ASP.NET驗證器
ASP.NET驗證控制元件主要用來驗證使用者輸入資料,以確保無用的,未經驗證的或矛盾的資料不會被儲存到伺服器中。
ASP.NET提供了以下驗證控制元件:
- RequiredFieldValidator
- RangeValidator
- CompareValidator
- RegularExpressionValidator
- CustomValidator
- ValidationSummary
BaseValidator類
其它驗證控制元件類是從BaseValidator類繼承的,因此它們繼承了它的屬性和方法。 因此,這將有助於檢視此基礎類別的屬性和方法,這對於所有驗證控制元件都是常見的:
| 編號 | 方法 | 描述 |
|---|---|---|
| 1 | ControlToValidate |
指示要驗證的輸入控制元件。 |
| 2 | Display |
指示如何顯示錯誤訊息。 |
| 3 | EnableClientScript |
指示是否需要用戶端驗證。 |
| 4 | Enabled |
啟用或禁用驗證器。 |
| 5 | ErrorMessage |
指示錯誤字串資訊。 |
| 6 | Text |
如果驗證失敗,將顯示此錯誤文字。 |
| 7 | IsValid |
指示控制元件的值是否有效。 |
| 8 | SetFocusOnError |
它表示在無效控制的情況下,焦點應該切換到相關的輸入控制元件。 |
| 9 | ValidationGroup |
該控制元件所屬的多個驗證器的邏輯組。 |
| 10 | Validate() |
此方法重新驗證控制元件並更新IsValid屬性。 |
RequiredFieldValidator控制元件
RequiredFieldValidator控制元件確保所需欄位不為空。它通常係結到一個文字框強制輸入到文字框中。
控制元件的語法如下:
<asp:RequiredFieldValidator ID="rfvcandidate"
runat="server" ControlToValidate ="ddlcandidate"
ErrorMessage="Please choose a candidate"
InitialValue="Please choose a candidate">
</asp:RequiredFieldValidator>
RangeValidator控制元件
RangeValidator控制元件驗證輸入值是否在預定的範圍內。
它有三個特定的屬性:
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | Type |
它定義了資料的型別。可用值包括:貨幣,日期,雙精度,整數和字串。 |
| 2 | MinimumValue |
它指定範圍的最小值。 |
| 3 | MaximumValue |
它指定範圍的最大值。 |
控制元件的語法如下:
<asp:RangeValidator ID="rvclass" runat="server" ControlToValidate="txtclass"
ErrorMessage="Enter your class (6 - 12)" MaximumValue="12"
MinimumValue="6" Type="Integer">
</asp:RangeValidator>
CompareValidator控制元件
CompareValidator控制元件將一個控制元件中的值與另一個控制元件中的固定值或值進行比較。
它具有以下特定屬性:
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | Type |
它用來指定資料的型別。 |
| 2 | ControlToCompare |
它指定要與之比較的輸入控制元件的值。 |
| 3 | ValueToCompare |
它指定了與之比較的常數值。 |
| 4 | Operator |
它指定比較運算子,可用值為:Equal,NotEqual,GreaterThan,GreaterThanEqual,LessThan,LessThanEqual和DataTypeCheck。 |
該控制元件的基本語法如下所示:
<asp:CompareValidator ID="CompareValidator1" runat="server"
ErrorMessage="CompareValidator">
</asp:CompareValidator>
RegularExpressionValidator
RegularExpressionValidator允許通過匹配正規表示式的模式來驗證輸入文字。正規表示式在ValidationExpression屬性中設定。
下表總結了正規表示式的常用語法結構:
| 編號 | 字元跳脫 | 描述 |
|---|---|---|
| 1 | \b |
匹配一個退格符。 |
| 2 | \t |
匹配一個製表符。 |
| 3 | ValueToCompare |
它指定了與之比較的常數值。 |
| 4 | \r |
匹配回車。 |
| 5 | \v |
匹配垂直製表符。 |
| 6 | \f |
匹配換頁 |
| 7 | \n |
匹配一個新的行。 |
| 8 | \ |
跳脫字元。 |
除了單字元匹配之外,還可以指定一組可以匹配的字元,稱為元字元。
| 編號 | 元字元 | 描述 |
|---|---|---|
| 1 | . |
匹配除\n之外的任何字元。 |
| 2 | [abcd] |
匹配集合中的任何字元。 |
| 3 | [^abcd] |
匹配不是集合中的任何字元。 |
| 4 | [2-7a-mA-M] |
匹配範圍中指定的任何字元。 |
| 5 | \w |
匹配任何字母數位字元和下劃線。 |
| 6 | \W |
匹配任何非單詞字元。 |
| 7 | \s |
匹配空格字元,如空格,製表符,新行。 |
| 8 | \S |
匹配任何非空白字元。 |
| 6 | \d |
匹配任何十進位制字元。 |
| 7 | \D |
匹配任何非十進位制字元。 |
可以使用量詞來指定的字元可能出現次數。
| 編號 | 量詞 | 描述 |
|---|---|---|
| 1 | * |
零或多個匹配 |
| 2 | + |
一個或多個匹配。 |
| 3 | ? |
零個或一個匹配。 |
| 4 | {N} |
N個匹配 |
| 5 | {N,} |
至少N次匹配 |
| 6 | {N,M} |
N到M次匹配 |
控制元件的語法如下:
<asp:RegularExpressionValidator ID="string" runat="server" ErrorMessage="string"
ValidationExpression="string" ValidationGroup="string">
</asp:RegularExpressionValidator>
CustomValidator
CustomValidator控制元件允許為用戶端和伺服器端驗證編寫特定於應用程式的自定義驗證例程。
用戶端驗證通過ClientValidationFunction屬性完成。 用戶端驗證例程應該用瀏覽器可以理解的指令碼語言編寫,例如JavaScript或VBScript。
伺服器端驗證例程必須從控制元件的ServerValidate事件處理程式中呼叫。伺服器端驗證例程應該用C#或VB.Net等.Net語言編寫。
控制元件的基本語法如下:
<asp:CustomValidator ID="CustomValidator1" runat="server"
ClientValidationFunction=.cvf_func. ErrorMessage="CustomValidator">
</asp:CustomValidator>
ValidationSummary
ValidationSummary控制元件不執行任何驗證,但顯示頁面中所有錯誤的摘要。 摘要顯示驗證失敗的所有驗證控制元件的ErrorMessage屬性的值。
以下兩個相互包含的屬性列出了錯誤訊息:
- ShowSummary:以指定的格式顯示錯誤資訊。
- ShowMessageBox:在單獨的視窗中顯示錯誤訊息。
控制元件的語法如下:
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
DisplayMode = "BulletList" ShowSummary = "true" HeaderText="Errors:" />
驗證組
複雜的頁面在不同的面板中提供不同的資訊組。在這種情況下,可能需要為單獨的組分別進行驗證。這種情況是使用驗證組來處理的。
要建立驗證組,應該通過設定其ValidationGroup屬性將輸入控制元件和驗證控制元件放入同一個邏輯組中。
範例
下面的例子描述了一個由所有投票人來填寫的表單資訊,分成四個資訊段,用來選舉總統。 在這裡,使用驗證控制元件來驗證使用者輸入。
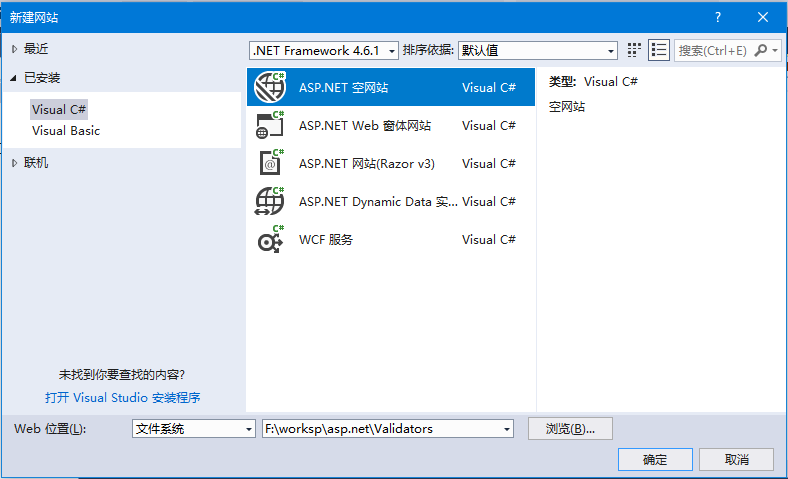
首先開啟Visual Studio,建立一個名稱為:Validators 的空網站專案,如下圖所示 -

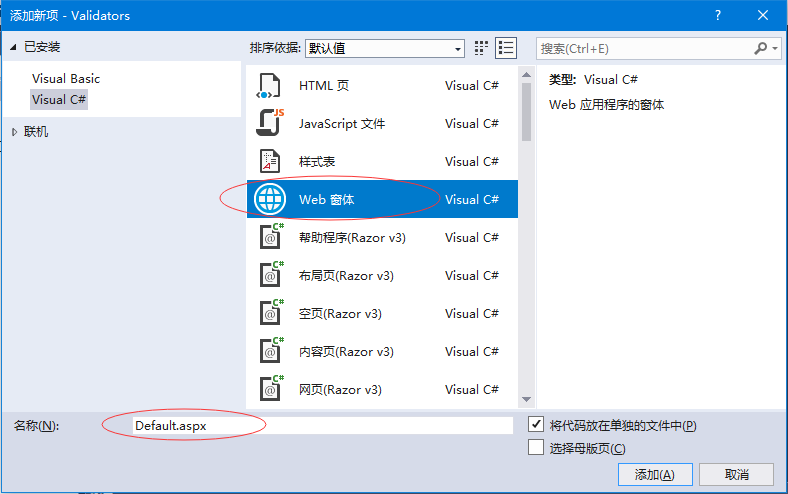
在這個專案名稱上右鍵選擇:新增 -> 新增新項 ,選擇:Web表單 ,儲存名稱為: Default.aspx,如下所示 -

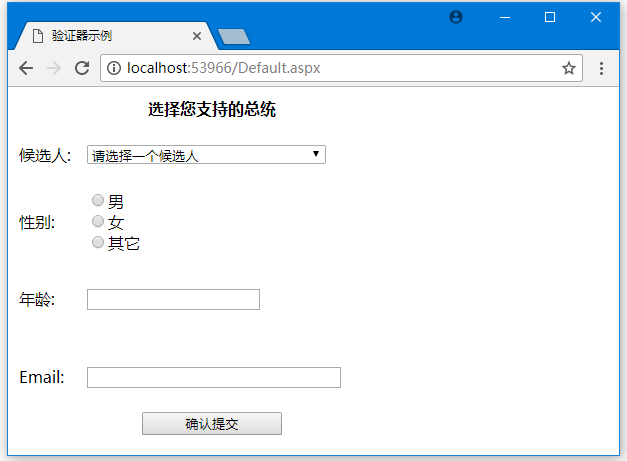
這是設計檢視中的表單:

以下是Defalut.aspx 檔案的內容:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>驗證器範例</title>
</head>
<body>
<form id="form1" runat="server">
<table style="width: 66%;">
<tr>
<td class="style1" colspan="3" align="center">
<asp:Label ID="lblmsg"
Text="選擇您支援的總統"
runat="server" style="font-weight:bold;"/>
</td>
</tr>
<tr>
<td class="style3" style="width:64px;">
候選人:
</td>
<td class="style2">
<asp:DropDownList ID="ddlcandidate" runat="server" style="width:239px">
<asp:ListItem>請選擇一個候選人</asp:ListItem>
<asp:ListItem>渣渣輝</asp:ListItem>
<asp:ListItem>李布朗</asp:ListItem>
<asp:ListItem>小布什</asp:ListItem>
<asp:ListItem>特朗撲</asp:ListItem>
</asp:DropDownList>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvcandidate"
runat="server" ControlToValidate ="ddlcandidate"
ErrorMessage="請選擇一個候選人"
InitialValue="請選擇一個候選人">
</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style3">
性別:
</td>
<td class="style2">
<asp:RadioButtonList ID="rblhouse" runat="server" RepeatLayout="Flow">
<asp:ListItem>男</asp:ListItem>
<asp:ListItem>女</asp:ListItem>
<asp:ListItem>其它</asp:ListItem>
</asp:RadioButtonList>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvhouse" runat="server"
ControlToValidate="rblhouse" ErrorMessage="選擇性別" >
</asp:RequiredFieldValidator>
<br />
</td>
</tr>
<tr>
<td class="style3">
年齡:
</td>
<td class="style2">
<asp:TextBox ID="txtclass" runat="server"></asp:TextBox>
</td>
<td>
<asp:RangeValidator ID="rvclass"
runat="server" ControlToValidate="txtclass"
ErrorMessage="請填寫年齡 (16 - 70)" MaximumValue="70"
MinimumValue="16" Type="Integer">
</asp:RangeValidator>
</td>
</tr>
<tr>
<td class="style3">
Email:
</td>
<td class="style2">
<asp:TextBox ID="txtemail" runat="server" style="width:250px">
</asp:TextBox>
</td>
<td>
<asp:RegularExpressionValidator ID="remail" runat="server"
ControlToValidate="txtemail" ErrorMessage="請輸入電子郵件地址"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="style3" align="center" colspan="3">
<asp:Button ID="btnsubmit" runat="server" onclick="btnsubmit_Click"
style="text-align: center;width:140px" Text="確認提交"/>
</td>
</tr>
</table>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
DisplayMode ="BulletList" ShowSummary ="true" HeaderText="錯誤資訊提示:" />
</form>
</body>
</html>
以下是Defalut.aspx.cs 檔案的內容:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
UnobtrusiveValidationMode = UnobtrusiveValidationMode.None;
}
protected void btnsubmit_Click(object sender, EventArgs e)
{
if (Page.IsValid)
{
lblmsg.Text = "感謝支援";
}
else
{
lblmsg.Text = "填寫所有內容";
}
}
}
執行上面啟動專案,可以看到以下結果 -

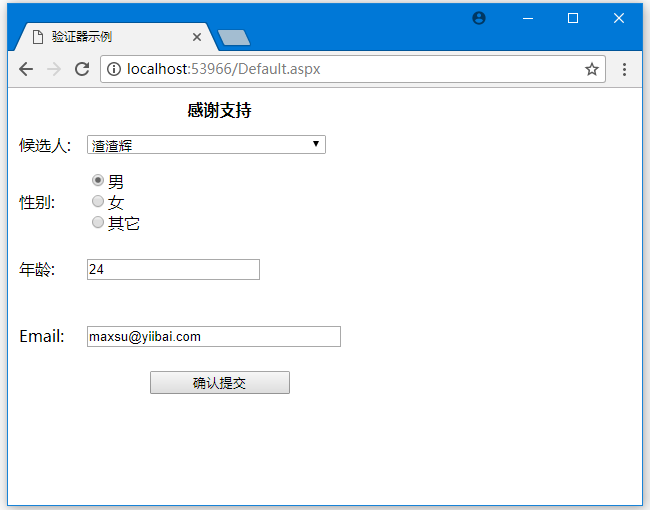
填寫完成表單所有專案,然後提交,得到以下結果 -