTemplate>
未返回資料。
</EmptyDataTemplate>
<InsertItemTemplate>
<li style="">sname:
<asp:TextBox ID="snameTextBox" runat="server" Text='<%# Bind("sname") %>' />
<br />from:
<asp:TextBox ID="fromTextBox" runat="server" Text='<%# Bind("from") %>' />
<br />
<asp:Button ID="InsertButton" runat="server" CommandName="Insert" Text="插入" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="清除" />
</li>
</InsertItemTemplate>
<ItemSeparatorTemplate>
<br />
</ItemSeparatorTemplate>
<ItemTemplate>
<li style="">sname:
<asp:Label ID="snameLabel" runat="server" Text='<%# Eval("sname") %>' />
<br />
from:
<asp:Label ID="fromLabel" runat="server" Text='<%# Eval("from") %>' />
<br />
</li>
</ItemTemplate>
<LayoutTemplate>
<ul id="itemPlaceholderContainer" runat="server" style="">
<li runat="server" id="itemPlaceholder" />
</ul>
<div style="">
</div>
</LayoutTemplate>
<SelectedItemTemplate>
<li style="">sname:
<asp:Label ID="snameLabel" runat="server" Text='<%# Eval("sname") %>' />
<br />
from:
<asp:Label ID="fromLabel" runat="server" Text='<%# Eval("from") %>' />
<br />
</li>
</SelectedItemTemplate>
</asp:ListView>
</div>
</form>
</body>
</html>
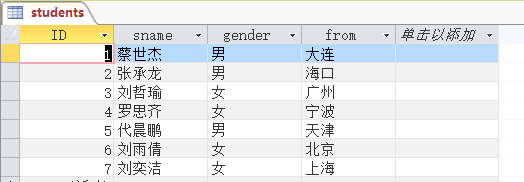
假設Access資料庫中的students表有以下資料 -

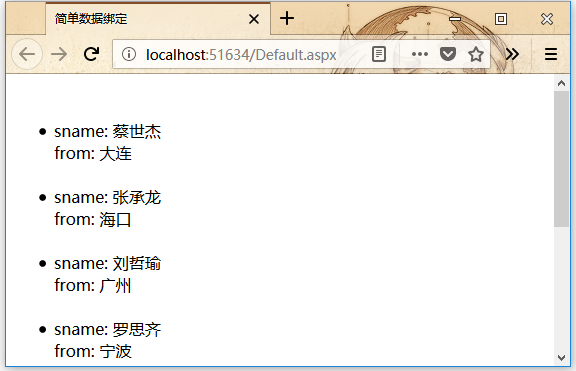
執行應用程式時,請檢查整個sname和from列是否係結到專案符號列表並顯示。
宣告性資料系結
在前面的教學文章中,我們已經在GridView控制元件中使用了宣告式資料系結。能夠以表格方式顯示和運算元據的其他複合資料系結控制元件是DetailsView,FormView和RecordList控制元件。
在下一個教學中,我們將學習處理資料庫的技術,即 ADO.NET ,有關ADO.NET 的詳細講解,請參考單獨的章節:/14/124/3665.html 。
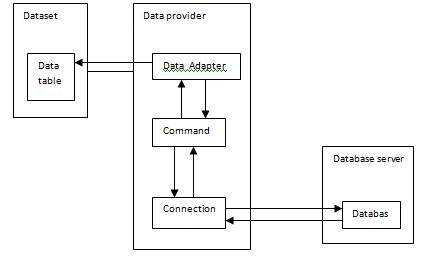
但是,資料系結涉及以下物件:
- 從資料庫檢索儲存資料的資料集。
- 資料提供者,通過使用命令連線資料庫,並從資料庫中檢索資料。
- 發出儲存在
Command物件中的select語句的資料介面卡; 它也能夠通過發出插入,刪除和更新語句來更新資料庫中的資料。
資料系結物件之間的關係,請參考下圖:

範例
本範例基於上面範例中建立的DataBinding 的網站專案,參考以下實踐步驟:
第1步: 右鍵單擊【解決方案資源管理器】中的解決方案名稱,然後從「新增專案」對話方塊中選擇「類」專案,新增一個名為Book的類。將儲存檔案命名為Book.cs。參考以下實現程式碼 -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// <summary>
/// Book 的摘要說明
/// </summary>
using System.Data;
using System.Configuration;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
public class booklist
{
protected String bookname;
protected String authorname;
public booklist(String bname, String aname)
{
this.bookname = bname;
this.authorname = aname;
}
public String Book
{
get
{
return this.bookname;
}
set
{
this.bookname = value;
}
}
public String Author
{
get
{
return this.authorname;
}
set
{
this.authorname = value;
}
}
}
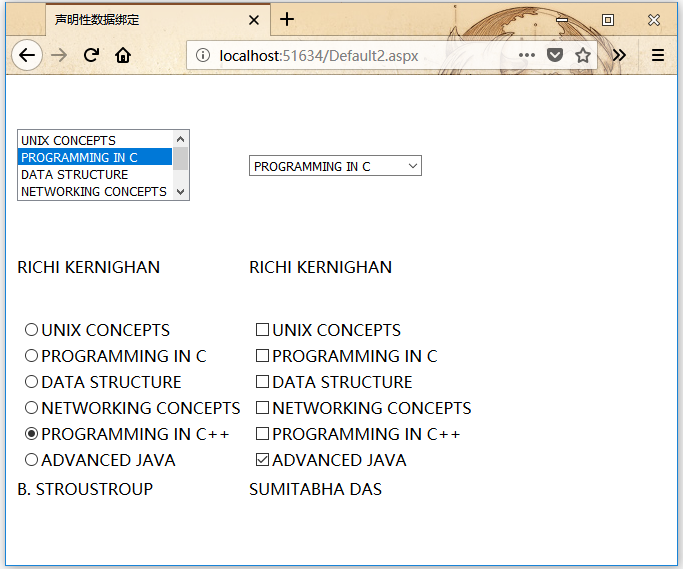
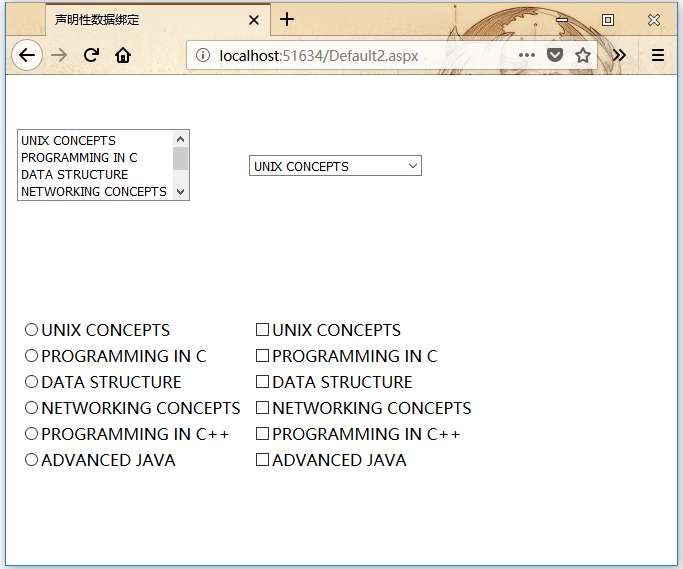
第2步: 在頁面上新增四個列表控制元件,一個列表框控制元件,一個無線電鈕列表,一個核取方塊列表,一個下拉選單和四個標籤以及這些列表控制元件。設計檢視中的頁面應該如下所示:
在這個專案中新增一個表單:Default2.aspx ,其程式碼如下所示 -
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>宣告性資料系結</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 559px">
<tr>
<td style="width: 228px; height: 157px;">
<asp:ListBox ID="ListBox1" runat="server" AutoPostBack="True"
OnSelectedIndexChanged="ListBox1_SelectedIndexChanged">
</asp:ListBox>
</td>
<td style="height: 157px">
<asp:DropDownList ID="DropDownList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged">
</asp:DropDownList>
</td>
</tr>
<tr>
<td style="width: 228px; height: 40px;">
<asp:Label ID="lbllistbox" runat="server"></asp:Label>
</td>
<td style="height: 40px">
<asp:Label ID="lbldrpdown" runat="server">
</asp:Label>
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
</td>
<td style="height: 21px">
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
<asp:RadioButtonList ID="RadioButtonList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="RadioButtonList1_SelectedIndexChanged">
</asp:RadioButtonList>
</td>
<td style="height: 21px">
<asp:CheckBoxList ID="CheckBoxList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="CheckBoxList1_SelectedIndexChanged">
</asp:CheckBoxList>
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
<asp:Label ID="lblrdlist" runat="server">
</asp:Label>
</td>
<td style="height: 21px">
<asp:Label ID="lblchklist" runat="server">
</asp:Label>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
第3步: 最後,將下面的程式碼寫在檔案:Default2.aspx.cs ,如下所示 -
using System;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
IList bklist = createbooklist();
if (!this.IsPostBack)
{
this.ListBox1.DataSource = bklist;
this.ListBox1.DataTextField = "Book";
this.ListBox1.DataValueField = "Author";
this.DropDownList1.DataSource = bklist;
this.DropDownList1.DataTextField = "Book";
this.DropDownList1.DataValueField = "Author";
this.RadioButtonList1.DataSource = bklist;
this.RadioButtonList1.DataTextField = "Book";
this.RadioButtonList1.DataValueField = "Author";
this.CheckBoxList1.DataSource = bklist;
this.CheckBoxList1.DataTextField = "Book";
this.CheckBoxList1.DataValueField = "Author";
this.DataBind();
}
}
protected IList createbooklist()
{
ArrayList allbooks = new ArrayList();
booklist bl;
bl = new booklist("UNIX CONCEPTS", "SUMITABHA DAS");
allbooks.Add(bl);
bl = new booklist("PROGRAMMING IN C", "RICHI KERNIGHAN");
allbooks.Add(bl);
bl = new booklist("DATA STRUCTURE", "TANENBAUM");
allbooks.Add(bl);
bl = new booklist("NETWORKING CONCEPTS", "FOROUZAN");
allbooks.Add(bl);
bl = new booklist("PROGRAMMING IN C++", "B. STROUSTROUP");
allbooks.Add(bl);
bl = new booklist("ADVANCED JAVA", "SUMITABHA DAS");
allbooks.Add(bl);
return allbooks;
}
protected void ListBox1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lbllistbox.Text = this.ListBox1.SelectedValue;
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lbldrpdown.Text = this.DropDownList1.SelectedValue;
}
protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lblrdlist.Text = this.RadioButtonList1.SelectedValue;
}
protected void CheckBoxList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lblchklist.Text = this.CheckBoxList1.SelectedValue;
}
}
注意以下幾點:
booklist類有兩個屬性:bookname和authorname。createbooklist方法是使用者定義的方法,它建立一個名為allbooks包含booklist物件陣列。Page_Load事件處理程式確保建立booklist。該列表是IList型別,它實現了IEnumerable介面,並且能夠系結到List控制元件。頁面載入事件處理程式將IList物件「bklist」與List控制元件的系結。bookname屬性將被顯示,並且authorname屬性被視為值。- 當頁面執行時,如果使用者選擇了一本書,則其名稱被選擇並由
List控制元件顯示,而相應的標籤顯示作者姓名,該名稱是List控制元件的所選索引的對應值。
執行上面專案,得到以下結果 -

選擇上面輸出結果的選項,得到以類似下面的結果 -