Struts2和Tiles整合
在本章中,讓我們通過Struts2的整合Tiles框架所涉及的步驟。 Apache的Tiles是一個內建的模板框架來簡化Web應用程式使用者介面的開發。
首先,我們需要從Apache Tiles 網站下載的files jar檔案。需要新增下面的jar檔案新增到專案的類路徑。
-
tiles-api-x.y.z.jar
-
tiles-compat-x.y.z.jar
-
tiles-core-x.y.z.jar
-
tiles-jsp-x.y.z.jar
-
tiles-servlet-x.y.z.jar
除了上述,我們必須下載複製下面的jar檔案到WEB-INF/lib。 .
-
commons-beanutils-x.y.zjar
-
commons-digester-x.y.jar
-
struts2-tiles-plugin-x.y.z.jar
現在,讓我們設定web.xml Struts-Tiles 整合。有兩個重要的點,這裡要注意的。首先,我們需要告訴tiles組態檔案tiles.xml在哪裡可以找到。在我們的案例中,這將是在/WEB-INF檔案夾下。接下來,我們需要初始化tiles偵聽器,配備了Struts2下載。
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>Struts2Example15</display-name> <context-param> <param-name> org.apache.tiles.impl.BasicTilesContainer.DEFINITIONS_CONFIG </param-name> <param-value> /WEB-INF/tiles.xml </param-value> </context-param> <listener> <listener-class> org.apache.struts2.tiles.StrutsTilesListener </listener-class> </listener> <filter> <filter-name>struts2</filter-name> <filter-class> org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter </filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
接下來,讓我們一起建立 tiles.xml在/WEB-INF檔案夾下包含以下內容:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 2.0//EN" "http://tiles.apache.org/dtds/tiles-config_2_0.dtd"> <tiles-definitions> <definition name="baseLayout" template="/baseLayout.jsp"> <put-attribute name="title" value="Template"/> <put-attribute name="banner" value="/banner.jsp"/> <put-attribute name="menu" value="/menu.jsp"/> <put-attribute name="body" value="/body.jsp"/> <put-attribute name="footer" value="/footer.jsp"/> </definition> <definition name="tiger" extends="baseLayout"> <put-attribute name="title" value="Tiger"/> <put-attribute name="body" value="/tiger.jsp"/> </definition> <definition name="lion" extends="baseLayout"> <put-attribute name="title" value="Lion"/> <put-attribute name="body" value="/lion.jsp"/> </definition> </tiles-definitions>
文部科學省。我們定義了一個基本框架在baseLayout.jsp布局。它有5個可重複使用/重寫地區。即標題,橫幅,選單,主體和頁尾。在baselayout 我們提供了預設值,然後我們建立了兩個自定義擴充套件的預設布局。tiger布局的基本布局是相似的,除了它使用它的主體和文字“tiger”為題的tiger.jsp。同樣,lion的布局是相似的基本布局,除了它使用lion.jsp,作為其主體和“lion”作為標題的文字。
讓我們一起來看看在個別jsp檔案。以下是內容的baseLayout.jsp檔案:
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title><tiles:insertAttribute name="title" ignore="true" /> </title> </head> <body> <tiles:insertAttribute name="banner" /><br/> <hr/> <tiles:insertAttribute name="menu" /><br/> <hr/> <tiles:insertAttribute name="body" /><br/> <hr/> <tiles:insertAttribute name="footer" /><br/> </body> </html>
在這裡,我們只是把一個基本的HTML頁面,瓷磚屬性。我們插入tiles 屬性,我們需要他們的地方。接下來,就讓我們建立banner.jsp檔案包含以下內容:
<img src="https://www.tw511.com/images/tp-logo.gif"/>
引入menu.jsp檔案將有下面的線是連結 - TigerMenu.action和Struts動作LionMenu.action。
<%@taglib uri="/struts-tags" prefix="s"%> <a href="<s:url action="tigerMenu"/>" Tiger</a><br> <a href="<s:url action="lionMenu"/>" Lion</a><br>
lion.jsp檔案將有以下內容:
<img src="http://upload.wikimedia.org/wikipedia/commons/d/d2/Lion.jpg"/> The lion
tiger.jsp檔案將有以下內容:
<img src="http://www.freewebs.com/tigerofdarts/tiger.jpg"/> The tiger
接下來,讓我們來建立包含以下動作類檔案MenuAction.java:
package com.yiibai.struts2; import com.opensymphony.xwork2.ActionSupport; public class MenuAction extends ActionSupport { public String tiger() { return "tiger"; } public String lion() { return "lion"; } }
這是一個相當直截了當類。我們宣告兩種方tiger()和lion()返回老虎和獅子的成果分別。讓我們把它都聚集在struts.xml檔案:
<!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN" "http://struts.apache.org/dtds/struts-2.0.dtd"> <struts> <package name="default" extends="struts-default"> <result-types> <result-type name="tiles" class="org.apache.struts2.views.tiles.TilesResult" /> </result-types> <action name="*Menu" method="{1}" class="com.yiibai.struts2.MenuAction"> <result name="tiger" type="tiles">tiger</result> <result name="lion" type="tiles">lion</result> </action> </package> </struts>
讓我們檢查我們所做的事情在上述檔案中。首先,我們宣告一個新的結果型別,稱為“tiles”,現在我們是用tiles,而不是簡單的JSP檢視技術。Struts2的tiles支援檢視結果型別,所以我們建立的結果型別是“org.apache.struts2.view.tiles.TilesResult”類的“tiles”。
接下來,我們想說,如果請求的是/tigerMenu.action採取“tiger tiles”頁面,使用者如果請求的是/lionMenu.action採取使用者lion tiles頁面。
為此,我們使用了一點的正規表示式。在我們的行動定義,我們說任何匹配模式“*選單”,將通過這一行動來處理。匹配方法將被呼叫在MenuAction類。也就是說,tigerMenu.action將呼叫 tiger(),lionMenu.action將呼叫 lion()。然後,我們需要的結果的結果對映到適當的tiles 頁。
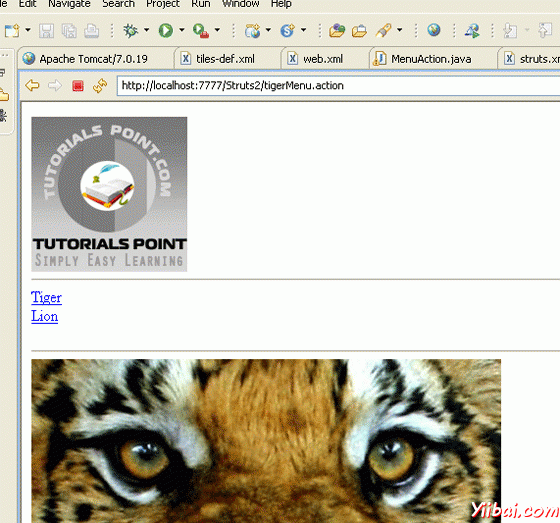
現在右擊專案名稱,並單擊Export > WAR File建立一個WAR檔案。然後部署這個WAR在Tomcat的webapps目錄下。最後,啟動Tomcat伺服器和嘗試存取URL http://localhost:8080/HelloWorldStruts2/tigerMenu.jsp。這會給你以下畫面:

同樣,如果你轉到lionMenu.action的頁面,你會看到獅子頁使用相同的tiles 布局。