ASP.NET伺服器控制元件
控制元件是圖形化使用者介面的小型構建塊,其中包括文字框,按鈕,核取方塊,列表框,標籤以及許多其他工具。使用這些工具,使用者可以輸入資料,進行選擇並設定他們的偏好。
控制元件還用於結構化作業,如驗證,資料存取,安全性,建立母版頁和資料操作。
ASP.NET使用五種型別的Web控制元件,它們是:
- HTML控制元件
- HTML伺服器控制元件
- ASP.NET伺服器控制元件
- ASP.NET Ajax伺服器控制元件
- 使用者控制元件和自定義控制元件
ASP.NET伺服器控制元件是ASP.NET中使用的主要控制元件。這些控制元件可以分為以下幾類:
- 驗證控制元件 - 用於驗證使用者輸入,並通過執行用戶端指令碼進行工作。
- 資料源控制元件 - 這些控制元件提供了與不同資料源的資料系結。
- 資料檢視控制元件 - 這些是各種列表和表格,它們可以繫結到資料源中的資料進行顯示。
- 個性化控制元件 - 這些控制元件用於根據使用者的喜好,根據使用者資訊對頁面進行個性化設定。
- 登入和安全控制元件 - 這些控制元件提供使用者身份驗證。
- 母版頁 - 這些控制元件在整個應用程式中提供一致的布局和介面。
- 導航控制元件 - 這些控制元件有助於導航。 例如,選單,樹檢視等
- 富控制元件 - 這些控制元件實現特殊功能。 例如,
AdRotator,FileUpload和Calendar控制元件。
使用伺服器控制元件的語法是:
<asp:controlType ID ="ControlID" runat="server" Property1=value1 [Property2=value2] />
另外,visual studio 具有以下功能,可以幫助製作無誤碼:
- 在設計檢視中拖放控制元件
- 智慧感知功能,顯示和自動完成屬性
- 屬性視窗直接設定屬性值
伺服器控制元件的屬性
具有可視方面的ASP.NET伺服器控制元件是從WebControl類派生的,並繼承了此類的所有屬性,事件和方法。
WebControl類本身和一些其他不視覺化呈現的伺服器控制元件都是從System.Web.UI.Control類派生的。例如,PlaceHolder控制元件或XML控制元件。
ASP.Net伺服器控制元件繼承WebControl和System.Web.UI.Control類的所有屬性,事件和方法。
下表顯示了所有伺服器控制元件通用的繼承屬性:
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | AccessKey |
用Alt鍵按下此鍵將焦點移到控制元件上。 |
| 2 | Attributes |
它是任意屬性(僅用於渲染)的集合,它們不與控制元件上的屬性相對應。 |
| 3 | BackColor |
背景顏色。 |
| 4 | BindingContainer |
包含此控制元件的資料系結的控制元件。 |
| 5 | BorderColor |
邊框顏色。 |
| 6 | BorderStyle |
邊框格式 |
| 7 | BorderWidth |
邊框寬度 |
| 8 | CausesValidation |
指示是否驗證。 |
| 9 | ChildControlCreated |
它指示伺服器控制元件的子控制元件是否已建立。 |
| 10 | ClientID |
HTML標記的控制元件ID。 |
| 11 | Context |
與伺服器控制元件關聯的HttpContext物件。 |
| 12 | Controls |
包含在控制元件中的所有控制元件的集合。 |
| 13 | ControlStyle |
Web伺服器控制元件的風格(樣式)。 |
| 14 | CssClass |
CSS類 |
| 15 | DataItemContainer |
如果命名容器實現了IDataItemContainer,則獲取對命名容器的參照。 |
| 16 | DataKeysContainer |
如果命名容器實現了IDataKeysControl,則獲取對命名容器的參照。 |
| 17 | DesignMode |
它指示控制元件是否在設計表面上使用。 |
| 18 | DisabledCssClass |
獲取或設定CSS控制元件禁用時應用於呈現的HTML元素的CSS類。 |
| 19 | Enabled |
指示控制元件是否變灰。 |
| 20 | EnableTheming |
表示主題是否適用於控制元件。 |
| 21 | EnableViewState |
指示是否保持控制元件的檢視狀態。 |
| 22 | Events |
獲取控制元件的事件處理程式委託的列表。 |
| 23 | Font |
字型 |
| 24 | Forecolor |
前景顏色。 |
| 25 | HasAttributes |
指示控制元件是否設定了屬性。 |
| 26 | HasChildViewState |
指示當前伺服器控制元件的子控制元件是否具有任何儲存的檢視狀態設定。 |
| 28 | Height |
以畫素或%為單位來設定高度。 |
| 30 | ID |
控制元件的識別符號。 |
| 31 | IsChildControlStateCleared |
指示此控制元件中包含的控制元件是否具有控制元件狀態。 |
| 32 | IsEnabled |
獲取一個指示控制元件是否啟用值。 |
| 33 | IsTrackingViewState |
它指示伺服器控制元件是否將更改儲存到其檢視狀態。 |
| 34 | IsViewStateEnabled |
它指示是否對此控制元件啟用檢視狀態。 |
| 35 | LoadViewStateById |
它指示控制元件是否參與通過ID而不是索引來載入其檢視狀態。 |
| 36 | Page |
包含該控制元件的頁面。 |
| 37 | Parent |
父控制元件。 |
| 38 | RenderingCompatibility |
它指定了呈現的HTML將相容的ASP.NET版本。 |
| 39 | Site |
在設計圖面上呈現時承載當前控制元件的容器。 |
| 40 | SkinID |
獲取或設定要應用於控制元件的外觀。 |
| 41 | Style |
獲取將在Web伺服器控制元件的外部標記上呈現為樣式屬性的文字屬性的集合。 |
| 42 | TabIndex |
獲取或設定Web伺服器控制元件的索引標籤索引。 |
| 43 | TagKey |
獲取對應於此Web伺服器控制元件的HtmlTextWriterTag值。 |
| 44 | TagName |
獲取控制元件標記的名稱。 |
| 45 | TemplateControl |
包含此控制元件的模板。 |
| 46 | TemplateSourceDirectory |
獲取包含此控制元件的頁面或控制元件的虛擬目錄。 |
| 47 | ToolTip |
獲取或設定滑鼠指標懸停在Web伺服器控制元件上時顯示的文字。 |
| 48 | UniqueID |
唯一識別符號。 |
| 49 | ViewState |
獲取狀態資訊的字典,該字典可跨多個同一頁面的請求儲存和恢復伺服器控制元件的檢視狀態。 |
| 50 | ViewStateIgnoreCase |
它指出StateBag物件是否區分大小寫。 |
| 51 | ViewStateMode |
獲取或設定此控制元件的檢視狀態模式。 |
| 52 | Visible |
它指示伺服器控制元件是否可見。 |
| 53 | Width |
獲取或設定Web伺服器控制元件的寬度。 |
伺服器控制元件的方法
下表提供了伺服器控制元件的方法:
| 編號 | 方法 | 描述 |
|---|---|---|
| 1 | AddAttributesToRender |
將需要呈現的HTML屬性和樣式新增到指定的HtmlTextWriterTag。 |
| 2 | AddedControl |
在子控制元件新增到控制元件物件的控制元件集合後呼叫。 |
| 3 | AddParsedSubObject |
通知伺服器控制元件已經解析了元素(XML或HTML),並將該元素新增到伺服器控制元件的控制元件集合中。 |
| 4 | ApplyStyleSheetSkin |
將頁面樣式表中定義的樣式屬性應用於控制元件。 |
| 5 | ClearCachedClientID |
基礎結構,將快取的ClientID值設定為null。 |
| 6 | ClearChildControlState |
刪除伺服器控制元件的子控制元件的控制元件狀態資訊。 |
| 7 | ClearChildState |
刪除所有伺服器控制元件的子控制元件的檢視狀態和控制元件狀態資訊。 |
| 8 | ClearChildViewState |
刪除所有伺服器控制元件的子控制元件的檢視狀態資訊。 |
| 9 | CreateChildControls |
用於建立子控制元件。 |
| 10 | CreateControlCollection |
建立一個新的ControlCollection物件來儲存子控制元件。 |
| 11 | CreateControlStyle |
建立用於實現所有樣式相關屬性的樣式物件。 |
| 12 | DataBind |
將資料源系結到伺服器控制元件及其所有子控制元件。 |
| 13 | DataBind(Boolean) |
將資料源系結到伺服器控制元件及其所有子控制元件,並使用一個選項來引發DataBinding事件。 |
| 14 | DataBindChildren |
將資料源系結到伺服器控制元件的子控制元件。 |
| 15 | Dispose |
使伺服器控制元件在從記憶體釋放之前執行最終清理。 |
| 16 | EnsureChildControls |
確定伺服器控制元件是否包含子控制元件。如果沒有,則建立子控制元件。 |
| 17 | EnsureID |
為沒有識別符號的控制元件建立一個識別符號。 |
| 18 | Equals(Object) |
確定指定的物件(Object)是否等於當前物件。 |
| 19 | Finalize |
在物件被垃圾回收回收之前,允許物件嘗試釋放資源並執行其他清理操作。 |
| 20 | FindControl(String) |
使用指定的id引數在當前命名容器中搜尋伺服器控制元件。 |
| 21 | FindControl(String, Int32) |
在當前命名容器中搜尋具有指定標識和整數的伺服器控制元件。 |
| 22 | Focus |
將輸入焦點設定為控制元件。 |
| 23 | GetDesignModeState |
獲取控制元件的設計時資料。 |
| 24 | GetType |
獲取當前範例的型別。 |
| 25 | GetUniqueIDRelativeTo |
返回指定控制元件的UniqueID屬性的字首部分。 |
| 26 | HasControls |
確定伺服器控制元件是否包含任何子控制元件。 |
| 27 | HasEvents |
指示是否為控制元件或任何子控制元件註冊事件。 |
| 28 | IsLiteralContent |
確定伺服器控制元件是否僅儲存文字內容。 |
| 29 | LoadControlState |
恢復控制狀態資訊。 |
| 30 | LoadViewState |
恢復檢視狀態資訊。 |
| 31 | MapPathSecure |
檢索虛擬路徑(絕對或相對)對映到的物理路徑。 |
| 32 | MemberwiseClone |
建立當前物件的淺表副本。 |
| 33 | MergeStyle |
將指定樣式的非空白元素複製到Web控制元件,但不覆蓋控制元件的任何現有樣式元素。 |
| 34 | OnBubbleEvent |
確定是否將伺服器控制元件的事件傳遞給頁面的UI伺服器控制元件層次結構。 |
| 35 | OnDataBinding |
引發資料系結事件。 |
| 36 | OnInit |
引發Init事件。 |
| 37 | OnLoad |
引發Load事件。 |
| 38 | OnPreRender |
引發PreRender事件。 |
| 39 | OnUnload |
引發Unload事件。 |
| 40 | OpenFile |
獲取用於讀取檔案的流。 |
| 41 | RemovedControl |
在從控制元件物件的控制元件集合中刪除子控制元件後呼叫。 |
| 42 | Render |
將控制元件呈現給指定的HTML編寫器。 |
| 43 | RenderBeginTag |
將控制元件的HTML開始標記呈現給指定的寫入器。 |
| 44 | RenderChildren |
將伺服器控制元件的子項的內容輸出到提供的HtmlTextWriter物件,該物件將要呈現的內容寫入用戶端。 |
| 45 | RenderContents |
將控制元件的內容呈現給指定的寫入器。 |
| 46 | RenderControl(HtmlTextWriter) |
將伺服器控制元件內容輸出到提供的HtmlTextWriter物件,並在啟用跟蹤時儲存有關該控制元件的跟蹤資訊。 |
| 47 | RenderEndTag |
將控制元件的HTML結束標記呈現給指定的寫入器。 |
| 48 | ResolveAdapter |
獲取負責渲染指定控制元件的控制元件介面卡。 |
| 49 | SaveControlState |
儲存頁面發回伺服器以來發生的所有伺服器控制元件狀態更改。 |
| 50 | SaveViewState |
儲存TrackViewState方法被呼叫後修改的任何狀態。 |
| 51 | SetDesignModeState |
為控制元件設定設計時資料。 |
| 52 | ToString |
返回表示當前物件的字串。 |
| 53 | TrackViewState |
使控制元件跟蹤其檢視狀態的更改,以便它們可以儲存在物件的檢視狀態屬性中。 |
範例
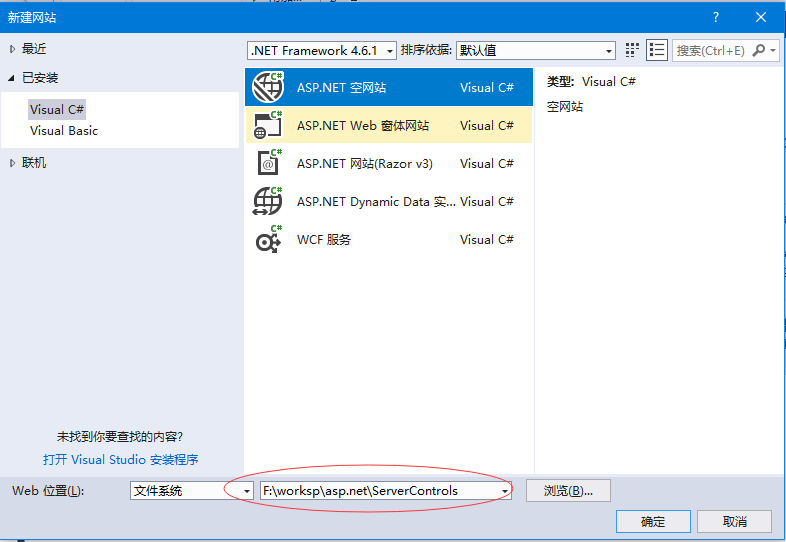
開啟Visual Studio建立一個空的網站專案:ServerControls,如下所示 -

並在這個新的專案中,新增一個新的Web表單檔案 - Default.aspx。
下面來看看伺服器控制元件 - 一個樹檢視控制元件。 樹檢視控制元件位於導航控制元件下。 其他導航控制元件是:選單控制元件和SiteMapPath控制元件。
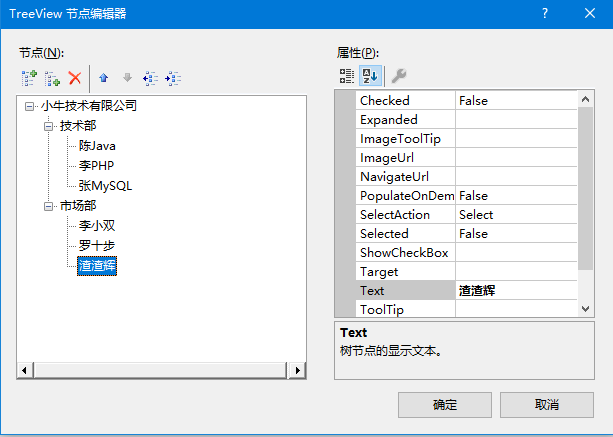
在頁面上新增一個樹檢視控制元件。 從任務中選擇編輯節點使用樹檢視節點編輯器編輯每個節點,如下所示:

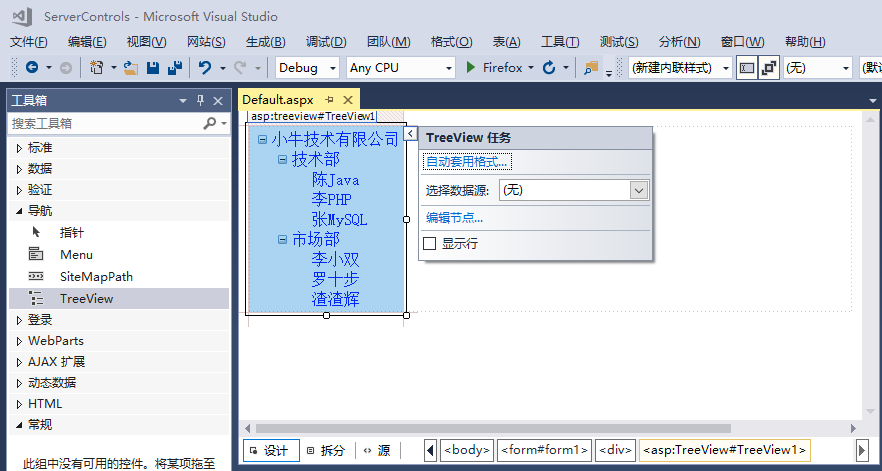
當建立了節點,在設計檢視中看起來如下所示:

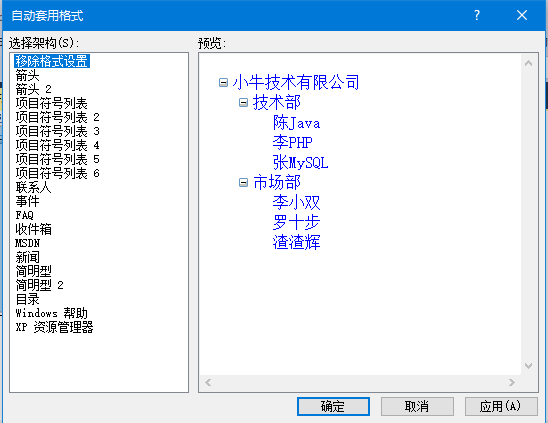
自動套用格式任務使用箭頭,如下所示格式化樹檢視:

在頁面上新增一個標籤控制元件和一個文字框控制元件,分別命名為lblmessage和txtmessage。
編寫幾行程式碼,以確保選擇特定節點時,標籤控制元件顯示節點文字,文字框顯示其下的所有子節點(如果有的話)。 現在Default.aspx的程式碼內容如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>伺服器控制元件範例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TreeView ID="TreeView1" runat="server" ImageSet="Arrows" OnSelectedNodeChanged="TreeView1_SelectedNodeChanged1">
<HoverNodeStyle Font-Underline="True" ForeColor="#5555DD" />
<Nodes>
<asp:TreeNode Text="小牛技術有限公司" Value="小牛技術有限公司">
<asp:TreeNode Text="技術部" Value="技術部">
<asp:TreeNode Text="陳Java" Value="陳Java"></asp:TreeNode>
<asp:TreeNode Text="李PHP" Value="李PHP"></asp:TreeNode>
<asp:TreeNode Text="張MySQL" Value="張MySQL"></asp:TreeNode>
</asp:TreeNode>
<asp:TreeNode Text="市場部" Value="市場部">
<asp:TreeNode Text="李小雙" Value="李小雙"></asp:TreeNode>
<asp:TreeNode Text="羅十步" Value="羅十步"></asp:TreeNode>
<asp:TreeNode Text="渣渣輝" Value="渣渣輝"></asp:TreeNode>
</asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names="Verdana" Font-Size="8pt" ForeColor="Black" HorizontalPadding="5px" NodeSpacing="0px" VerticalPadding="0px" />
<ParentNodeStyle Font-Bold="False" />
<SelectedNodeStyle Font-Underline="True" ForeColor="#5555DD" HorizontalPadding="0px" VerticalPadding="0px" />
</asp:TreeView>
<br />
<asp:Label ID="txtmessage" runat="server"></asp:Label>
<br />
<asp:Label ID="lblmessage" runat="server"></asp:Label>
</div>
</form>
</body>
</html>
Default.aspx.cs 的程式碼內容如下:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
txtmessage.Text = "Page_Load ";
}
protected void TreeView1_SelectedNodeChanged1(object sender, EventArgs e)
{
txtmessage.Text = " ";
lblmessage.Text = "最近選擇: " + TreeView1.SelectedNode.Text;
TreeNodeCollection childnodes = TreeView1.SelectedNode.ChildNodes;
if (childnodes != null)
{
txtmessage.Text = " ";
foreach (TreeNode t in childnodes)
{
txtmessage.Text += ", "+t.Value;
}
}
}
}
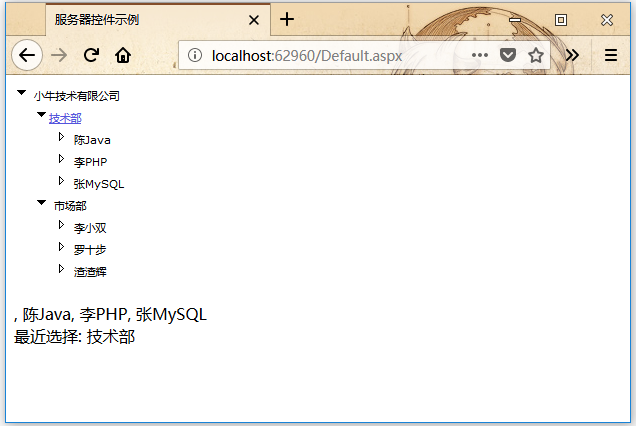
執行該頁面以檢視效果。可以看到現在能夠展開和折疊節點。