Struts2 <s:optiontransferselect>範例
在Struts2中,選項選擇元件是兩個「updownselect」選擇部件在左,右側對齊,在它們中間,包含按鈕來移動自己的選擇選項。通過<s:optiontransferselect>標籤這可以建立。
這裡建立一個Web工程:strut2updownselect,來演示在多個核取方塊如何設定的預設值,整個專案的結構如下圖所示:

<s:optiontransferselect
label="Lucky Numbers"
name="leftNumber"
list="{'1 - One ', '2 - Two', '3 - Three', '4 - Four', '5 - Five'}"
doubleName="rightNumber"
doubleList="{'10 - Ten','20 - Twenty','30 - Thirty','40 - Forty','50 - Fifty'}"
/>
「name」和「list」是指向左選擇元件;而「doubleName」和「doubleList」是指在正確的選擇組。
產生下面的HTML,兩個「updownselect」元件,按鈕和JavaScript來自己動(預設的XHTML主題)之間的選擇選項。
<tr>
<td class="tdLabel">
<label for="resultAction_leftNumber" class="label">Lucky Numbers:</label>
</td>
<td>
<script type="text/javascript" src="/Struts2Example/struts/optiontransferselect.js">
</script>
<table border="0">
<tr>
<td>
<select name="leftNumber" size="15"
id="resultAction_leftNumber" multiple="multiple">
<option value="1 - One ">1 - One </option>
<option value="2 - Two">2 - Two</option>
<option value="3 - Three">3 - Three</option>
<option value="4 - Four">4 - Four</option>
<option value="5 - Five">5 - Five</option>
</select>
<input type="hidden" id="__multiselect_resultAction_leftNumber"
name="__multiselect_leftNumber" value="" />
<input type="button"
onclick="moveOptionDown(
document.getElementById('resultAction_leftNumber'), 'key', '');"
value="v"
/>
<input type="button"
onclick="moveOptionUp(
document.getElementById('resultAction_leftNumber'), 'key', '');"
value="^"
/>
</td>
<td valign="middle" align="center">
<input type="button"
value="<-" onclick="moveSelectedOptions(
document.getElementById('resultAction_rightNumber'),
document.getElementById('resultAction_leftNumber'), false, '');" />
<input type="button"
value="->" onclick="moveSelectedOptions(
document.getElementById('resultAction_leftNumber'),
document.getElementById('resultAction_rightNumber'), false, '');" />
<input type="button"
value="<<--" onclick="moveAllOptions(
document.getElementById('resultAction_rightNumber'),
document.getElementById('resultAction_leftNumber'), false, '');" />
<input type="button"
value="-->>" onclick="moveAllOptions(
document.getElementById('resultAction_leftNumber'),
document.getElementById('resultAction_rightNumber'), false, '');" />
<input type="button"
value="<*>" onclick="selectAllOptions(
document.getElementById('resultAction_leftNumber'));
selectAllOptions(document.getElementById('resultAction_rightNumber'));" />
</td>
<td>
<select
name="rightNumber"
size="15"
multiple="multiple"
id="resultAction_rightNumber"
>
<option value="10 - Ten">10 - Ten</option>
<option value="20 - Twenty">20 - Twenty</option>
<option value="30 - Thirty">30 - Thirty</option>
<option value="40 - Forty">40 - Forty</option>
<option value="50 - Fifty">50 - Fifty</option>
</select>
<input type="hidden" id="__multiselect_resultAction_rightNumber"
name="__multiselect_rightNumber" value="" />
<input type="button"
onclick="moveOptionDown(
document.getElementById('resultAction_rightNumber'), 'key', '');"
value="v"
/>
<input type="button"
onclick="moveOptionUp(
document.getElementById('resultAction_rightNumber'), 'key', '');"
value="^"
/>
</td>
</tr>
</table>
<script type="text/javascript">
var containingForm = document.getElementById("resultAction");
StrutsUtils.addEventListener(containingForm, "submit",
function(evt) {
var selectObj = document.getElementById("resultAction_leftNumber");
selectAllOptionsExceptSome(selectObj, "key", "");
}, true);
var containingForm = document.getElementById("resultAction");
StrutsUtils.addEventListener(containingForm, "submit",
function(evt) {
var selectObj = document.getElementById("resultAction_rightNumber");
selectAllOptionsExceptSome(selectObj, "key", "");
}, true);
</script>
Struts2 <s:optiontransferselect> 範例
一個完整的全面的 <s:optiontransferselect> 標籤例子,表明使用OGNL和Java列出來填充資料到「選項中選擇轉移」的元件。
1. 動作類
Action類來生成並儲存左右選擇選項。
OptionTransferSelectAction.java
package com.tw511.common.action;
import java.util.ArrayList;
import java.util.List;
import com.opensymphony.xwork2.ActionSupport;
public class OptionTransferSelectAction extends ActionSupport{
private List<String> leftAntivirusList = new ArrayList<String>();
private List<String> rightAntivirusList = new ArrayList<String>();
private String leftAntivirus;
private String rightAntivirus;
private String leftNumber;
private String rightNumber;
public OptionTransferSelectAction(){
leftAntivirusList.add("Norton 360 Version 4.0");
leftAntivirusList.add("McAfee Total Protection 2010");
leftAntivirusList.add("Trend Micro IS Pro 2010");
leftAntivirusList.add("BitDefender Total Security 2010");
rightAntivirusList.add("Norton Internet Security 2010");
rightAntivirusList.add("Kaspersky Internet Security 2010");
rightAntivirusList.add("McAfee Internet Security 2010");
rightAntivirusList.add("AVG Internet Security 2010");
rightAntivirusList.add("Trend Micro Internet Security 2010");
rightAntivirusList.add("F-Secure Internet Security 2010");
}
public String getLeftNumber() {
return leftNumber;
}
public void setLeftNumber(String leftNumber) {
this.leftNumber = leftNumber;
}
public String getRightNumber() {
return rightNumber;
}
public void setRightNumber(String rightNumber) {
this.rightNumber = rightNumber;
}
public List<String> getLeftAntivirusList() {
return leftAntivirusList;
}
public void setLeftAntivirusList(List<String> leftAntivirusList) {
this.leftAntivirusList = leftAntivirusList;
}
public List<String> getRightAntivirusList() {
return rightAntivirusList;
}
public void setRightAntivirusList(List<String> rightAntivirusList) {
this.rightAntivirusList = rightAntivirusList;
}
public String getLeftAntivirus() {
return leftAntivirus;
}
public void setLeftAntivirus(String leftAntivirus) {
this.leftAntivirus = leftAntivirus;
}
public String getRightAntivirus() {
return rightAntivirus;
}
public void setRightAntivirus(String rightAntivirus) {
this.rightAntivirus = rightAntivirus;
}
public String execute() throws Exception{
return SUCCESS;
}
public String display() {
return NONE;
}
}
2. 結果頁面
通過「<s:optiontransferselect>」選項轉移選擇元件標籤渲染,並通過Java和OGNL列表產生左側和右側選擇選項。
optiontransferselect.jsp
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<s:head />
</head>
<body>
<h1>Struts 2 optiontransferselect 範例</h1>
<s:form action="resultAction" namespace="/" method="POST" >
<s:optiontransferselect
label="Lucky Numbers"
name="leftNumber"
list="{'1 - One ', '2 - Two', '3 - Three', '4 - Four', '5 - Five'}"
doubleName="rightNumber"
doubleList="{'10 - Ten','20 - Twenty','30 - Thirty','40 - Forty','50 - Fifty'}"
/>
<s:optiontransferselect
label="Favourite Antivirus"
name="leftAntivirus"
leftTitle="Left Antivirus Title"
rightTitle="Right Antivirus Title"
list="leftAntivirusList"
multiple="true"
headerKey="-1"
headerValue="--- Please Select ---"
doubleList="rightAntivirusList"
doubleName="rightAntivirus"
doubleHeaderKey="-1"
doubleHeaderValue="--- Please Select ---"
/>
<s:submit value="submit" name="submit" />
</s:form>
</body>
</html>
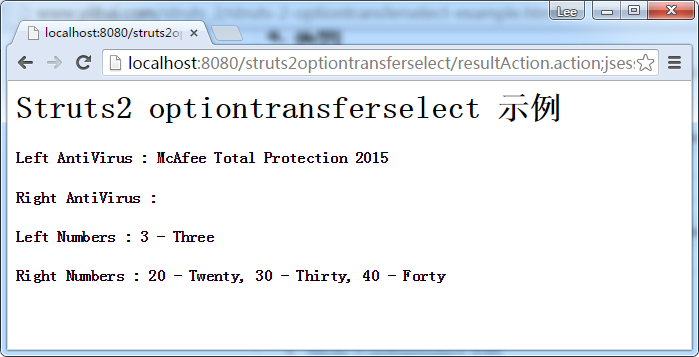
result.jsp
<%@ taglib prefix="s" uri="/struts-tags" %> <html> <body> <h1>Struts 2 optiontransferselect example</h1> <h2> Left AntiVirus : <s:property value="leftAntivirus"/> </h2> <h2> Right AntiVirus : <s:property value="rightAntivirus"/> </h2> <h2> Left Numbers : <s:property value="leftNumber"/> </h2> <h2> Right Numbers : <s:property value="rightNumber"/> </h2> </body> </html>
3. struts.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.devMode" value="true" />
<package name="default" namespace="/" extends="struts-default">
<action name="optionTransferSelectAction"
class="com.tw511.common.action.OptionTransferSelectAction"
method="display">
<result name="none">/pages/optiontransferselect.jsp</result>
</action>
<action name="resultAction"
class="com.tw511.common.action.OptionTransferSelectAction" >
<result name="success">/pages/result.jsp</result>
</action>
</package>
</struts>
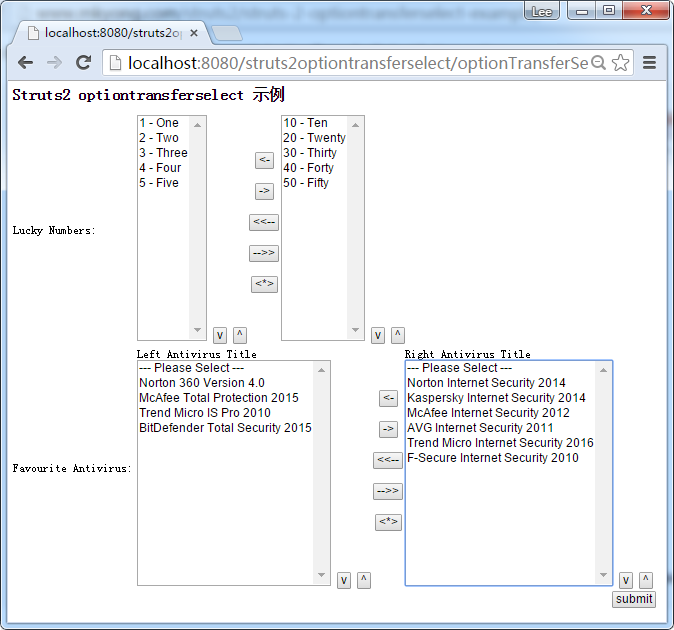
4. 範例
http://localhost:8080/struts2optiontransferselect/optionTransferSelectAction.action


參考
程式碼下載:http://pan.baidu.com/s/1qW5p8lu