VueJS指令
指令是指示VueJS以某種方式執行某些操作。在前面的學習中,我們已經看到了諸如:v-if,v-show,v-else,v-for,v-bind,v-model,v-on等指令。
在本章中,將學習自定義指令。建立類似於我們在學習元件中使用的全域性指令。
語法
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})
需要使用Vue.directive建立一個指令。它採用如上所示的指令名稱。下面來看一個例子演示指令的工作細節。建立一個檔案:directives.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs自定義指令</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS 指令</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>
在這個例子中,我們建立了一個自定義指令changestyle,如下面的一段程式碼所示。
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
將下面的changestyle指令分配給一個div。
<div id = "databinding">
<div v-changestyle>VueJS 指令</div>
</div>
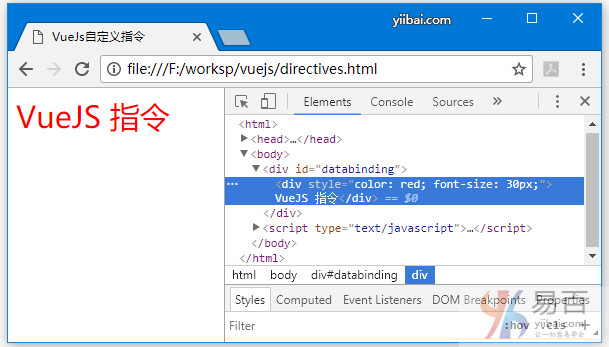
如果在瀏覽器中開啟上面檔案可以看到,它將以紅色顯示文字:"VueJs指令",並且字型大小為30px。
在上面程式碼中,已經使用了系結方法,這是該指令的一部分。 它需要三個引數e1,自定義指令需要應用的元素。 係結就像傳遞給自定義指令的引數一樣:v-changestyle = 」{color:’green’}」,其中green將在系結引數中讀取,而vnode是元素,即nodename。
以下是傳遞給自定義指令的值的範例。建立一個檔案:directives-custom.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs自定義指令</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>
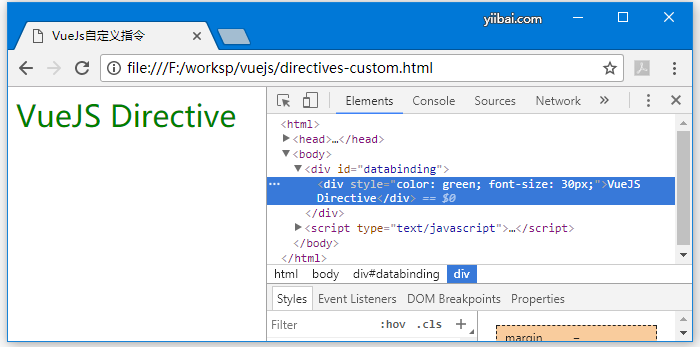
在瀏覽器中開啟上面範例檔案,效果如下 -
文字的顏色更改為綠色。該值使用下面的一段程式碼傳遞。
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
過濾器
VueJS支援文字格式的過濾器。它與v-bind和插值({{}})一起使用。但需要在JavaScript表示式的結尾處為過濾器使用管道符號。
建立一個檔案:directives-filter.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs自定義指令</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "輸入名字..." /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>
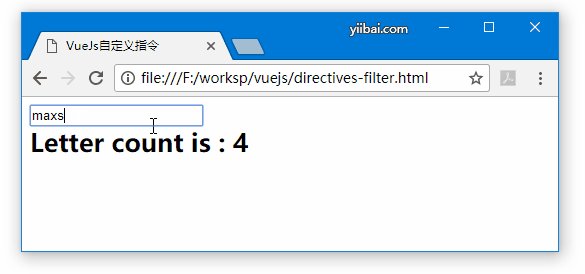
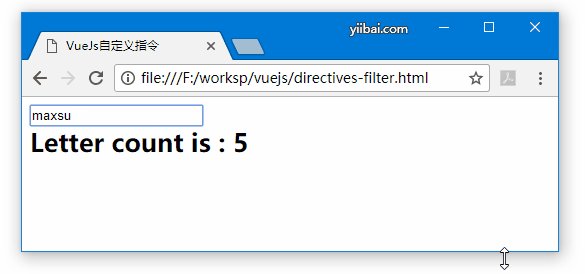
在上面的例子中,我們建立了一個簡單的計數過濾器。計數過濾器計算在文字框中輸入的字元數。 要使用過濾器,需要使用filters屬性,可參考以下程式碼定義所使用的過濾器。
filters : {
countletters : function(value) {
return value.length;
}
}
定義方法countletters並返回輸入字串的長度。要在顯示器中使用過濾器,使用了管道操作符和過濾器的名稱,即計數器。
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
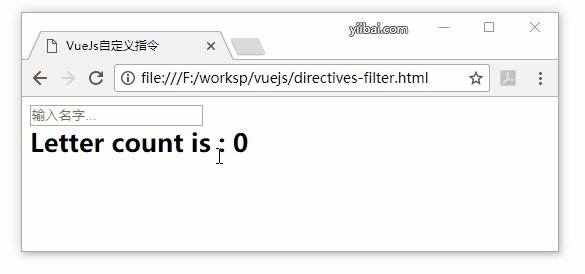
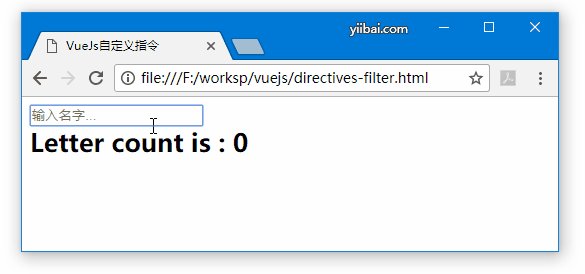
在瀏覽器中開啟上面檔案,可以看到以下效果 -
也可以使用下面的一段程式碼將引數傳遞給過濾器。
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>
現在,計數器將有三個引數,即訊息a1和a2。也可以使用下面的一段程式碼將多個過濾器傳遞給插值。
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>
在filter屬性countlettersA和countlettersB是兩個方法,countlettersA將結果傳遞countlettersB。