VueJS混合
混合 (mixins) 是一種分發 Vue 元件中可複用功能的非常靈活的方式。混合物件可以包含任意元件選項。當元件使用混合物件時,所有混合物件的選項將被混入該元件本身的選項。
範例
<html>
<head>
<meta charset="utf-8" />
<title>VueJs混合(Mixins)範例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
var myMixin = {
created: function () {
this.startmixin()
},
methods: {
startmixin: function () {
alert("Welcome to mixin example");
}
}
};
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component();
</script>
</body>
</html>
在瀏覽器中開啟上面範例檔案,效果如下 -

當一個混合(mixin)和一個元件包含重疊選項時,它們將被合併,如下例所示。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
created: function () {
console.log('mixin called')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('component called')
}
});
</script>
</body>
</html>
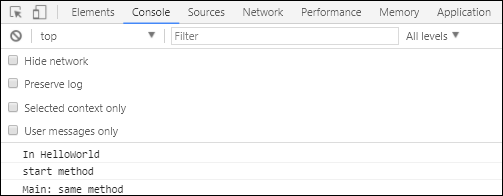
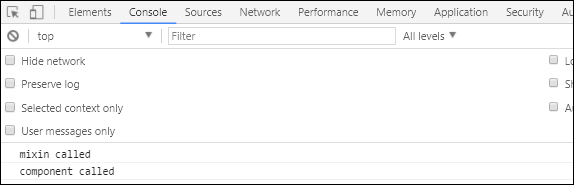
現在mixin和vue範例建立了相同的方法。下面是在控制台中看到的輸出。如下所見,vue和mixin的選項將被合併。
如果碰巧在方法中有相同的函式名,那麼主vue範例將會優先。
範例
建立一個檔案:mixins-2.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs混合(Mixins)範例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
methods: {
hellworld: function () {
console.log('In HelloWorld');
},
samemethod: function () {
console.log('Mixin:Same Method');
}
}
};
var vm = new Vue({
mixins: [mixin],
methods: {
start: function () {
console.log('start method');
},
samemethod: function () {
console.log('Main: same method');
}
}
});
vm.hellworld();
vm.start();
vm.samemethod();
</script>
</body>
</html>
如上面程式碼中,mixin有一個方法屬性,其中定義了helloworld和相同的方法函式。 同樣,vue範例也有一個方法屬性,在這個屬性裡面又定義了兩個方法start和samemethod。
以下每個方法都被呼叫。
vm.hellworld(); // In HelloWorld
vm.start(); // start method
vm.samemethod(); // Main: same method
如上所示,已經呼叫了helloworld,start和same方法。 同樣的方法也存在於mixin中,但優先順序將賦予主範例,如下面的控制台所示。