Struts2 Ajax 標籤
Struts使用Dojo框架的 AJAX標記實現。首先,這個例子中,你需要新增 struts2-dojo-plugin-2.2.3.jar。你可以得到這個檔案的lib檔案夾struts2的下載 (C:struts-2.2.3-allstruts-2.2.3libstruts2-dojo-plugin-2.2.3.jar)
對於這個鍛鍊,讓我們修改 helloWorld.jsp如下:
<%@ page contentType="text/html; charset=UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags"%> <%@ taglib prefix="sx" uri="/struts-dojo-tags"%> <html> <head> <title>Hello World</title> <s:head /> <sx:head /> </head> <body> <s:form> <sx:autocompleter label="Favourite Colour" list="{'red','green','blue'}" /> <br /> <sx:datetimepicker name="deliverydate" label="Delivery Date" displayFormat="dd/MM/yyyy" /> <br /> <s:url id="url" value="/hello.action" /> <sx:div href="%{#url}" delay="2000"> Initial Content </sx:div> <br/> <sx:tabbedpanel id="tabContainer"> <sx:div label="Tab 1">Tab 1</sx:div> <sx:div label="Tab 2">Tab 2</sx:div> </sx:tabbedpanel> </s:form> </body> </html>
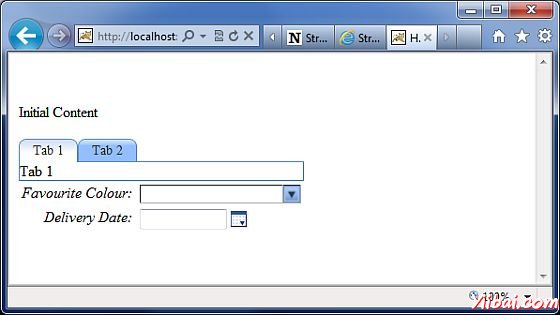
當我們執行上面的例子中,我們可以得到下面的輸出:

現在讓我們通過這個例子一步來。
首先要注意的是另外一個新的標籤庫字首 sx. (struts-dojo-tags)是專門建立的標記庫的AJAX整合。
然後在HTML頭,我們稱之為sx:head。這將初始化Dojo框架,使得它準備為所有的AJAX呼叫內頁。這一步很重要 - ,沒有sx:head初始化Ajax呼叫不會起作用。
首先,我們有自動完成標籤。自動完成標籤看起來很像一個選擇框。它填充了紅色,綠色和藍色的值。但之間的一個選擇框而這一次不同??的是,它自動完成。也就是說,如果開始鍵入gr,這將填補它為“green”。除此之外,這個標籤是非常相似s:select標籤,我們前面介紹。
接下來,我們有一個日期時間選擇器。這個標籤建立一個輸入欄旁邊的一個按鈕。當按下按鈕時,彈出一個顯示日期和時間選擇器。當使用者選擇的日期,該日期將填充到輸入文字標記屬性中所指定的格式。在我們的例子中,我們指定dd/MM/yyyy 日期格式。
接下來我們建立一個URL標記的system.action在前面的練習中,我們建立的檔案。它並不一定要的system.action - 它可以是任何行動您之前建立的檔案。然後我們有一個div設定超連結的url和延遲設定為2秒鐘。會發生什麼事而言,"Initial Content"將顯示2秒鐘,然後div的內容將被替換的內容從hello.action執行。
最後,我們有一個簡單的索引標籤面板有兩個索引標籤。標籤的div標籤“索引標籤1和Tab2。
慢慢地隨著每一個版本,它應該是值得注意的AJAX標籤整合Struts,仍然是一個工作的進步和成熟整合。