Struts2 <s:combobox>下拉式方塊的例子
這裡建立一個Web工程:strut2combobox,來演示在多個核取方塊如何設定的預設值,整個專案的結構如下圖所示:

在Struts2, <s:combobox>標籤是一個下拉選單單文字框組合在一起,允許使用者直接輸入一個值在文字框中,或選擇從下拉選單中選擇值,並選定值將自動填充到文字框中。
如果下拉選單和下拉式方塊列表,請閱讀維基下拉式方塊定義以免混淆。
<s:combobox label="What's your favor fruit" headerKey="-1" headerValue="--- Select ---" list="fruits" name="yourFruits" />
產生下面的HTML程式碼...
<td class="tdLabel">
<label for="resultAction_yourFruits" class="label">
What's your favor fruit:
</label>
</td>
<td>
<script type="text/javascript">
function autoPopulate_resultAction_yourFruits(targetElement) {
if (targetElement.options[targetElement.selectedIndex].value == '-1') {
return;
}
targetElement.form.elements['yourFruits'].value=
targetElement.options[targetElement.selectedIndex].value;
}
</script>
<input type="text" name="yourFruits" value="" id="resultAction_yourFruits"/>
<br />
<select onChange="autoPopulate_resultAction_yourFruits(this);">
<option value="-1">--- Select ---</option>
<option value="Apple">Apple</option>
<option value="Banana">Banana</option>
<option value="Orange">Orange</option>
<option value="Watermelon">Watermelon</option>
</select>
</td>
<s:combobox> 標記將產生輸入文字框,下拉選單中有「onChange()」方法呼叫來生成的JavaScript 來從下拉選單中選擇的值到自動填充生成的文字框中。
如要建立一個下拉選單,應該使用 <s:select>標籤來代替。
Struts 2 <s:combobox> 範例
一個完整的Struts2範例,通過利用<s:combobox>說明下拉式方塊。
1. 動作 - Action
Action類來生成並按住選定的下拉式方塊的選項。
ComboBoxAction.java
package com.tw511.common.action;
import java.util.ArrayList;
import java.util.List;
import com.opensymphony.xwork2.ActionSupport;
public class ComboBoxAction extends ActionSupport{
private List<String> fruits;
private String yourFruits;
private String yourMonth;
public String getYourMonth() {
return yourMonth;
}
public void setYourMonth(String yourMonth) {
this.yourMonth = yourMonth;
}
public List<String> getFruits() {
return fruits;
}
public void setFruits(List<String> fruits) {
this.fruits = fruits;
}
public String getYourFruits() {
return yourFruits;
}
public void setYourFruits(String yourFruits) {
this.yourFruits = yourFruits;
}
public ComboBoxAction(){
fruits = new ArrayList<String>();
fruits.add("Apple");
fruits.add("Banana");
fruits.add("Orange");
fruits.add("Watermelon");
}
public String execute() {
return SUCCESS;
}
public String display() {
return NONE;
}
}
2. 結果頁面
通過「<s:combobox>」標籤渲染下拉式方塊,並填充通過Java列表,OGNL列表中選擇選項
combobox.jsp
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
</head>
<body>
<h1>Struts 2 <s:combobox> example</h1>
<s:form action="resultAction" namespace="/">
<h2>
<s:combobox label="What's your favor fruit"
headerKey="-1" headerValue="--- Select ---"
list="fruits"
name="yourFruits" />
</h2>
<h2>
<s:combobox label="Select a month"
headerKey="-1" headerValue="--- Select ---"
list="#{'1':'Jan', '2':'Feb', '3':'Mar', '4':'Apr'}"
name="yourMonth" />
</h2>
<s:submit value="submit" name="submit" />
</s:form>
</body>
</html>
result.jsp
<%@ taglib prefix="s" uri="/struts-tags" %> <html> <body> <h1>Struts 2 <s:combobox> example</h1> <h2> Favor fruit : <s:property value="yourFruits"/> </h2> <h2> Selected month : <s:property value="yourMonth"/> </h2> </body> </html>
3. struts.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.devMode" value="true" />
<package name="default" namespace="/" extends="struts-default">
<action name="comboBoxAction"
class="com.tw511.common.action.ComboBoxAction" method="display">
<result name="none">pages/combobox.jsp</result>
</action>
<action name="resultAction" class="com.tw511.common.action.ComboBoxAction">
<result name="success">pages/result.jsp</result>
</action>
</package>
</struts>
5. 範例
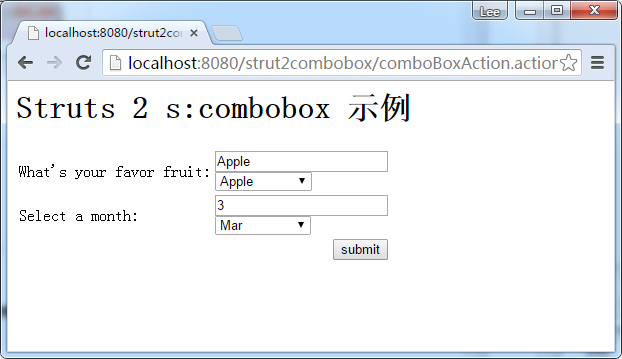
http://localhost:8080/strut2combobox/comboBoxAction.action

http://localhost:8080/strut2combobox/resultAction.action

參考
下載程式碼:http://pan.baidu.com/s/1qW8Ds5Y