VueJS Reactive介面
VueJS提供了新增反應性到動態新增的屬性的選項。考慮到已經建立了Vue範例並需要新增watch屬性。它可以做到如下 -
建立一個檔案:reactive-interface.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJS Reactive介面</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ counter }}</p>
<button @click = "counter++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
setTimeout(
function(){
vm.counter = 20;
},2000
);
</script>
</body>
</html>
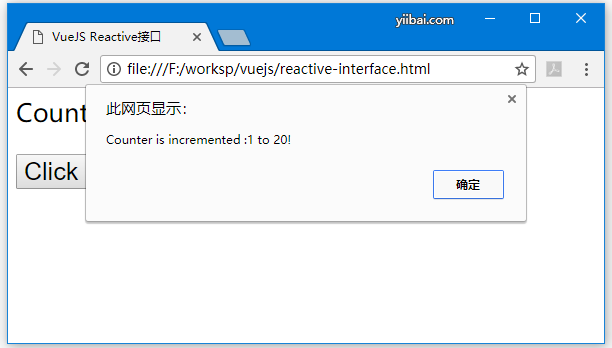
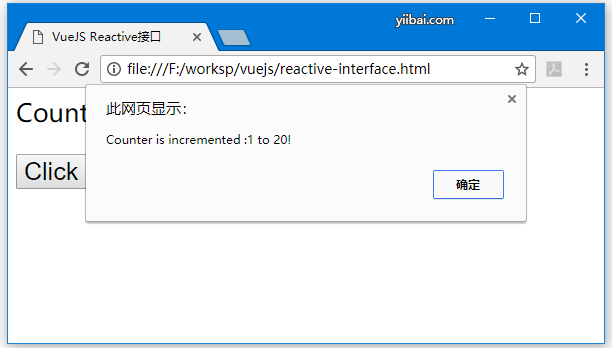
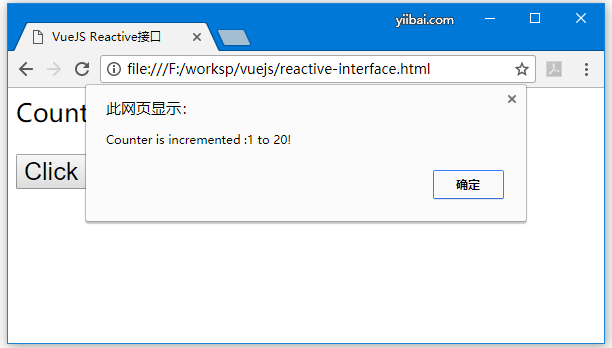
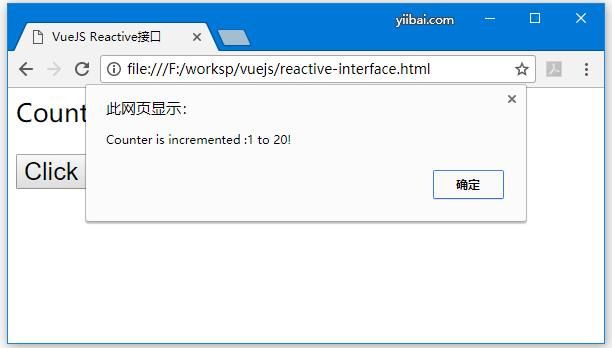
資料物件中有一個屬性計數器(counter)被定義為1。當我們點選按鈕時,計數器(counter)會增加。
Vue範例已經被建立。 為了增加監視(watch),還需要這樣做 -
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
需要使用$watch在vue範例之外新增監視。 新增了一個警報(alert()),顯示計數器屬性的值更改。 還增加了一個定時器功能,即setTimeout,它將計數器值設定為20。
setTimeout(
function(){
vm.counter = 20;
},2000
);
每當計數器發生變化時,watch方法中的警報就會被觸發,如下圖所示。
VueJS無法檢測屬性新增和刪除。 最好的方法是始終宣告屬性,這些屬性在Vue範例中需要被預先反應。如果需要在執行時新增屬性,可以使用Vue全域性Vue.set和Vue.delete方法。
1. Vue.set
此方法有助於在物件上設定屬性。它用來繞過Vue無法檢測屬性新增的限制。
語法
Vue.set( target, key, value )
在這裡,
- target:可以是一個物件或一個陣列
- key:可以是字串或數位
- value:可以是任何型別的值
下面來看一個例子。建立一個檔案:vue-set.html -
在上面的例子中,在開始時使用下面的一段程式碼建立了一個變數myproduct。
var myproduct = {"id":1, name:"book", "price":"20.00"};
它被賦予Vue範例中的資料物件如下 -
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
考慮一下,在建立Vue範例之後,如果想新增一個屬性到myproduct陣列中。可以通過如下方法做到 -
vm.products.qty = "1";
下面來看看看控制台中的輸出。如下所示 -
如上所見,在產品中新增數量。 get/set方法基本上增加了反應性,可用於id,name和price,不可用於qty。
不能通過新增vue物件來實現反應。VueJS大多希望在開始時建立所有的屬性。 但是,如果稍後需要新增它,可以使用Vue.set。 為此,需要使用vue全域性設定它,即Vue.set。
範例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.set(myproduct, 'qty', 1);
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>
上面範例中使用Vue.set新增陣列到陣列,使用下面的一段程式碼。
Vue.set(myproduct, 'qty', 1);
vue物件如下控制台輸出。

現在,可以看到使用Vue.set新增的數量的get/set。
2. Vue.delete
該函式用於動態刪除屬性。
範例
Vue.delete( target, key )
在這裡,
- target:可以是一個物件或一個陣列
- key:可以是字串或數位
- value:可以是任何型別的值
參考以下程式碼 -
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.delete(myproduct, 'price');
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>
在上面的例子中,使用了Vue.delete來從陣列中刪除價格。
Vue.delete(myproduct, 'price');
以下是在控制台中輸出 -

刪除後,只能看到價格被刪除的ID和名稱。也可以注意到get/set方法被刪除。