Struts2 表單標籤
form 標籤的列表是Struts的UI標籤的一個子集。這些標籤可以幫助渲染中需要Struts Web應用程式和使用者介面可以分為三類。本章將帶你通過所有三種型別的UI標籤:
簡單UI標籤:
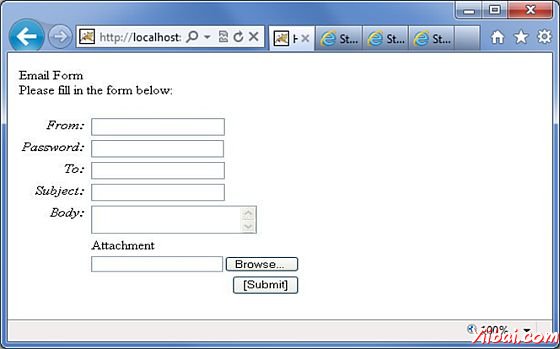
我們已經使用這些標籤已經在我們的例子中。讓我們來看看一個簡單的一些簡單UI標籤的檢視頁面email.jsp:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <%@ taglib prefix="s" uri="/struts-tags"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <s:head/> <title>Hello World</title> </head> <body> <s:div>Email Form</s:div> <s:text name="Please fill in the form below:" /> <s:form action="hello" method="post" enctype="multipart/form-data"> <s:hidden name="secret" value="abracadabra"/> <s:textfield key="email.from" name="from" /> <s:password key="email.password" name="password" /> <s:textfield key="email.to" name="to" /> <s:textfield key="email.subject" name="subject" /> <s:textarea key="email.body" name="email.body" /> <s:label for="attachment" value="Attachment"/> <s:file name="attachment" accept="text/html,text/plain" /> <s:token /> <s:submit key="submit" /> </s:form> </body> </html>
如果你是知道的HTML,那麼所有使用的標籤是很常見的HTML標籤與一個額外字首s:隨著每個標籤和不同的屬性。當我們執行上面的程式中,我們可以得到以下的使用者介面,只要使用所有鍵設定正確的對映。

如圖所示,s:head產生Struts2的應用程式所需的javascript和樣式表元素。
接下來,我們有s:div和s:text元素。s:div被用來渲染HTML DIV元素。這是非常有用的當混合使用HTML和Struts標籤。對於這些人來說,他們有選擇使用s:div來呈現一個div。
s:text如圖所示用於在螢幕上呈現文字。
接下來我們有s:form標籤。 s:form標籤決定提交表單的action屬性。因為我們有一個檔案上傳元素的形式,我們必須設定enctype屬性multipart。否則,我們就可以保留此空白。
在表單標籤的末尾,我們有s:submit標籤。這是用來提交表單。當提交表單時,所有的表單值提交到指定的動作在s:form標籤。
s:form裡面,我們有一個隱藏的屬性稱為secret。這使得一個隱藏的元素在HTML中。在我們的案例中,“秘密”的元素值“abracadabra”。此元素向終端使用者是不可見的,並用於承載的狀態下,從一個檢視。
接下來,我們有s:label, s:textfield, s:password 和 s:textarea標籤。這些用於呈現標籤,輸入欄位,密碼和文字區域分別。我們所看到的這些動作“Struts - 傳送電子郵件”例子。這裡要注意的最重要的事情是使用“key”屬性。 “key”屬性用於獲取這些控制元件從屬性檔案中的標籤。
然後,我們有 s:file標記使得輸入檔案上傳元件。該元件允許使用者上傳檔案。在這個例子中,我們使用了“accept” 引數位置s:file 指定允許上傳的檔案型別的檔案標記。
最後,我們有s:token 標籤。令牌的標籤,這是用來找出雙提交表單是否已經生成一個獨特的標記。
表單呈現時,一個隱藏的變數被放置令牌值。讓我們說,例如令牌是“ABC”。當表單提交時,Struts過濾器會檢查對儲存在對談的令牌令牌。如果匹配,它消除了從對談令牌。現在,如果意外形式(無論是通過重新整理或通過點選瀏覽器的後退按鈕)重新提交,表單將被重新提交“ABC”作為標記。在這種情況下,過濾器將檢查對再次儲存在對談中的令牌的令牌。但由於令牌“ABC”已經從對談中刪除,這將不匹配和Struts的過濾器將拒絕請求。
組 UI 標籤:
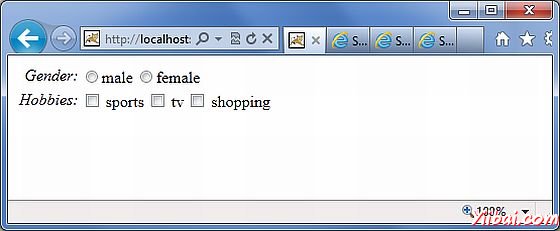
組UI標籤被用來建立無線電鈕,核取方塊。讓我們來看看一個簡單的檢視頁的helloWorld.jsp的核取方塊和無線電鈕標籤:
<%@ page contentType="text/html; charset=UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags"%> <html> <head> <title>Hello World</title> <s:head /> </head> <body> <s:form action="hello.action"> <s:radio label="Gender" name="gender" list="{'male','female'}" /> <s:checkboxlist label="Hobbies" name="hobbies" list="{'sports','tv','shopping'}" /> </s:form> </body> </html>
當我們執行上述程式的輸出將看起來類似於以下內容:

現在讓我們來看看這個例子。在第一個例子中,我們建立了一個簡單的無線電鈕,“Gender”的標籤。無線電鈕標籤的name屬性是強制性的,所以我們指定一個名稱是“Gender”。然後我們提供一個列表的性別。這份名單是填充值“male”和“female”。因此,在輸出中,我們得到了一個無線電鈕,其具有兩個值。
在第二個例子中,我們建立了一個核取方塊列表。這是收集使用者的愛好。使用者可以有一個以上的愛好,因此,我們所使用的核取方塊,而不是無線電鈕。該核取方塊被填充列表"sports", "Tv" 和 "Shopping"。這就提出了一個核取方塊列表的愛好。
選擇 UI 標籤:
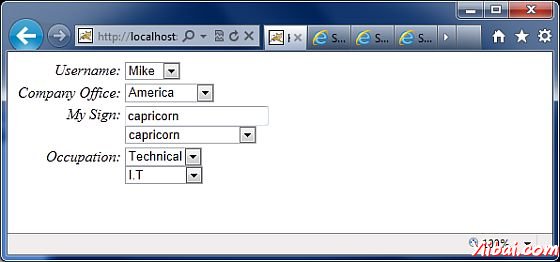
讓我們來探討Struts提供的選擇標記的不同變化。讓我們來看看一個簡單的檢視頁的helloWorld.jsp的select標籤:
<%@ page contentType="text/html; charset=UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags"%> <html> <head> <title>Hello World</title> <s:head /> </head> <body> <s:form action="login.action"> <s:select name="username" label="Username" list="{'Mike','John','Smith'}" /> <s:select label="Company Office" name="mySelection" value="%{'America'}" list="%{#{'America':'America'}}"> <s:optgroup label="Asia" list="%{#{'India':'India','China':'China'}}" /> <s:optgroup label="Europe" list="%{#{'UK':'UK','Sweden':'Sweden','Italy':'Italy'}}" /> </s:select> <s:combobox label="My Sign" name="mySign" list="#{'aries':'aries','capricorn':'capricorn'}" headerKey="-1" headerValue="--- Please Select ---" emptyOption="true" value="capricorn" /> <s:doubleselect label="Occupation" name="occupation" list="{'Technical','Other'}" doubleName="occupations2" doubleList="top == 'Technical' ? {'I.T', 'Hardware'} : {'Accounting', 'H.R'}" /> </s:form> </body> </html>
當我們執行上述程式的輸出將看起來類似於以下內容:

現在讓我們通過個別情況下,一個接一個。
-
首先,select標籤生成的HTML選擇框。在第一個例子中,我們建立了一個簡單的選擇框“username”和“username”標籤。選擇框將被填充一個列表,其中包含Mike, John 和 Smith的名字。
-
在第二個例子中,我們的公司總部設在美國。它還擁有全球辦事處,在亞洲和歐洲。我們要顯示一個選擇框辦事處,但大陸的名稱,我們要進行分組的全球辦事處。這是optgroup就派上用場了。我們使用s:optgroup標籤來建立新組。我們給一個標籤和一個單獨的列表。
-
在第三個例子中,使用下拉式方塊。下拉式方塊是一個輸入欄位和一個選擇框的組合。使用者可以選擇從選擇框中的值,在這種情況下,輸入欄位自動填入使用者已選擇的值。如果使用者直接輸入一個值,然後選擇框沒有值將被選中。
-
在我們的例子中,我們有太陽標誌的下拉式方塊列出。選擇框允許使用者輸入他的太陽星座,如果它不是在列表中只列出了四個條目。我們還新增一個頭項的選擇框。頭項是一個選擇框的頂部顯示。在我們的例子中,我們要顯示 "Please Select"。如果使用者不選擇什麼,那麼我們假設-1的值。在某些情況下,我們不希望使用者選擇一個空值。在這些條件下,一會的的“emptyOption”屬性設定為false。最後,在我們的例子中,我們提供的“capricorn”下拉式方塊的預設值。
-
第四個例子,我們有一個雙選。使用雙重選擇,當想顯示了兩個選擇框。在第一個選擇框選擇的值確定出現在第二個選擇框。在我們的例子中,第一個選擇框顯示"Technical" 和 "Other"。如果使用者選擇技術,我們將在第二個選擇框,顯示IT和硬體。否則,我們將顯示會計和人力資源。使用“list”和“doubleList”將屬性,如範例中所示,這是可能的。
在上面的例子中,我們做了比較,看看如果頂部的選擇框等於介紹技術。如果確實如此,那麼,我們顯示IT和硬體。我們還需要給機上盒的名稱("name='Occupations')和底下的框中(doubleName='occupations2')。