ASP.NET多檢視
MultiView和View控制元件允許將頁面的內容分成不同的組,每次只顯示一個組。每個View控制元件管理一組內容,所有的View控制元件一起放在一個MultiView控制元件中。
MultiView控制元件一次負責顯示一個View控制元件。顯示的檢視稱為活動檢視。
MultiView控制元件的語法是:
<asp:MultView ID= "MultiView1" runat= "server"></asp:MultiView>
View控制元件的語法是:
<asp:View ID= "View1" runat= "server"></asp:View>
但是,View控制元件不能獨立存在。如果嘗試單獨使用它,則會導致錯誤。它始終與多檢視控制元件一起使用,如下所示:
<asp:MultView ID= "MultiView1" runat= "server">
<asp:View ID= "View1" runat= "server"> </asp:View>
</asp:MultiView>
檢視和多檢視控制元件的屬性
View和MultiView控制元件都是從Control類派生的,並繼承了它的所有屬性,方法和事件。 View控制元件最重要的屬性是Boolean型別的Visible屬性,它設定檢視的可見性。
MultiView控制元件具有以下重要屬性:
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | Views |
MultiView中的View控制元件的集合。 |
| 2 | ActiveViewIndex |
表示活動檢視的基於0的索引。如果沒有檢視處於活動狀態,則索引為-1。 |
與MultiView控制元件導航關聯的按鈕控制元件的CommandName屬性與MultiView控制元件的某個相關欄位相關聯。
例如,如果CommandName值為NextView的按鈕控制元件與多檢視的導航相關聯,則單擊按鈕時會自動導航到下一個檢視。
下表顯示了上述屬性的預設命令名稱:
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | NextViewCommandName |
NextView |
| 2 | PreviousViewCommandName |
PrevView |
| 3 | SwitchViewByIDCommandName |
SwitchViewByID |
| 4 | SwitchViewByIndexCommandName |
SwitchViewByIndex |
多檢視控制的重要方法是:
| 編號 | 方法 | 描述 |
|---|---|---|
| 1 | SetActiveview |
設定活動檢視 |
| 2 | GetActiveview |
檢索活動檢視 |
每次更改檢視時,頁面都會回發到伺服器,並引發許多事件。一些重要事件是:
| 編號 | 方法 | 描述 |
|---|---|---|
| 1 | ActiveViewChanged |
當檢視改變時引發 |
| 2 | Activate |
由活動的檢視引發 |
| 3 | Deactivate |
由非活動的檢視引發 |
除了上面提到的屬性,方法和事件,multiview控制元件繼承了控制元件和物件類的成員。
範例
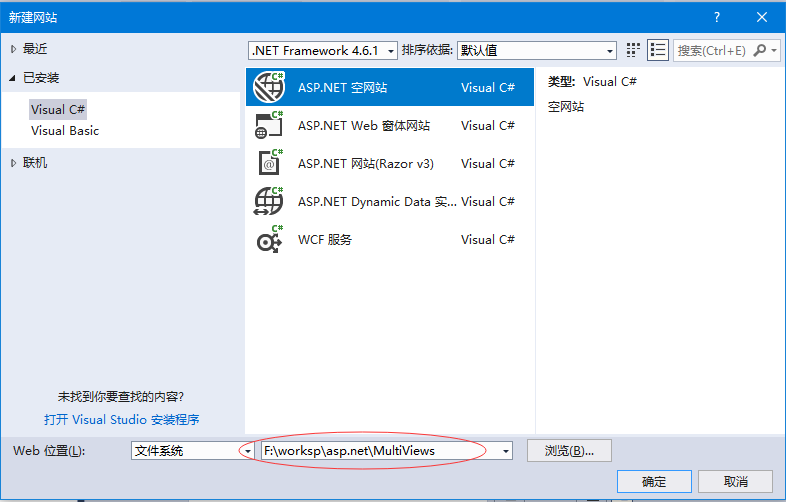
範例頁面有三個檢視。每個檢視都有兩個按鈕用於導航檢視。首先開啟Visual Studio,建立一個名稱為:MultiViews 的空ASP.NET網站專案,如下所示 -

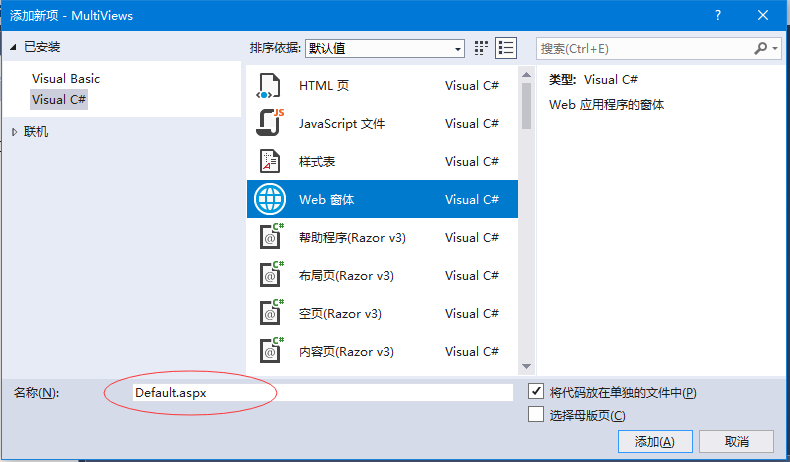
在這個專案名稱上點選右鍵,在彈出的選項中選擇:新增 -> 新增新項,選擇Web表單,建立一個檔案:Default.aspx, 如下所示 -

以下是Default.aspx 檔案程式碼:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>多檢視範例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2>多檢視和檢視控制元件</h2>
<hr />
選擇檢視:<asp:DropDownList ID="DropDownList1" runat="server" Autopostback="true" onselectedindexchanged="DropDownList1_SelectedIndexChanged">
<asp:ListItem Value="0">1</asp:ListItem>
<asp:ListItem Value="1">2</asp:ListItem>
<asp:ListItem Value="2">3</asp:ListItem>
</asp:DropDownList>
<asp:MultiView ID="MultiView1" runat="server" ActiveViewIndex="0" onactiveviewchanged="MultiView1_ActiveViewChanged">
<asp:View ID="View1" runat="server">
<h3>這是第一個檢視</h3>
<br />
<asp:Button CommandArgument="View3" CommandName="SwitchViewByID" ID="btnlast" runat="server" Text ="<<前一個檢視" />
<asp:Button CommandName="NextView" ID="btnnext1" runat="server" Text = "後一個檢視>>" />
</asp:View>
<asp:View ID="View2" runat="server">
<h3>這是第二個檢視</h3>
<asp:Button CommandName="PrevView" ID="btnprevious2" runat="server" Text = "<<前一個檢視" />
<asp:Button CommandName="NextView" ID="btnnext2" runat="server" Text = "下一個檢視>>" />
</asp:View>
<asp:View ID="View3" runat="server">
<h3> 這是第三個檢視</h3>
<br />
<asp:Calendar ID="Calender1" runat="server"></asp:Calendar>
<br />
<asp:Button CommandName="PrevView" ID="btnprevious" runat="server" Text = "<<前一個檢視" />
<asp:Button CommandArgument="0" CommandName="SwitchViewByIndex" ID="btnfirst" runat="server" Text = "後一個檢視>>" />
</asp:View>
</asp:MultiView>
</div>
</form>
</body>
</html>
以下是Default.aspx.cs 檔案程式碼:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (Request.QueryString["id"] != null)
{
MultiView1.ActiveViewIndex = Convert.ToInt32(Request.QueryString["id"]);
}
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
//設定當前被顯示的控制元件為下拉選單被選中的值
MultiView1.ActiveViewIndex = Convert.ToInt32(DropDownList1.SelectedValue);
}
// 預設顯示哪個檢視?
protected void MultiView1_ActiveViewChanged(object sender, EventArgs e)
{
// MultiView1.ActiveViewIndex = 0;
}
}
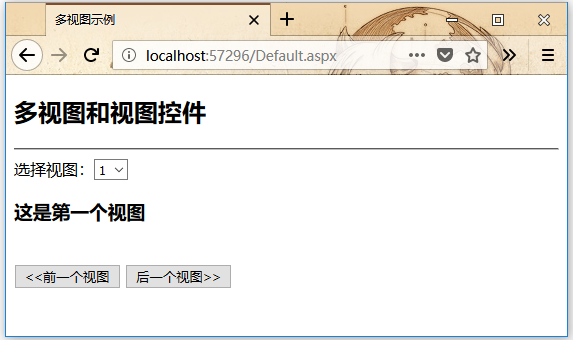
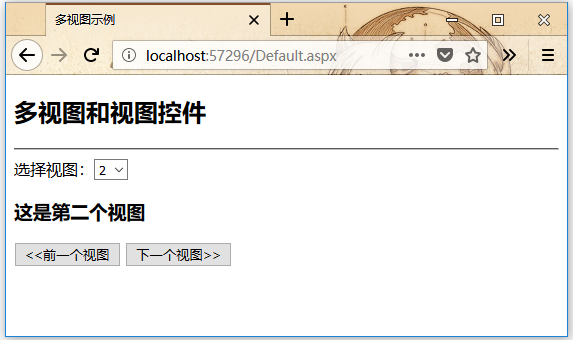
執行上面專案,得到以第一個介面如下 -

可通過上面的按鈕提示,切換檢視 -

注意以下幾點:
MultiView.ActiveViewIndex確定將顯示哪個檢視。這是在頁面上呈現的唯一檢視。 當沒有顯示檢視時,ActiveViewIndex的預設值是-1。由於ActiveViewIndex在本例中定義為2,所以在執行時會顯示第三個檢視。