Struts2 <s:password>密碼範例
在這一章節中,我們建立一個Web工程為:struts2passwd,演示<s:password>的使用。完整的工程目錄結構如下:

在Struts2中,可以使用<s:password>來建立HTML密碼欄位。例如,可以宣告「s:password」鍵屬性或者標籤和名稱屬性。
<s:password key="password" /> //or <s:textfield label="Password" name="password" />
兩者都產生相同的HTML輸出(在預設的XHTML主題)。
<td class="tdLabel"> <label for="registerUser_password" class="label">Password:</label> </td> <td> <input type="password" name="password" id="registerUser_password"/> </td>
Struts2 <s:password> 範例
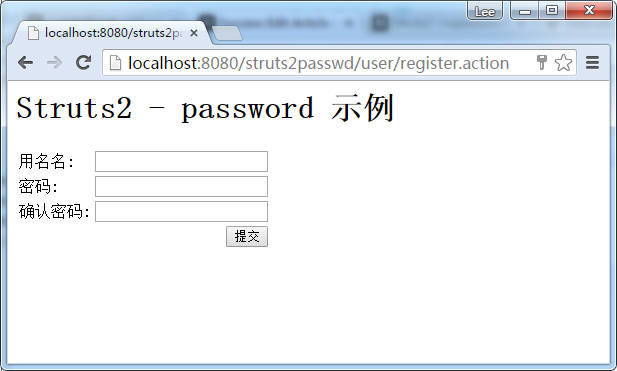
一個頁面,「密碼」和「確認密碼」欄位,並做了驗證,以確保「確認密碼」是與「密碼」相匹配。
1. 屬性檔案
global.properties
#Global messages username = 用名名 password = 密碼 confirmPassword = 確認密碼 submit = 提交
RegisterAction.properties
#error message username.required = Username is required password.required = Password is required cpassword.required = Confirm password is required cpassword.notmatch = Confirm password is not match
2. 動作 - Action
RegisterAction.java
package com.yiibai.user.action;
import com.opensymphony.xwork2.ActionSupport;
public class RegisterAction extends ActionSupport{
private String username;
private String password;
private String confirmPassword;
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getConfirmPassword() {
return confirmPassword;
}
public void setConfirmPassword(String confirmPassword) {
this.confirmPassword = confirmPassword;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
//business logic
public String execute() {
return "SUCCESS";
}
//simple validation
public void validate(){
if("".equals(getUsername())){
addFieldError("username", getText("username.required"));
}
if("".equals(getPassword())){
addFieldError("password", getText("password.required"));
}
if("".equals(getConfirmPassword())){
addFieldError("confirmPassword", getText("cpassword.required"));
}
if(!(getPassword().equals(getConfirmPassword()))){
addFieldError("confirmPassword", getText("cpassword.notmatch"));
}
}
}
3. 檢視頁面
結果頁面使用 Struts2 的「s:password」標籤來建立一個HTML密碼欄位。
register.jsp
<%@ taglib prefix="s" uri="/struts-tags" %> <html> <head> </head> <body> <h1>Struts 2 - password 範例</h1> <s:form action="registerUser" namespace="/user"> <s:textfield key="username" /> <s:password key="password" /> <s:password key="confirmPassword" /> <s:submit key="submit" name="submit" /> </s:form> </body> </html>
welcome.jsp
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<body>
<h1>Struts 2 - password 範例</h1>
<h2>Password : <s:property value="password"/></h2>
<h2>Confirm Password : <s:property value="%{confirmPassword}"/></h2>
</body>
</html>
4. struts.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.custom.i18n.resources" value="global" />
<constant name="struts.devMode" value="true" />
<package name="user" namespace="/user" extends="struts-default">
<action name="register">
<result>/pages/register.jsp</result>
</action>
<action name="registerUser"
class="com.yiibai.user.action.RegisterAction">
<result name="SUCCESS">/pages/welcome.jsp</result>
<result name="input">/pages/register.jsp</result>
</action>
</package>
</struts>
5. 執行範例
http://localhost:8080/struts2passwd/user/register.action