ASP.NET第一個程式
ASP.NET頁面由許多伺服器控制元件以及HTML控制元件,文字和影象組成。來自頁面的敏感資料和頁面上不同控制元件的狀態被儲存在頁面請求的上下文的隱藏欄位中。
ASP.NET執行時控制頁面範例與其狀態之間的關聯。ASP.NET頁面是頁面的一個物件或從其繼承的頁面。
頁面上的所有控制元件也是從父Control類繼承的相關控制元件類的物件。執行頁面時,會建立物件頁面的一個範例及其所有內容控制元件。
ASP.NET頁面也是以.aspx 擴充套件名儲存的伺服器端檔案。它本質上是模組化的,可以分為以下幾個核心部分:
- 頁面指令
- 程式碼部分
- 頁面布局
頁面指令
Page指令設定頁面執行的環境。@Page指令定義了ASP.NET頁面解析器和編譯器使用的頁面特定屬性。 Page指令指定如何處理頁面,並假設需要採取設定頁面。
它允許匯入名稱空間,載入程式集,並使用自定義標籤名稱和名稱空間字首註冊新控制元件。
程式碼部分
程式碼部分為頁面和控制事件提供處理程式以及所需的其他功能。我們提到,ASP.NET遵循一個物件模型。 現在,當使用者介面上發生某些事件時,這些物件會引發事件,如使用者單擊按鈕或移動游標。事件處理常式對這些事件需要作出的響應進行編碼。事件處理程式只不過是系結到控制元件的函式。
程式碼段或程式碼隱藏檔案提供了所有這些事件處理程式例程以及開發人員使用的其他功能。 頁面程式碼可以預編譯並以二進位制程式集的形式進行部署。
頁面布局
頁面布局提供頁面的介面。它包含伺服器控制元件,文字,內聯JavaScript和HTML標記。
下面的程式碼片段提供了一個範例ASP.NET頁面,用於解釋用C#編寫的Page指令,程式碼段和頁面布局:
<!-- directives -->
<% @Page Language="C#" %>
<!-- code section -->
<script runat="server">
private void convertoupper(object sender, EventArgs e)
{
string str = mytext.Value;
changed_text.InnerHtml = str.ToUpper();
}
</script>
<!-- Layout -->
<html>
<head>
<title> Change to Upper Case </title>
</head>
<body>
<h3> Conversion to Upper Case </h3>
<form runat="server">
<input runat="server" id="mytext" type="text" />
<input runat="server" id="button1" type="submit" value="Enter..." OnServerClick="convertoupper"/>
<hr />
<h3> Results: </h3>
<span runat="server" id="changed_text" />
</form>
</body>
</html>
使用Visual Studio IDE
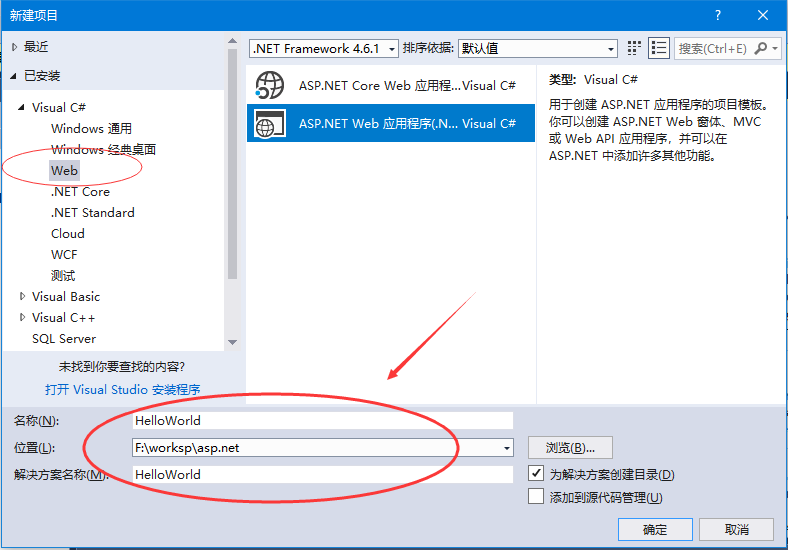
可使用Visual Studio IDE開發相同的範例。不用編寫程式碼,只需將控制元件拖入設計檢視即可。首先開啟 Visual Studio,點選檔案->新建 -> 專案,在左側中選擇:C#->Web,右側關聯專案選擇:ASP.NET應用程式,並填寫儲存的目錄位置, 如下所示 -

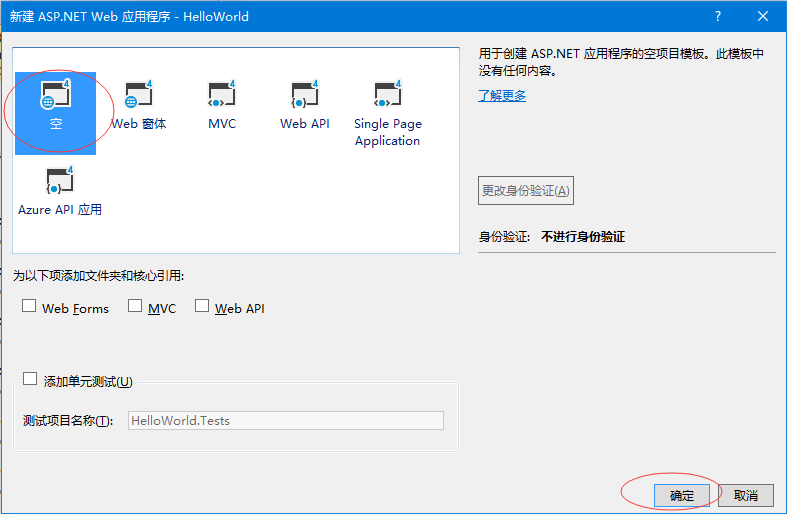
在接下來彈出的對話方塊中,選擇空應用, 如下所示 -

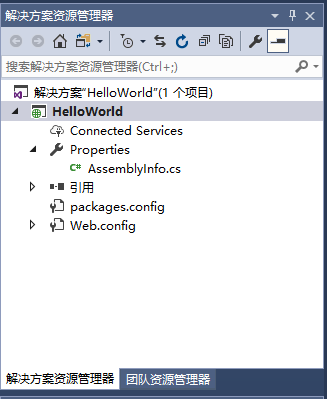
開啟解決方案資源管理器,專案的目錄結構如下所示 -

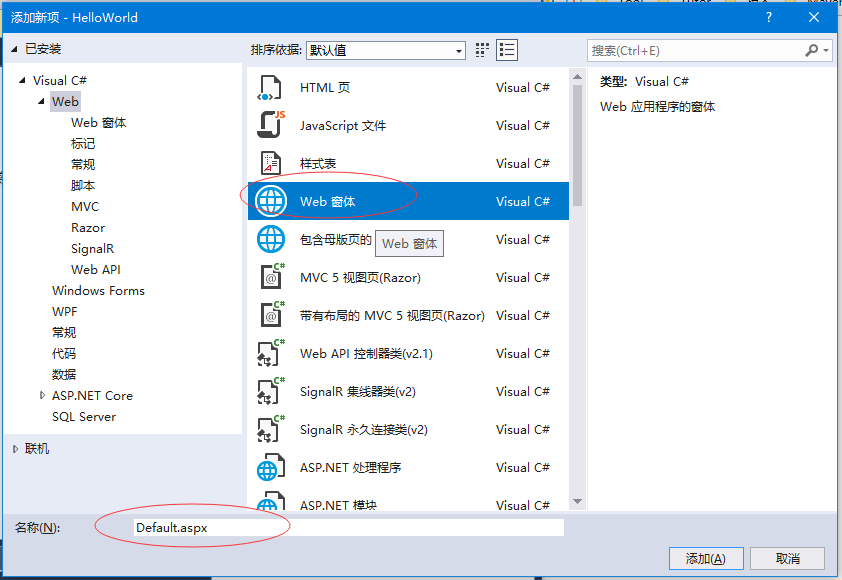
在專案名稱(HelloWorld)上點選右鍵,在彈出選單專案中選擇:新增->新建項,然後選擇Web->Web表單,填寫檔案的名稱為:Default.aspx,如下所示 -

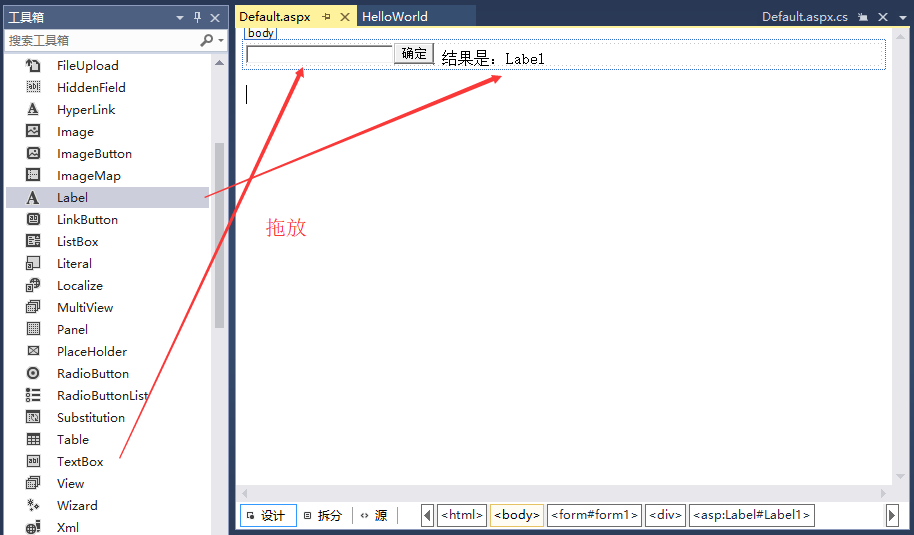
開啟Default.aspx檔案,然後從工具箱中拖放幾個控制元件進入到設計檢視中,如下所示 -

現在分別開啟兩個檔案:Default.aspx 和 Default.cs,它們的完整實現程式碼如下 -
檔案:Default.aspx -
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="HelloWorld.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>第一個ASP.NET程式</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="確定" />
結果是:<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>
檔案:Default.cs -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace HelloWorld
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string buf = TextBox1.Text;
Label1.Text = buf.ToUpper();
}
}
}
執行專案
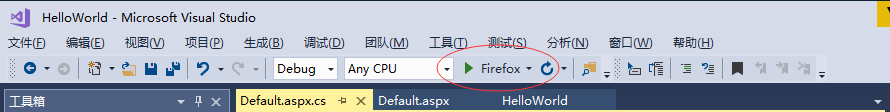
要執行專案,可以通過點選程式碼上面的「瀏覽器」執行,如下圖 -

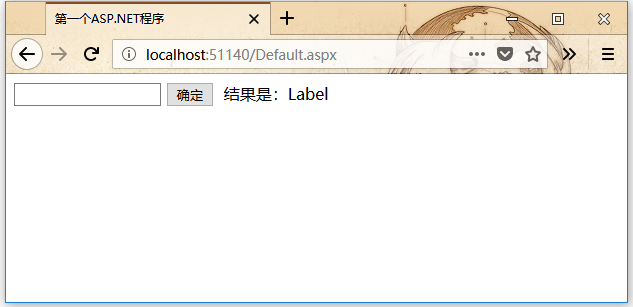
執行專案,得到以下結果 -

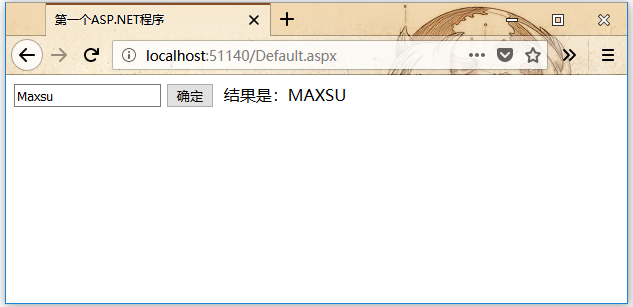
在輸入框中輸入一些字元,然後提交,這個應用程式會將輸入的字串轉為大寫並顯示出來。如下所示 -

這樣,第一個ASP.Net專案的程式就執行完成了。