ASP.NET檔案上傳
ASP.NET有兩個控制元件,允許使用者將檔案上傳到Web伺服器。當伺服器收到使用者提交的檔案資料,應用程式就可以儲存,檢查或忽略它。 以下控制元件允許上傳檔案:
- HtmlInputFile - HTML伺服器控制元件
- FileUpload - ASP.NET網頁控制元件
兩個控制元件都允許檔案上傳,但是FileUpload控制元件會自動設定表單的編碼,而HtmlInputFile則不會。
在本教學中,我們演示如何使用FileUpload控制元件。 FileUpload控制元件允許使用者瀏覽並選擇要上傳的檔案,提供瀏覽按鈕和用於輸入檔案名的文字框。
當使用者通過輸入名稱或瀏覽在文字框中輸入檔案名,就可以呼叫FileUpload控制元件的SaveAs方法來將檔案儲存到磁碟。
FileUpload的基本語法是:
<asp:FileUpload ID= "Uploader" runat = "server" />
FileUpload類從WebControl類派生,並繼承其所有成員。除此之外,FileUpload類具有以下唯讀屬性:
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | FileBytes |
返回要上傳的檔案中的位元組陣列。 |
| 2 | FileContent |
返回指向要上傳的檔案的流物件。 |
| 3 | FileName |
返回要上傳的檔案的名稱。 |
| 4 | HasFile |
指定控制元件是否有要上傳的檔案。 |
| 5 | PostedFile |
返回對上傳檔案的參照。 |
要上傳的檔案封裝在HttpPostedFile型別的物件中,可以通過FileUpload類的PostedFile屬性存取。
HttpPostedFile類具有以下常用屬性:
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | ContentLength |
以位元組為單位返回上傳檔案的大小。 |
| 2 | ContentType |
返回上傳檔案的MIME型別。 |
| 3 | FileName |
返回完整的檔案名。 |
| 4 | InputStream |
返回指向上傳檔案的流物件。 |
範例
以下範例演示了FileUpload控制元件及其屬性。表單有一個FileUpload控制元件以及一個儲存按鈕和一個用於顯示檔案名,檔案型別和檔案長度的標籤控制元件。
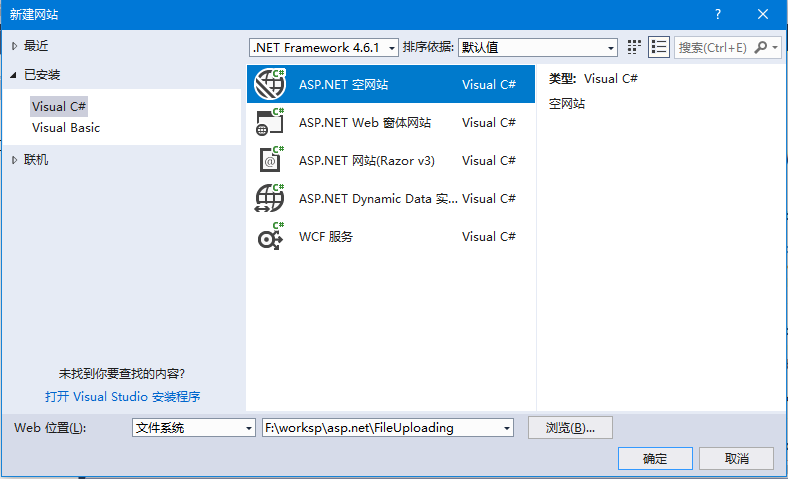
開啟Visual Studio ,建立一個空的網站專案:FileUploading ,如下 -

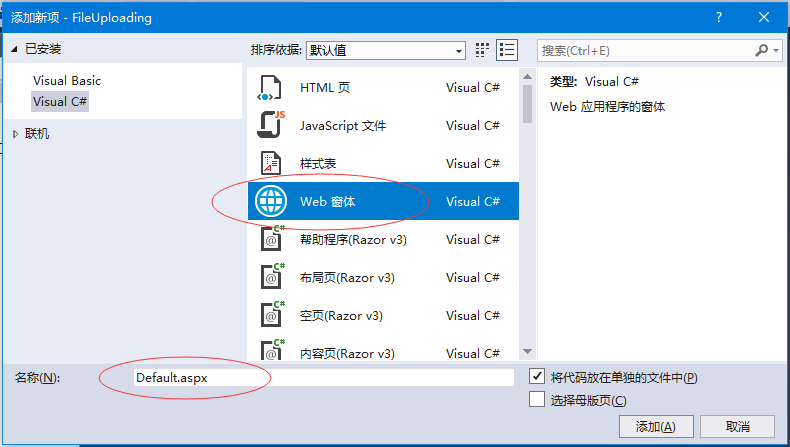
然後,在專案名稱上點選右鍵選擇:新增->新增新項 ,填寫檔案名稱為:Default.aspx , 如下圖所示 -

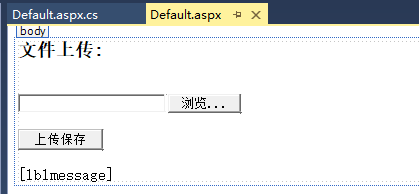
在設計檢視中,表單如下所示:

Default.aspx 檔案中的程式碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>檔案上傳範例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3> 檔案上傳:</h3>
<br />
<asp:FileUpload ID="FileUpload1" runat="server" />
<br />
<asp:Button ID="btnsave" runat="server" onclick="btnsave_Click" Text="上傳儲存" style="width:85px" />
<br /><br />
<asp:Label ID="lblmessage" runat="server" />
</div>
</form>
</body>
</html>
儲存按鈕後端的程式碼(Default.aspx.cs )如下所示:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnsave_Click(object sender, EventArgs e)
{
StringBuilder sb = new StringBuilder("Empty File");
string fn = System.IO.Path.GetFileName(FileUpload1.PostedFile.FileName);
string SaveLocation = Server.MapPath("upload") + "\\" + fn;
lblmessage.Text = SaveLocation;
if ((FileUpload1.PostedFile != null) && (FileUpload1.PostedFile.ContentLength > 0))
{
try
{
sb.AppendFormat(" 正在上傳檔案: {0}", FileUpload1.FileName);
//saving the file
//FileUpload1.SaveAs("F:\\worksp\\asp.net\\FileUploading\\" + FileUpload1.FileName);
FileUpload1.PostedFile.SaveAs(SaveLocation);
//Showing the file information
sb.AppendFormat("<br/> 儲存為: {0}", FileUpload1.PostedFile.FileName);
sb.AppendFormat("<br/> 檔案型別: {0}", FileUpload1.PostedFile.ContentType);
sb.AppendFormat("<br/> 檔案長度: {0}", FileUpload1.PostedFile.ContentLength);
sb.AppendFormat("<br/> 檔案名稱: {0}", FileUpload1.PostedFile.FileName);
}catch (Exception ex)
{
sb.Append("<br/> 錯誤 <br/>");
sb.AppendFormat("Unable to save file <br/> {0}", ex.Message);
}
}
lblmessage.Text = sb.ToString();
}
}
請注意以下幾點:
StringBuilder類是從System.IO名稱空間派生的,所以需要包含它。try和catch塊用於捕獲錯誤,並顯示錯誤訊息。
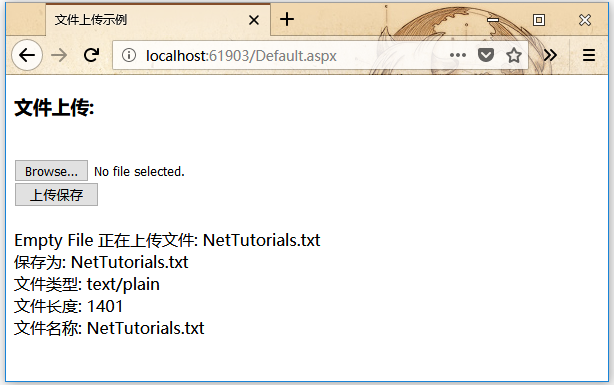
執行上面專案,得到以下結果 -

選擇一個要上傳的檔案,然後提交上傳 -