Struts2 <sx:datetimepicker>範例
在Struts2,dojo ajax標籤「<sx:datetimepicker>」將呈現一個文字框和追加後面的日曆圖示,點選日曆圖示會提示的日期時間選擇器元件。
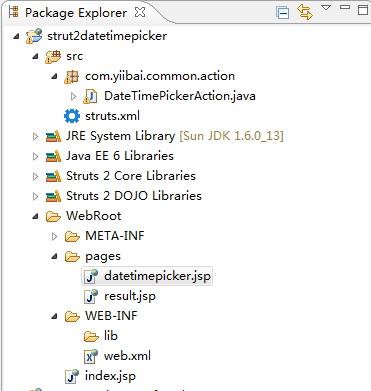
這裡建立一個Web工程:strut2datetimepicker,來演示在多個核取方塊如何設定的預設值,整個專案的結構如下圖所示:

要建立一個日期時間接組成部分,確保:
1. 下載 struts2-dojo-plugin.jar 庫(myeclipse中在增加struts2時,打上這個選項就可以了)
2. 包括「struts-dojo-tags」標籤,並輸出它的頭。
<%@ taglib prefix="sx" uri="/struts-dojo-tags" %> <html> <head> <sx:head /> </head>
例如:
<%@ taglib prefix="s" uri="/struts-tags" %>
<%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
<html>
<head>
<sx:head />
</head>
<body>
<sx:datetimepicker name="date2" label="Format (dd-MMM-yyyy)"
displayFormat="dd-MMM-yyyy" value="%{'2010-01-01'}"/>
...
產生下面的HTML,一些Dojo和JavaScript庫建立日期和時間接元件。
<html>
<head>
<script language="JavaScript" type="text/javascript">
// Dojo configuration
djConfig = {
isDebug: false,
bindEncoding: "UTF-8"
,baseRelativePath: "/Struts2Example/struts/dojo/"
,baseScriptUri: "/Struts2Example/struts/dojo/"
,parseWidgets : false
};
</script>
<script language="JavaScript" type="text/javascript"
src="/Struts2Example/struts/dojo/struts_dojo.js"></script>
<script language="JavaScript" type="text/javascript"
src="/Struts2Example/struts/ajax/dojoRequire.js"></script>
<link rel="stylesheet" href="/Struts2Example/struts/xhtml/styles.css" type="text/css"/>
<script language="JavaScript" src="/Struts2Example/struts/utils.js"
type="text/javascript"></script>
<script language="JavaScript" src="/Struts2Example/struts/xhtml/validation.js"
type="text/javascript"></script>
<script language="JavaScript" src="/Struts2Example/struts/css_xhtml/validation.js"
type="text/javascript"></script>
</head>
...
<td class="tdLabel">
<label for="widget_1291193434" class="label">Format (dd-MMM-yyyy):
</label></td>
<td>
<div dojoType="struts:StrutsDatePicker" id="widget_1291193434"
value="2010-01-01" name="date2" inputName="dojo.date2"
displayFormat="dd-MMM-yyyy" saveFormat="rfc"></div>
</td>
</tr>
<script language="JavaScript" type="text/javascript">
djConfig.searchIds.push("widget_1291193434");</script>
Struts2 <s:datetimepicker> 範例
在一個完整的全面<s:datetimepicker>標籤例子來生成一個DateTimePicker控制元件,並展示了使用OGNL和Java屬性的預設日期設定為「DateTimePicker」元件。
2. 動作類
Action類儲存選擇的日期。
DateTimePickerAction.java
package com.tw511.common.action;
import java.util.Date;
import com.opensymphony.xwork2.ActionSupport;
public class DateTimePickerAction extends ActionSupport{
private Date date1;
private Date date2;
private Date date3;
//return today date
public Date getTodayDate(){
return new Date();
}
//getter and setter methods
public String execute() throws Exception{
return SUCCESS;
}
public String display() {
return NONE;
}
}
3. 結果頁面
通過「<s:datetimepicker>」日期時間選擇器元件標籤渲染,通過Java屬性和OGNL設定預設日期。
確保把「struts-dojo-tags」標籤,並渲染到<sx:head />
<%@ taglib prefix="sx" uri="/struts-dojo-tags" %> <html> <head> <sx:head /> </head>
datetimepicker.jsp
<%@ taglib prefix="s" uri="/struts-tags" %>
<%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
<html>
<head>
<sx:head />
</head>
<body>
<h1>Struts 2 datetimepicker example</h1>
<s:form action="resultAction" namespace="/" method="POST" >
<sx:datetimepicker name="date1" label="Format (dd-MMM-yyyy)"
displayFormat="dd-MMM-yyyy" value="todayDate" />
<sx:datetimepicker name="date2" label="Format (dd-MMM-yyyy)"
displayFormat="dd-MMM-yyyy" value="%{'2010-01-01'}"/>
<sx:datetimepicker name="date3" label="Format (dd-MMM-yyyy)"
displayFormat="dd-MMM-yyyy" value="%{'today'}"/>
<s:submit value="submit" name="submit" />
</s:form>
</body>
</html>
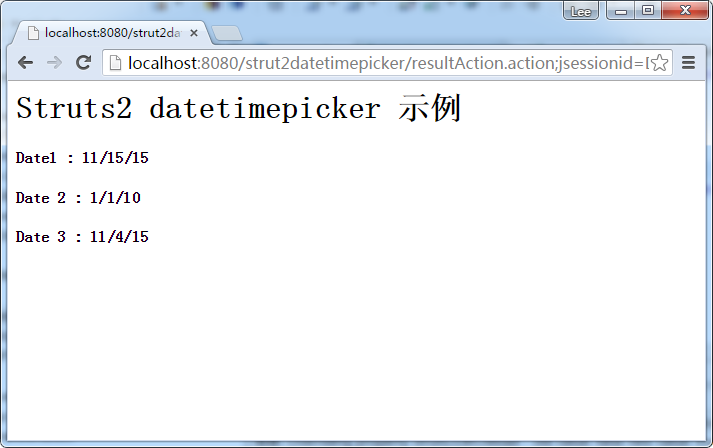
result.jsp
<%@ taglib prefix="s" uri="/struts-tags" %> <html> <body> <h1>Struts 2 datetimepicker example</h1> <h2> Date1 : <s:property value="date1"/> </h2> <h2> Date 2 : <s:property value="date2"/> </h2> <h2> Date 3 : <s:property value="date3"/> </h2> </body> </html>
3. struts.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.devMode" value="true" />
<package name="default" namespace="/" extends="struts-default">
<action name="dateTimePickerAction"
class="com.tw511.common.action.DateTimePickerAction"
method="display">
<result name="none">/pages/datetimepicker.jsp</result>
</action>
<action name="resultAction"
class="com.tw511.common.action.DateTimePickerAction" >
<result name="success">/pages/result.jsp</result>
</action>
</package>
</struts>
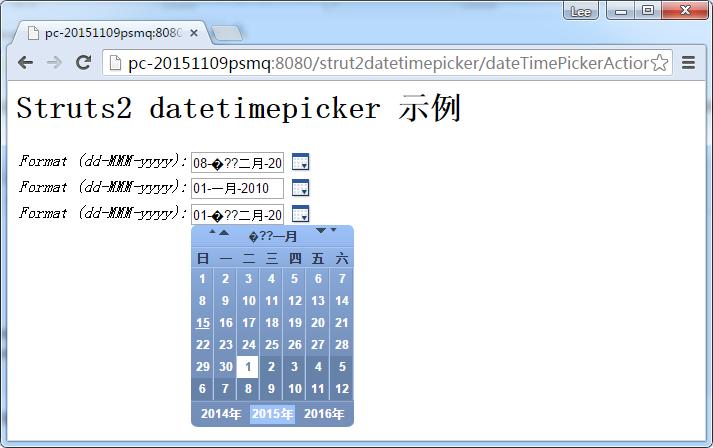
4. 範例
http://localhost:8080/strut2datetimepicker/dateTimePickerAction.action


注意:如果靜態檔案未找到,或是不能打日期選擇,請下載程式碼並參考其中的web.xml組態。
參考
程式碼下載:http://pan.baidu.com/s/1c0ym4nu