ASP.NET日曆控制元件
日曆控制元件是一個功能豐富的Web控制元件,它提供了以下功能:
- 每次顯示一個月
- 選擇一天,一周或一個月
- 選擇一個天數的範圍
- 逐月移動
- 以程式設計方式控制日期的顯示
日曆控制元件的基本語法是:
<asp:Calender ID = "Calendar1" runat = "server">
</asp:Calender>
日曆控制元件的屬性和事件
日曆控制元件具有許多屬性和事件,使用它們可以自定義控制元件的操作和顯示。 下表提供了Calendar控制元件的一些重要屬性:
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | Caption |
獲取或設定日曆控制元件的標題。 |
| 2 | CaptionAlign |
獲取或設定標題的對齊方式。 |
| 3 | CellPadding |
獲取或設定資料與單元格邊框之間的空格數。 |
| 4 | CellSpacing |
獲取或設定單元格之間的空間。 |
| 5 | DayHeaderStyle |
獲取顯示星期幾的部分的樣式屬性。 |
| 6 | DayNameFormat |
獲取或設定一周中的幾天的格式。 |
| 7 | DayStyle |
獲取顯示的月份中日期的樣式屬性。 |
| 8 | FirstDayOfWeek |
獲取或設定要在第一列中顯示的是星期幾。 |
| 9 | NextMonthText |
獲取或設定下個月導航控制元件的文字。 預設值是字元:> |
| 10 | NextPrevFormat |
獲取或設定下個月和上個月的導航控制元件的格式。 |
| 11 | OtherMonthDayStyle |
獲取日曆控制元件上不在顯示的月份中的日子的樣式屬性。 |
| 12 | PrevMonthText |
獲取或設定上個月導航控制元件的文字。預設值是字元:<。 |
| 13 | SelectedDate |
獲取或設定選定的日期。 |
| 14 | SelectedDates |
獲取表示所選日期的DateTime物件的集合。 |
| 15 | SelectedDayStyle |
獲取所選日期的樣式屬性。 |
| 16 | SelectionMode |
獲取或設定選擇模式,該模式指定使用者是可以選擇一天,一週還是整個月份。 |
| 17 | SelectMonthText |
獲取或設定選擇器列中月份選擇元素的文字。 |
| 18 | SelectorStyle |
獲取周和月選擇器列的樣式屬性。 |
| 19 | SelectWeekText |
獲取或設定在選擇器列中為星期選擇元素顯示的文字。 |
| 20 | ShowDayHeader |
獲取或設定指示是否顯示星期幾的標題的值。 |
| 21 | ShowGridLines |
獲取或設定指示是否顯示格線的值。 |
| 22 | ShowNextPrevMonth |
獲取或設定一個值,該值指示標題部分中是否顯示下個月和上個月的導航元素。 |
| 23 | ShowTitle |
獲取或設定一個值,指示是否顯示標題部分。 |
| 24 | TitleFormat |
獲取或設定標題部分的格式。 |
| 25 | Titlestyle |
獲取日曆控制元件標題標題的樣式屬性。 |
| 26 | TodayDayStyle |
獲取日曆控制元件上今天日期的樣式屬性。 |
| 27 | TodaysDate |
獲取或設定今天的日期值。 |
| 28 | UseAccessibleHeader |
獲取或設定一個值,該值指示是否為日期標題呈現表格標題<th> HTML元素,而不是表格資料<td> HTML元素。 |
| 29 | VisibleDate |
獲取或設定指定要顯示的月份的日期。 |
| 30 | WeekendDayStyle |
獲取Calendar控制元件上週末日期的樣式屬性。 |
日曆控制元件具有以下三個最重要的事件,允許開發人員對日曆控制元件進行程式設計。這些事件分別是:
| 編號 | 事件 | 描述 |
|---|---|---|
| 1 | SelectionChanged |
當選擇一天,一週或整個月份時引發。 |
| 2 | DayRender |
在日曆控制元件的每個資料單元被渲染時引發。 |
| 3 | VisibleMonthChanged |
當使用者更改一個月時引發。 |
使用日曆控制元件
可以把沒有任何程式碼的裸露日曆控制元件放在檔案後面,為網站提供了一個可行的日曆,該日曆顯示了一年中的幾個月和幾天。它還允許導航到下個月和前幾個月。

日曆控制元件允許使用者選擇一天,一週或整個月份。 這是通過使用SelectionMode屬性完成的。 該屬性具有以下值:
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | Day |
選擇一天。 |
| 2 | DayWeek |
選擇一天或一整週。 |
| 3 | DayWeekMonth |
選擇一天,一週或整個月份。 |
| 4 | None |
什麼都不能選擇。 |
選擇天數的語法:
<asp:Calender ID = "Calendar1" runat = "server" SelectionMode="DayWeekMonth">
</asp:Calender>
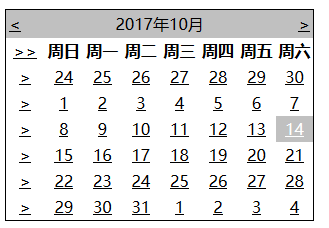
當選擇模式設定為值DayWeekMonth時,會出現一個帶有>符號的額外列,用於選擇星期,而一個>>符號出現在日期名稱左邊,用來選擇月份。
範例
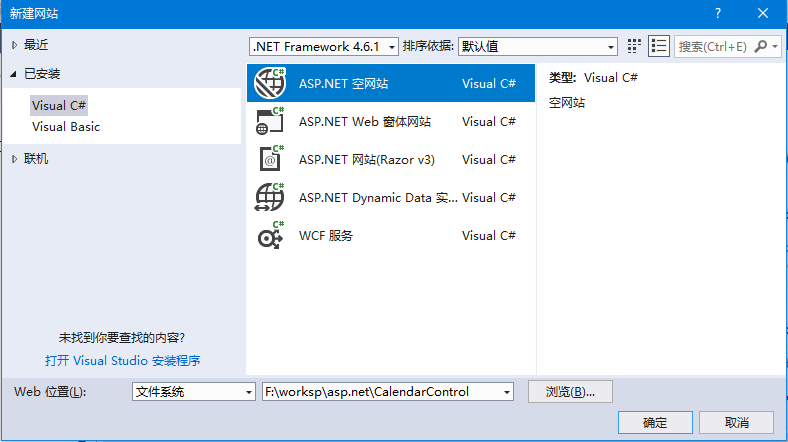
首先開啟Visual Studio,建立一個名稱為:CalendarControl 的空ASP.NET網站專案,如下所示 -

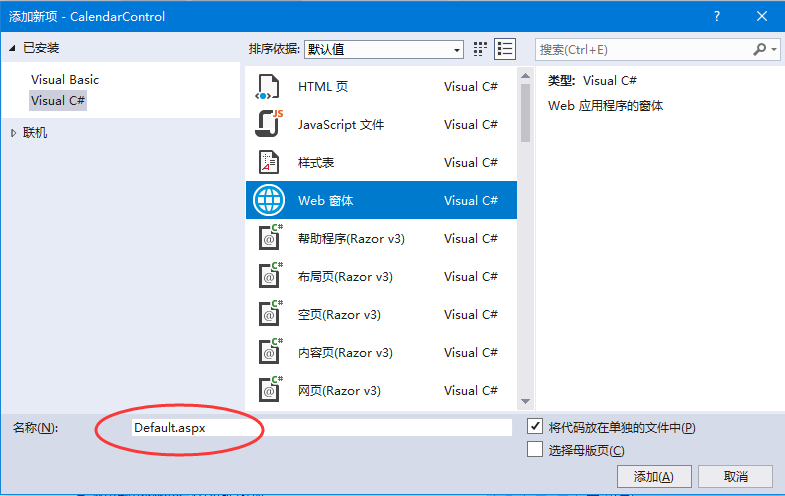
在這個專案名稱上點選右鍵,在彈出的選項中選擇:新增 -> 新增新項,選擇Web表單,建立一個檔案:Default.aspx, 如下所示 -
以下範例演示如何選擇日期並在標籤中顯示日期,參考以下檔案(Default.aspx)程式碼的實現 -
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>日期控制元件範例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3> 你的生日:</h3>
<asp:Calendar ID="Calendar1" runat="server" SelectionMode="DayWeekMonth" onselectionchanged="Calendar1_SelectionChanged">
</asp:Calendar>
</div>
<p>今天是:
<asp:Label ID="lblday" runat="server"></asp:Label>
</p>
<p>你的生日是:
<asp:Label ID="lblbday" runat="server"></asp:Label>
</p>
</form>
</body>
</html>
以下是Default.aspx.cs檔案程式碼的實現 -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
lblday.Text = Calendar1.TodaysDate.ToShortDateString();
lblbday.Text = Calendar1.SelectedDate.ToShortDateString();
}
}
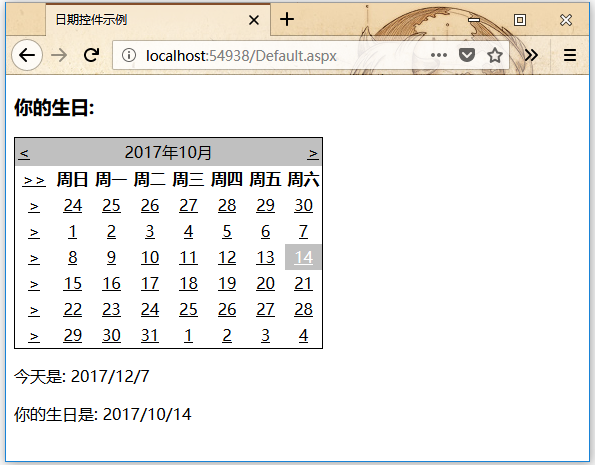
執行上面範例程式碼,得到以下結果 -