VueJS環境設定
有很多方法來安裝VueJS。 以下將討論如何進行安裝的一些方法。
1. 使用 script 標籤
這是一種比較簡單的VueJS安裝方便,只需要像引入其它.js 檔案那樣引入vuejs,參考以下程式碼 -
<html>
<head>
<script type = "text/javascript" src = "vue.min.js"></script>
</head>
<body></body>
</html>
註:
vue.min.js需要先下載到本地目錄下。
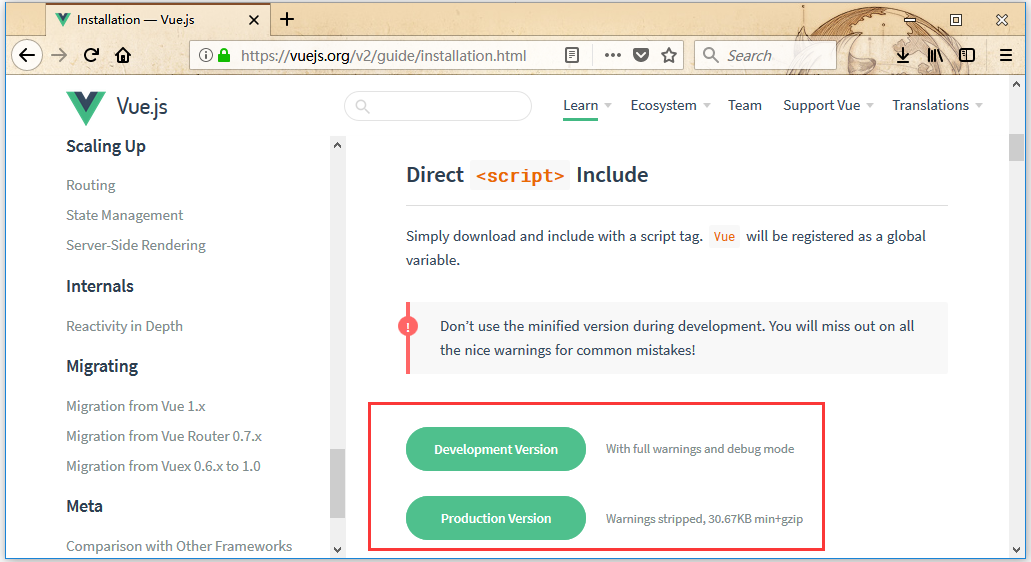
在瀏覽器中開啟VueJS的主頁:http://vuejs.org/v2/guide/installation.html 並根據需要下載vue.js。目前有兩個版本可以使用:生產版本和開發版本。 開發版本不是最小化,而生產版本是最小化,如下面的截圖所示。 在專案開發過程中,開發版本將有助於警告和偵錯模式。
2. 使用CDN
也可以從CDN庫開始使用VueJS檔案。 連結: http://unpkg.com/vue - 有提供最新版本的VueJS。VueJS也可以在jsDelivr( http://cdn.jsdelivr.net/npm/vue/dist/vue.js )和cdnjs( http://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js )。
3. 使用NPM
對於使用VueJS的大規模應用程式,建議使用npm軟體包進行安裝。它提供了Browserify和Webpack以及其他必要的工具,可以幫助開發。 以下是使用npm進行安裝的命令。
npm install vue
4. 使用CLI命令列
VueJS還提供CLI來安裝vue並開始伺服器啟用。 要使用CLI進行安裝,需要安裝使用以下命令完成的CLI。
npm install --global vue-cli

完成後,將顯示VueJS的CLI版本。安裝需要幾分鐘的時間。
+ [email protected]
added 965 packages in 355.414s
以下是使用Webpack建立專案的命令。
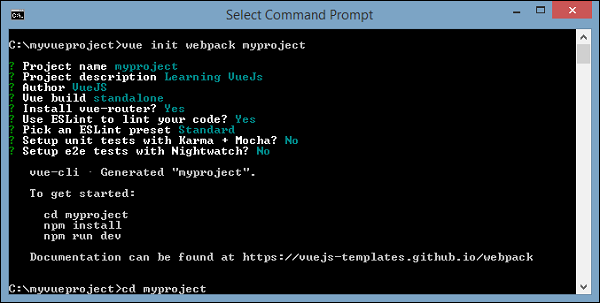
vue init webpack myproject

要開始使用,請使用以下命令。
cd myproject
npm install
npm run dev


當執行了npm run dev,它就會啟動伺服器,並提供顯示的URL在瀏覽器中顯示,如下圖所示。