ASP.NET資料庫存取(Access)
ASP.NET允許存取和使用以下資料源:
- 資料庫(例如Access,SQL Server,Oracle,MySQL)
- XML文件
- 業務物件
- 檔案
ASP.NET隱藏了資料存取的複雜過程,並提供了更高階別的類和物件,通過它可以輕鬆存取資料。 這些類隱藏了所有複雜的連線編碼,資料檢索,資料查詢和資料操作。
ADO.NET是提供各種ASP.NET控制元件物件和後端資料源之間橋梁的技術。在本教學中,我們將簡要介紹資料存取和資料處理。
檢索和顯示資料
它需要兩種型別的資料控制元件來檢索和顯示ASP.NET中的資料:
- 資料源控制 - 它管理與資料的連線,資料選擇以及其他作業,如資料的分頁和快取等。
- 資料檢視控制元件 - 它系結並顯示資料並允許資料操作。
我們將在稍後詳細討論資料系結和資料源控制。在本節中,將使用SqlDataSource控制元件存取資料,並使用GridView控制元件來顯示和操作本章中的資料。
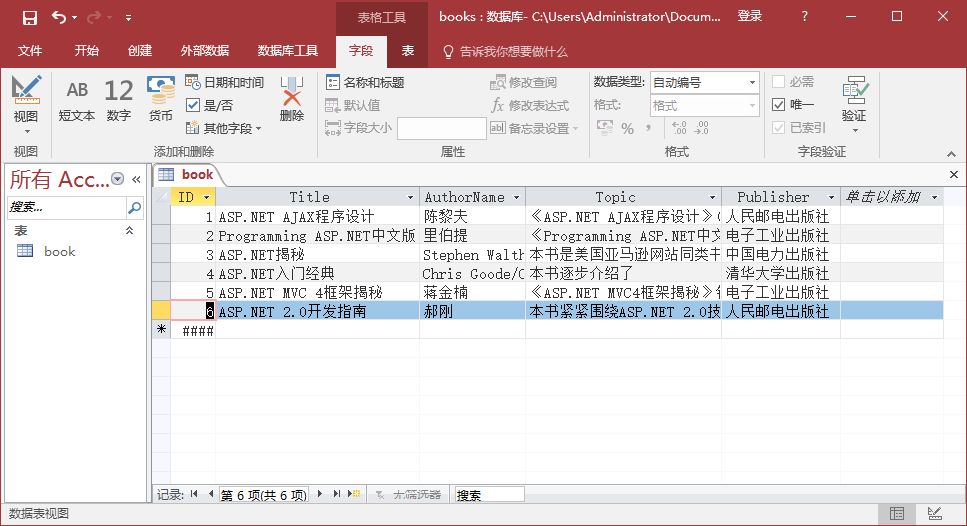
在這範例中,使用Access資料庫,表中包含有關.Net圖書的詳細資訊。資料庫的名字是ASPDotNetStepByStep.mdb,並使用資料表:DotNetReferences用來儲存圖書的資訊。
該錶具有以下列:ID, Title, AuthorName, Topic 和 Publisher。
這裡是資料表 - book 中的資料的快照:

可以參考以下步驟:
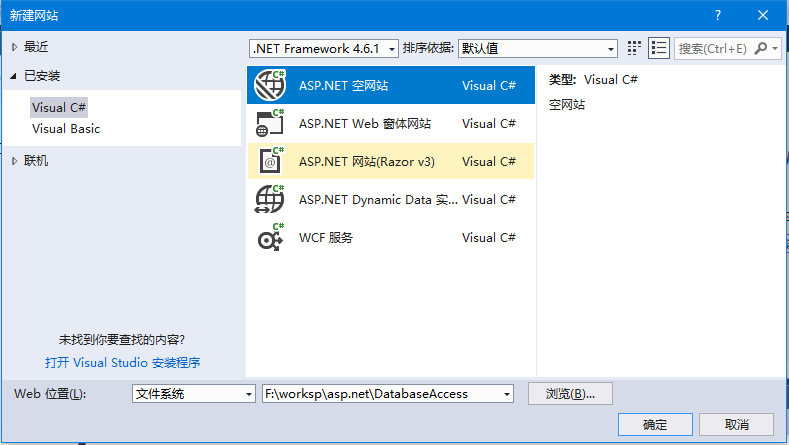
第1步: 建立一個網站專案:DatabaseAccess,參考下圖 -

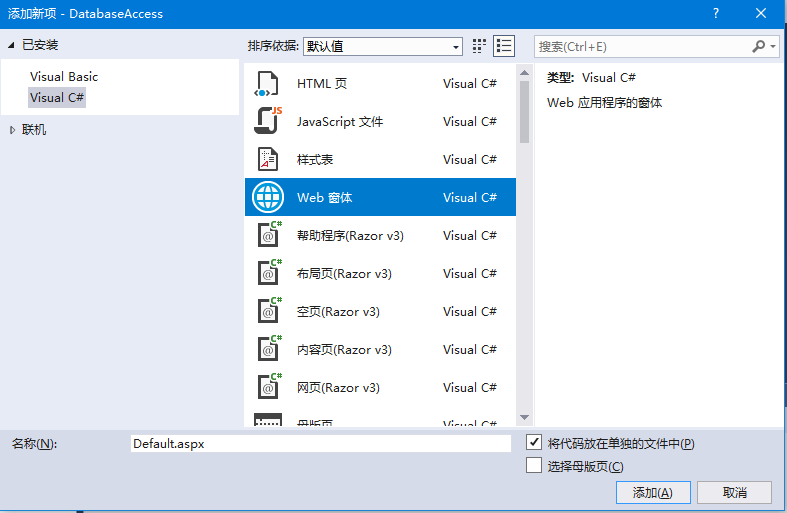
在專案名稱上右鍵新增一個Web表單頁面 - Default.aspx,參考下圖 -

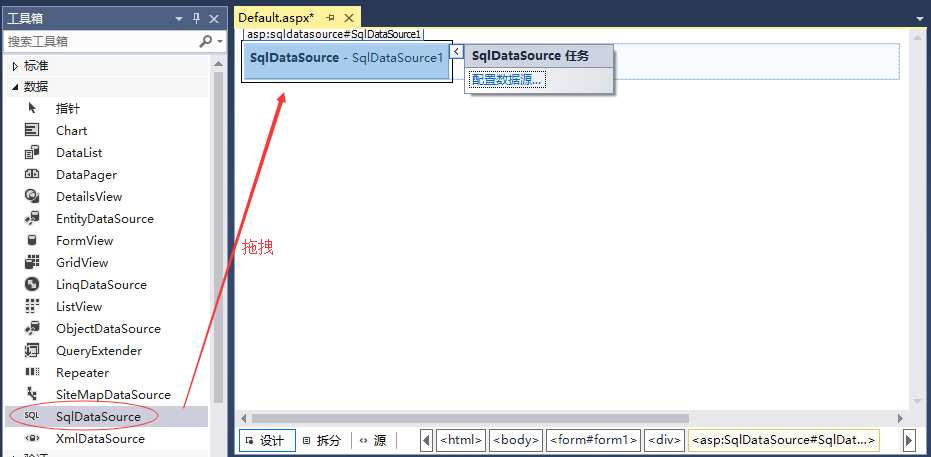
接下來,在Web表單(Default.aspx)上新增一個SqlDataSourceControl。

第2步: 點選上圖中的組態資料源…選項。如下圖 -

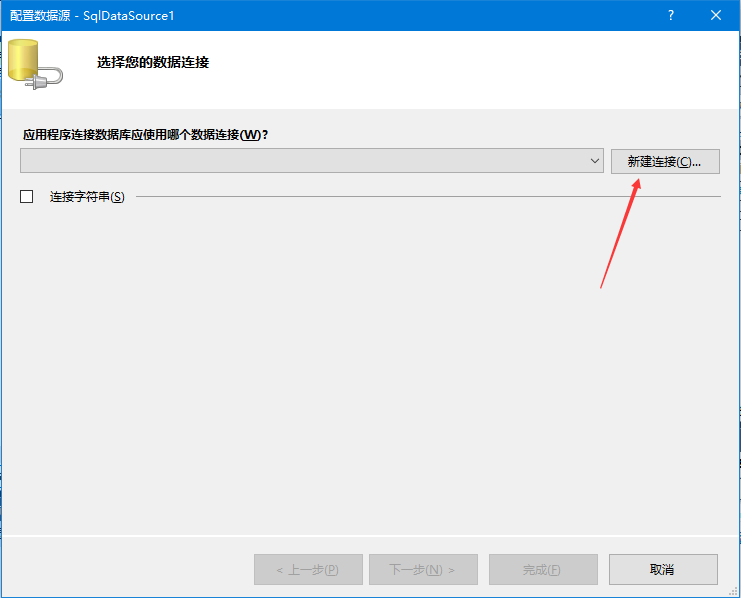
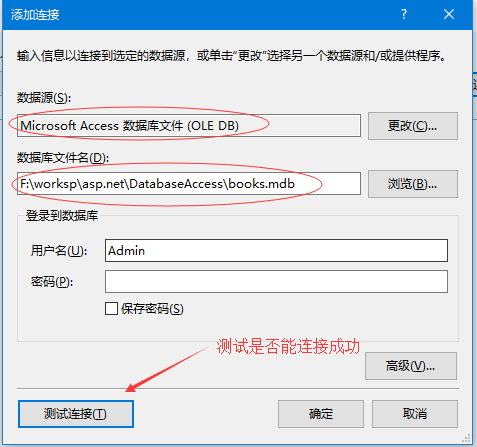
第3步: 點選新建連線 按鈕建立與資料庫的連線。如下圖 -

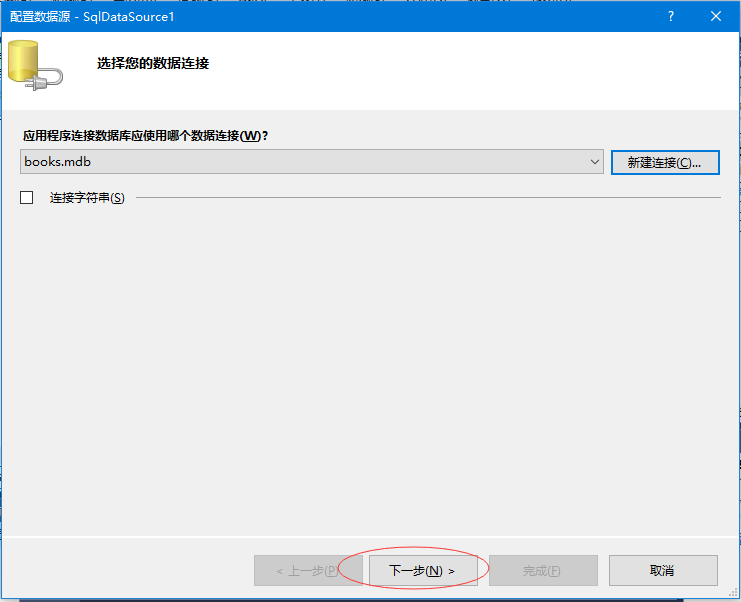
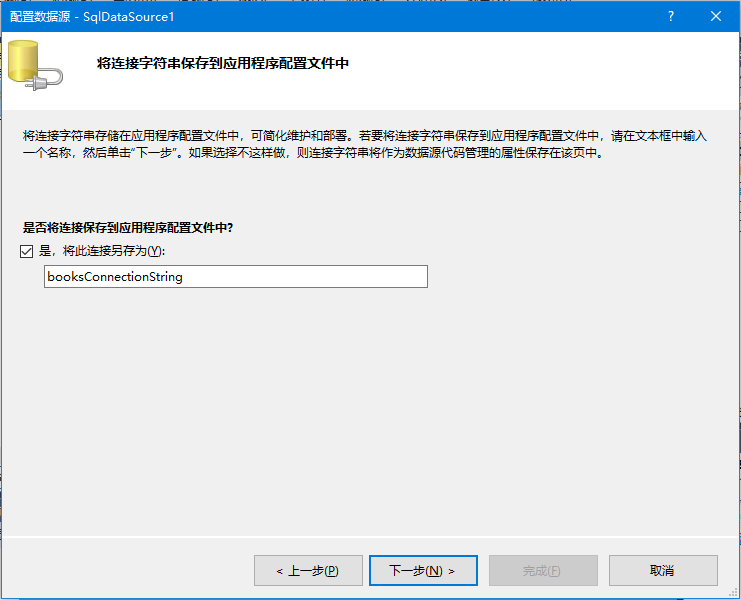
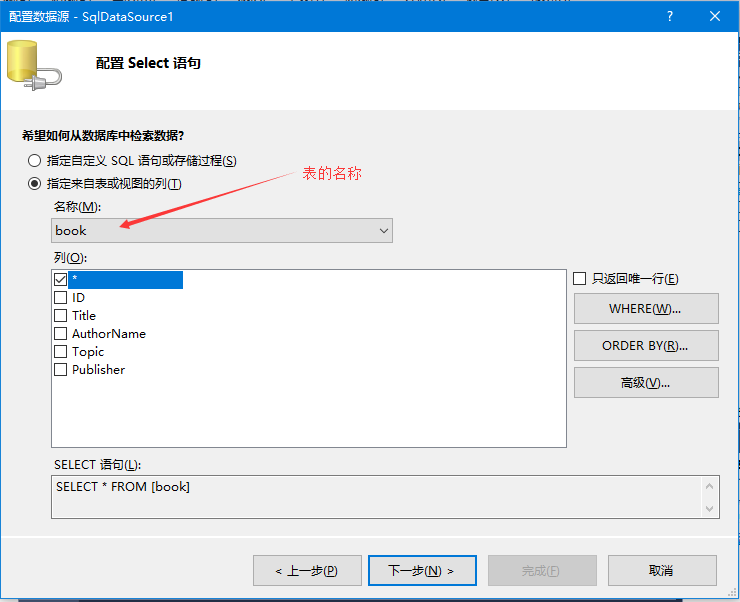
第4步: 連線建立後,可以儲存以備後用。 在下一步中,它將要求組態select語句:


第5步: 選擇列並點選下一步完成步驟。 觀察WHERE,ORDER BY和高階按鈕。 這些按鈕可用來提供where子句,order by子句,並分別指定SQL的插入,更新和刪除命令。 這樣就可以操縱資料。

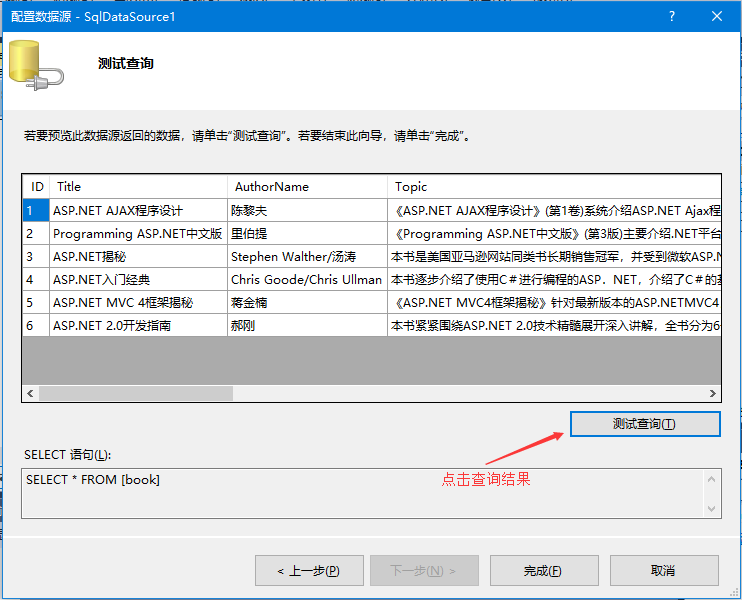
進入下一步,如下圖所示 -

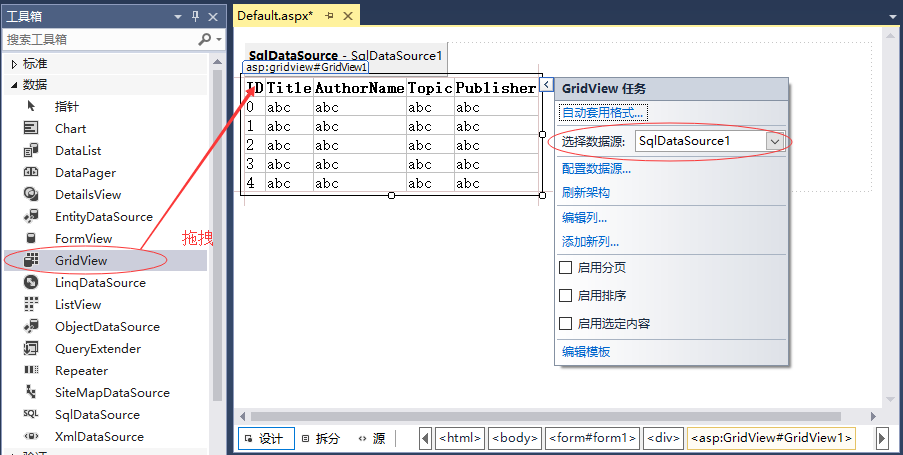
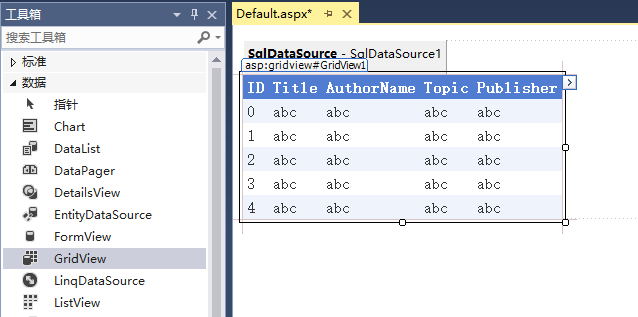
第6步: 在表單上新增一個GridView控制元件。選擇資料源並使用「自動套用格式」選項,選擇傳統型格式化控制元件。

第7步: 在此之後,格式化的GridView控制元件顯示列標題,並且應用程式已準備好執行。

第8步: 最後執行應用程式。
檔案(Default.aspx)程式碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>ASP.Net存取資料庫(Access)範例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:booksConnectionString %>" ProviderName="<%$ ConnectionStrings:booksConnectionString.ProviderName %>" SelectCommand="SELECT * FROM [book]"></asp:SqlDataSource>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4" DataKeyNames="ID" DataSourceID="SqlDataSource1" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:BoundField DataField="ID" HeaderText="編號" InsertVisible="False" ReadOnly="True" SortExpression="ID"/>
<asp:BoundField DataField="Title" HeaderText="標題" SortExpression="Title" />
<asp:BoundField DataField="AuthorName" HeaderText="作者" SortExpression="AuthorName" />
<asp:BoundField DataField="Topic" HeaderText="描述" SortExpression="Topic" />
<asp:BoundField DataField="Publisher" HeaderText="發行社" SortExpression="Publisher"/>
</Columns>
<EditRowStyle BackColor="#2461BF" />
<FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#EFF3FB" />
<SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#F5F7FB" />
<SortedAscendingHeaderStyle BackColor="#6D95E1" />
<SortedDescendingCellStyle BackColor="#E9EBEF" />
<SortedDescendingHeaderStyle BackColor="#4870BE" />
</asp:GridView>
</div>
</form>
</body>
</html>
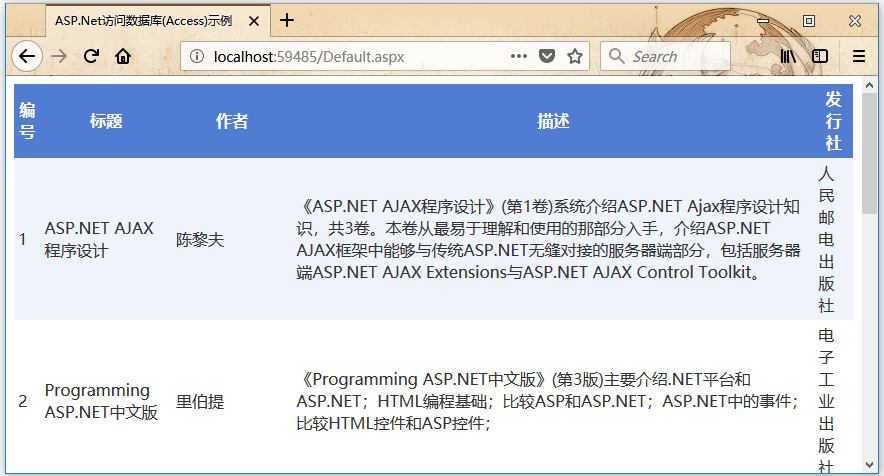
執行上面範例程式碼,得到以下結果 -