ASP.NET Ajax控制元件
AJAX代表非同步的JavaScript和XML。這是一個跨平台的技術,可以加快響應速度。 AJAX伺服器控制元件將指令碼新增到由瀏覽器執行和處理的頁面。
但是,像其他ASP.NET伺服器控制元件一樣,這些AJAX伺服器控制元件也可以擁有與它們關聯的方法和事件處理程式,這些處理程式在伺服器端處理。
Visual Studio IDE中的控制元件工具箱包含一組稱為「AJAX擴充套件」 的控制元件,
ScriptManager控制元件
ScriptManager控制元件是最重要的控制元件,並且必須存在於其他控制元件才能在頁面上工作。
它的基本語法,如下:
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
如果從「新增專案」 對話方塊建立「啟用Ajax的站點」 或新增「AJAX Web表單」 ,則Web表單將自動包含指令碼管理器控制元件。 ScriptManager控制元件負責所有伺服器端控制元件的用戶端指令碼。
UpdatePanel控制元件
UpdatePanel控制元件是一個容器控制元件,並從Control類派生。 它充當其中的子控制元件的容器,沒有自己的介面。 當它內部的一個控制元件觸發了一個提交(post)後,UpdatePanel會介入以非同步啟動提交並更新頁面的那一部分。
例如,如果按鈕控制元件位於更新面板內部並且被點選,則只有更新面板中的控制元件將受到影響,頁面其他部分的控制元件將不受影響。這被稱為部分回傳或非同步回傳。
範例
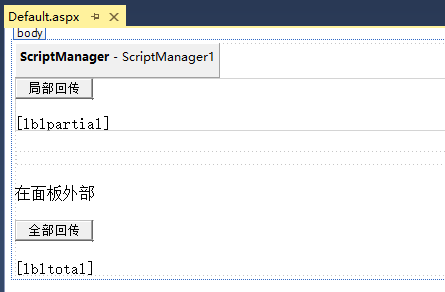
在應用程式中新增一個AJAX Web表單。 它包含預設的指令碼管理器(ScriptManager)控制元件,插入更新面板。 在更新面板控制元件內放置一個按鈕控制元件和一個標籤控制元件。 在面板外面放置另一組按鈕和標籤。
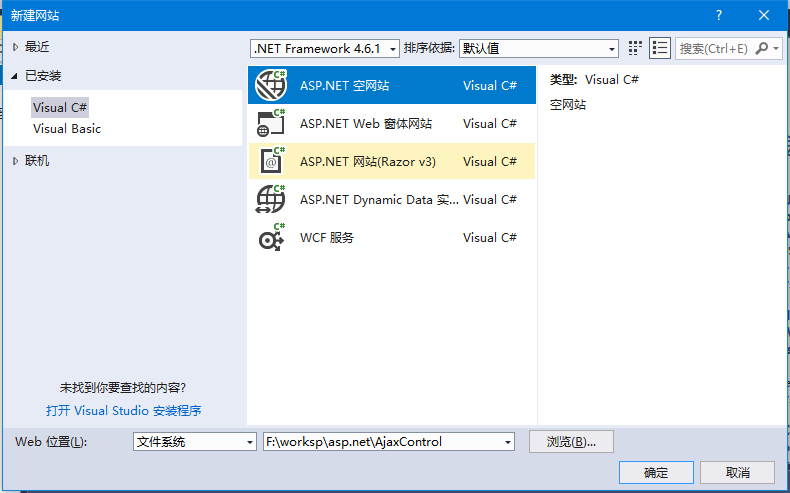
首先開啟Visual Studio,建立一個名稱為:AjaxControl 的空ASP.NET網站專案,如下所示 -

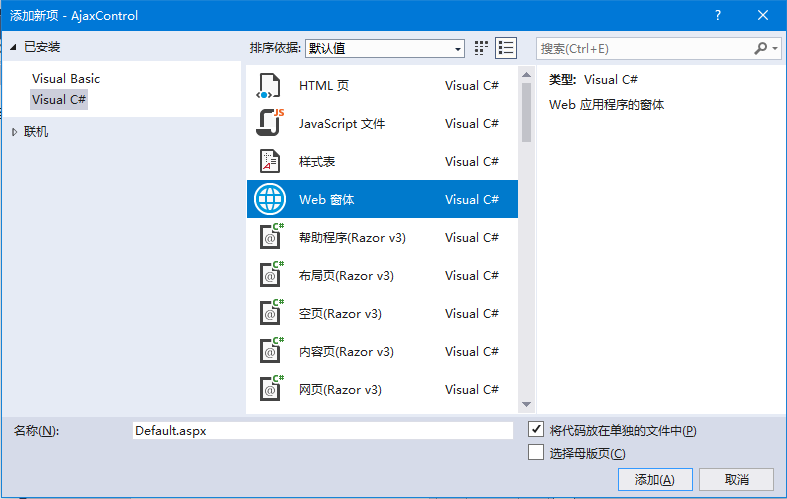
在這個專案名稱上點選右鍵,在彈出的選項中選擇:新增 -> 新增新項,選擇Web表單,建立一個檔案:Default.aspx, 如下所示 -

設計檢視如下所示:

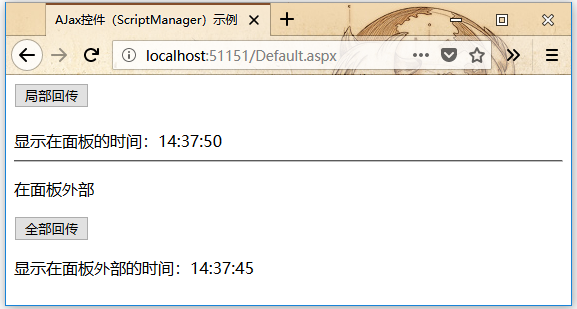
請注意,執行該頁面時,如果點選全部回傳按鈕,則會更新兩個標籤中的時間,但如果單擊區域性回傳按鈕,則只會更新更新面板中的標籤。
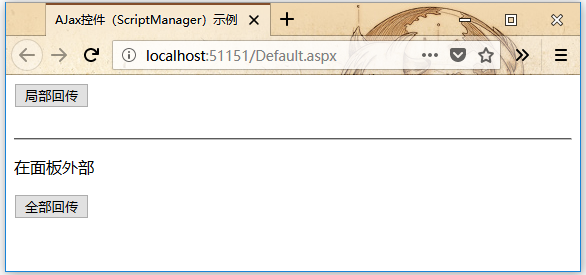
執行上面專案,得到以下結果 -

點選控制元件後,可以看到以下效果 -

一個頁面可以包含多個更新面板,每個面板包含其他控制元件(如網格)並顯示不同部分的資料。
當全部回傳 發生時,更新面板內容預設內容。可以通過更改控制元件的UpdateMode屬性來更改此預設模式。看看更新面板的其他屬性。
UpdatePanel控制元件的屬性
下表顯示了UpdatePanel控制元件的屬性:
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | ChildrenAsTriggers |
此屬性指示回發是否來自子控制元件,這會導致更新面板重新整理。 |
| 2 | ContentTemplate |
它是內容模板,並定義在更新面板中顯示的內容。 |
| 3 | ContentTemplateContainer |
檢索動態建立的模板容器物件,並用於以程式設計方式新增子控制元件。 |
| 4 | IsInPartialRendering |
指示面板是否作為部分回貼的一部分進行更新。 |
| 5 | RenderMode |
顯示渲染模式。可用的模式是Block和Inline。 |
| 6 | UpdateMode |
通過確定一些條件來獲取或設定渲染模式。 |
| 7 | Triggers |
定義每個對應於導致面板自動重新整理的事件的收集觸發器物件。 |
UpdatePanel控制元件的方法
下表顯示了UpdatePanel控制元件的方法:
| 編號 | 方法 | 描述 |
|---|---|---|
| 1 | CreateContentTemplateContainer |
建立一個Control物件,作為定義UpdatePanel控制元件內容的子控制元件的容器。 |
| 2 | CreateControlCollection |
返回UpdatePanel控制元件中包含的所有控制元件的集合。 |
| 3 | Initialize |
如果啟用了部分頁面呈現,則初始化UpdatePanel控制元件觸發器集合。 |
| 4 | Update |
導致更新UpdatePanel控制元件的內容。 |
UpdatePanel控制元件的行為取決於UpdateMode屬性和ChildrenAsTriggers屬性的值。
| UpdateMode | ChildrenAsTriggers | 影響 |
|---|---|---|
Always |
False |
非法引數 |
Always |
True |
如果整個頁面重新整理或其上的子控制元件回發,UpdatePanel會重新整理。 |
Conditional |
False |
如果整個頁面重新整理或者觸發外部控制元件啟動重新整理,UpdatePanel將重新整理。 |
Conditional |
True |
UpdatePanel重新整理整個頁面重新整理,或者其上的子控制元件回發或觸發控制元件在外部啟動重新整理。 |
UpdateProgress控制元件
當一個或多個更新面板控制元件正在更新時,UpdateProgress控制元件在瀏覽器上提供了一種反饋。 例如,在執行某些面向資料庫的作業時,使用者登入或等待伺服器響應。
它提供了一個可視的確認,如「正在載入頁面…」,表示正在進行工作。
UpdateProgress控制元件的語法是:
<asp:UpdateProgress ID="UpdateProgress1" runat="server" DynamicLayout="true" AssociatedUpdatePanelID="UpdatePanel1" >
<ProgressTemplate>
Loading...
</ProgressTemplate>
</asp:UpdateProgress>
上面的程式碼片段顯示了ProgressTemplate標籤中的簡單訊息。但是,這可能是一個影象或其他相關的控制。 UpdateProgress控制元件將顯示每個非同步回發,除非使用AssociatedUpdatePanelID屬性將其分配給單個更新面板。
UpdateProgress控制元件的屬性
下表顯示了UpdateProgress控制元件的屬性:
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | AssociatedUpdatePanelID |
獲取並設定與此控制元件關聯的更新面板的ID。 |
| 2 | Attributes |
獲取或設定UpdateProgress控制元件的級聯樣式表(CSS)屬性。 |
| 3 | DisplayAfter |
獲取並設定顯示進度模板的時間(以毫秒為單位)。 預設值是500。 |
| 4 | DynamicLayout |
指示是否動態呈現進度模板。 |
| 5 | ProgressTemplate |
指示在非同步回發期間顯示的模板,其比DisplayAfter時間花費更多的時間。 |
UpdateProgress控制元件的方法
下表顯示了UpdateProgress控制元件的方法:
| 編號 | 方法 | 描述 |
|---|---|---|
| 1 | GetScriptDescriptors |
返回UpdateProgress控制元件的用戶端功能所需的元件,行為和用戶端控制元件的列表。 |
| 2 | GetScriptReferences |
返回UpdateProgress控制元件的用戶端指令碼庫依賴項列表。 |
Timer控制
定時器(Timer)控制元件用於自動啟動回發。 這可以通過兩種方式來完成:
(1)設定UpdatePanel控制元件的Triggers屬性:
<Triggers>
<asp:AsyncPostBackTrigger ControlID="btnpanel2" EventName="Click" />
</Triggers>
(2)直接在UpdatePanel中放置一個Timer控制元件,作為一個子控制元件觸發器。 一個計時器可以成為多個UpdatePanel的觸發器。
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Always">
<ContentTemplate>
<asp:Timer ID="Timer1" runat="server" Interval="1000">
</asp:Timer>
<asp:Label ID="Label1" runat="server" Height="101px" style="width:304px" >
</asp:Label>
</ContentTemplate>
</asp:UpdatePanel>