ASP.NET事件處理
事件是一個動作或事件,如滑鼠點選,按鍵,滑鼠移動或任何系統生成的通知。 一個過程通過事件進行通訊溝通。例如,中斷是系統生成的事件。當事件發生時,應用程式應該能夠響應並管理它。
ASP.NET中的事件在客戶機上引發的,並在伺服器機器上處理。 例如,使用者點選瀏覽器中顯示的按鈕。則點選(Click)事件就會被被引發。瀏覽器通過將其發佈到伺服器,並由伺服器來處理這個用戶端事件。
伺服器有一個子程式描述事件發生時該怎麼做(處理); 它被稱為事件處理程式。 因此,當事件訊息被傳送到伺服器時,它檢查點選(Click)事件是否具有關聯的事件處理程式。 如果有,則執行事件處理程式。
事件引數
ASP.NET事件處理程式通常需要兩個引數並返回void。 第一個引數表示引發事件的物件,第二個引數表示事件引數。
事件的一般語法是:
private void EventName (object sender, EventArgs e);
應用程式和對談事件
ASP.Net中最重要的應用程式事件是:
- Application_Start - 當應用程式/網站啟動時引發。
- Application_End - 當應用程式/網站停止時引發。
同樣,最常用的Session事件是:
- Session_Start - 當使用者第一次請求應用程式的一個頁面時引發。
- Session_End - 對談結束時引發。
頁面和控制元件事件
常見的頁面和控制事件是:
- DataBinding - 當控制元件系結到資料源時會引發。
- Disposed - 當頁面或控制元件被釋放時會引發。
- Error - 這是一個頁面事件,在未處理的異常時引發。
- Init - 頁面或控制元件初始化時會引發。
- Load - 當頁面或控制元件載入時會引發。
- PreRender - 當頁面或控制元件要被渲染時引發。
- Unload - 頁面或控制元件從記憶體中解除安裝時會引發。
使用控制元件處理事件
所有的ASP.NET控制元件都是以類的形式實現的,而且當使用者對它們執行特定的操作時,會觸發事件。 例如,當使用者點選一個按鈕時,「Click」事件就會生成(觸發)。要處理事件,可使用內建的屬性和事件處理程式。 事件處理程式被編碼為響應一個事件,並採取適當的動作。
預設情況下,Visual Studio通過在Sub過程中包含Handles子句來建立事件處理程式。 該子句命名該過程處理的控制元件和事件。
按鈕控制元件的ASP標籤,如下:
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
Click事件的事件處理程式:
Protected Sub btnCancel_Click(ByVal sender As Object, ByVal e As System.EventArgs)
Handles btnCancel.Click
End Sub
一個事件也可以用Handles子句編碼。 然後,必須根據控制元件的相應事件屬性來命名處理程式。
按鈕控制元件的ASP標籤:
<asp:Button ID="btnCancel" runat="server" Text="Cancel" Onclick="btnCancel_Click" />
Click事件的事件處理程式:
Protected Sub btnCancel_Click(ByVal sender As Object, ByVal e As System.EventArgs)
End Sub
常見的控制事件是:
| 事件 | 屬性 | 控制元件 |
|---|---|---|
Click |
OnClick |
按鈕,影象按鈕,連結按鈕,影象對映 |
Command |
OnCommand |
按鈕,影象按鈕,連結按鈕 |
TextChanged |
OnTextChanged |
文字框 |
SelectedIndexChanged |
OnSelectedIndexChanged |
下拉選單,列表框,無線電鈕列表,核取方塊列表。 |
CheckedChanged |
OnCheckedChanged |
核取方塊,無線電鈕 |
有些事件會導致表單被立即回發到伺服器,這些被稱為回發事件。 例如,點選事件,如Button.Click。
某些事件不會立即回發到伺服器,這些事件被稱為非回發事件。
例如,更改事件或選擇事件,如TextBox.TextChanged或CheckBox.CheckedChanged。 通過將其AutoPostBack屬性設定為true,可以使nonpostback事件立即回發。
預設事件
Page物件的預設事件是Load事件。 同樣,每個控制元件都有一個預設事件。 例如,按鈕控制元件的預設事件是Click事件。
只需在設計檢視中雙擊控制元件,即可在Visual Studio中建立預設事件處理程式。 下表顯示了一些常用控制元件的預設事件:
| 控制元件 | 預設事件 |
|---|---|
| AdRotator | AdCreated |
| BulletedList | AClick |
| Button | AClick |
| Calender | ASelectionChanged |
| CheckBox | ACheckedChanged |
| CheckBoxList | ASelectedIndexChanged |
| DataGrid | ASelectedIndexChanged |
| DataList | ASelectedIndexChanged |
| DropDownList | ASelectedIndexChanged |
| HyperLink | AClick |
| ImageButton | AClick |
| ImageMap | AClick |
| LinkButton | AClick |
| ListBox | ASelectedIndexChanged |
| Menu | AMenuItemClick |
| RadioButton | ACheckedChanged |
| RadioButtonList | ASelectedIndexChanged |
範例
這個例子包括一個帶有標籤控制元件和按鈕控制元件的簡單頁面。 當Page_Load,Page_Init,Page_PreRender等頁面事件發生時,它會傳送一個訊息,由標籤控制元件顯示。當按鈕被點選時,引發Button_Click事件,並且還傳送要在標籤上顯示的訊息。
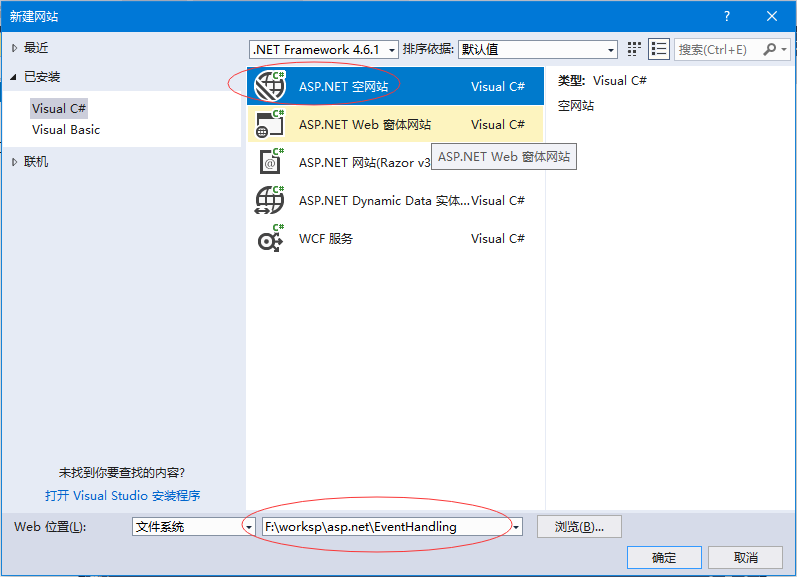
建立一個新的網站專案:EventHandling,點選檔案->新建->網站,然後選擇空網站, 如下 -

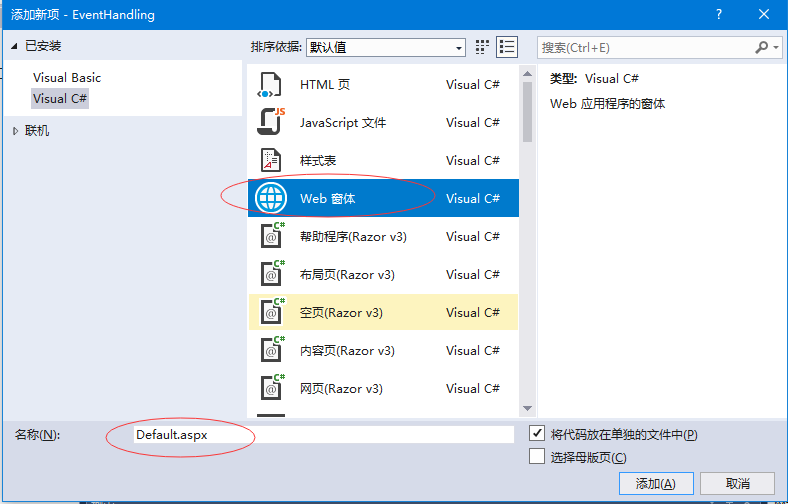
在解決方案資源管理器中,右擊專案的名稱,在彈出的選單中,選擇新增->新增新專案,選擇Web表單,並存為Default.aspx,如下圖所示 -

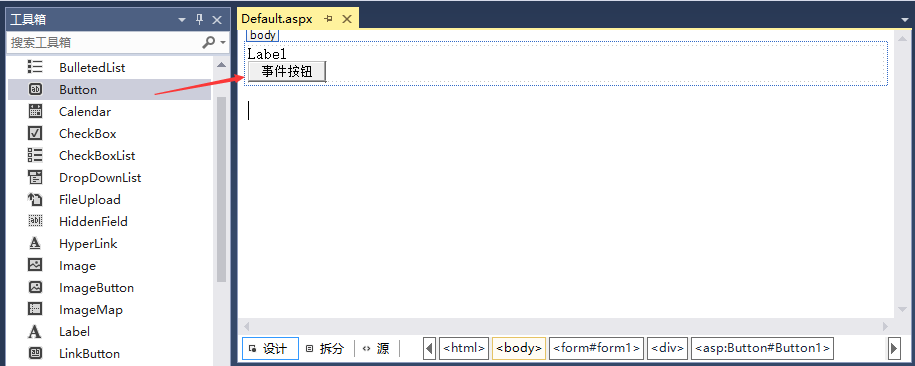
並從控制工具箱中拖動一個標籤控制元件和一個按鈕控制元件。參考下圖 -

使用屬性視窗,將標籤控制元件的ID設定為 lblmessage ,按鈕控制元件的ID設定為btnclick。 將Button控制元件的Text屬性設定為 - "事件按鈕"。
標記檔案(Default.aspx):
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Asp.net事件處理</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="lblmessage" runat="server" Text="Label"></asp:Label>
<br />
<asp:Button ID="btnclick" runat="server" Text="事件按鈕" OnClick="btnclick_Click" />
</div>
</form>
</body>
</html>
雙擊設計檢視移動到檔案後面的程式碼。 Page_Load事件是自動建立的,沒有任何程式碼。 編寫寫以下的程式碼行用來處理相關事件:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
lblmessage.Text += "Page load event handled. <br />";
if (Page.IsPostBack)
{
lblmessage.Text += "Page post back event handled.<br/>";
}
}
protected void Page_Init(object sender, EventArgs e)
{
lblmessage.Text += "Page initialization event handled.<br/>";
}
protected void Page_PreRender(object sender, EventArgs e)
{
lblmessage.Text += "Page prerender event handled. <br/>";
}
protected void btnclick_Click(object sender, EventArgs e)
{
lblmessage.Text += "Button click event handled. <br/>";
}
}
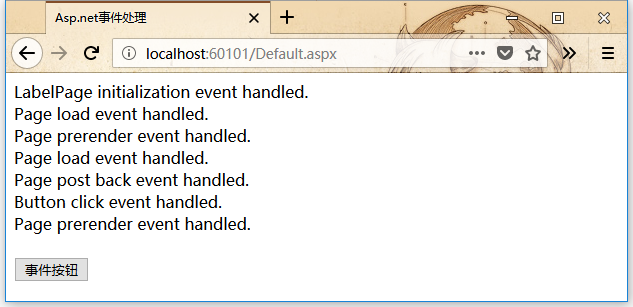
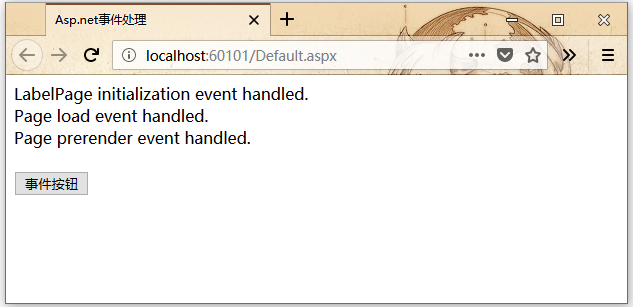
執行該頁面。標籤顯示頁面載入,頁面初始化和頁面預渲染事件。點選按鈕看效果:

點選事件按鈕,得到以下結果 -