VueJS事件
v-on是新增到DOM元素以監聽VueJS中的事件的屬性。
點選事件
建立一個檔案:event-click.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs事件範例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">點選計算結果</button>
<h2> 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
</html>
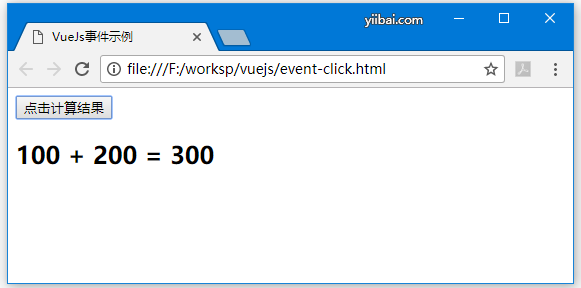
在瀏覽器中檢視,如下所示 -
以下程式碼用於為DOM元素分配一個單擊事件。
<button v-on:click = "displaynumbers">點選計算結果</button>
有一個v-on的簡寫,這意味著也可以按如下方式呼叫事件 -
<button @click = "displaynumbers">點選計算結果</button>
點選按鈕,它將呼叫方法displaynumbers,它將接受事件,已經在瀏覽器中同樣如上所示。
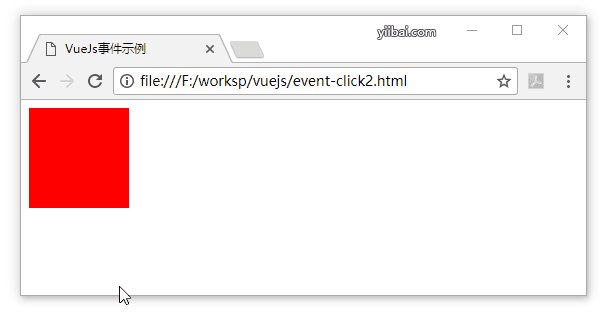
我們現在來看看一個事件滑鼠懸停滑鼠效果。參考以下程式碼(event-click2.html) -
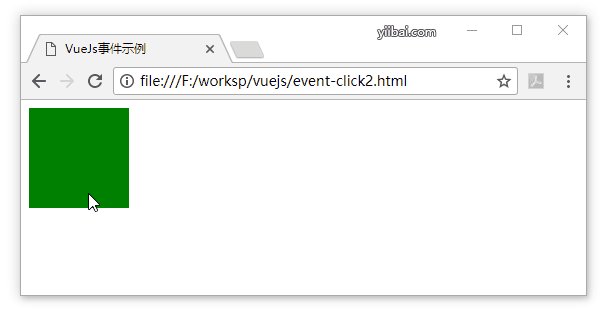
在上面的例子中,建立了一個寬度和高度均為100px的div。 它被賦予了紅色的背景顏色。在滑鼠懸停時,將顏色更改為綠色,在滑鼠懸停時,又將顏色更改為紅色。
因此,在滑鼠懸停期間,呼叫changebgcolor方法,將滑鼠移出div時,呼叫一個方法:originalcolor。
這是如下完成的 -
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
如上所示,將兩個事件(mouseover和mouseout)分配給div。已經建立了一個styleobj變數,並給定了要分配給div的所需樣式。 使用v-bind將相同的變數系結到:div:style ="styleobj"
在changebgcolor中,使用以下程式碼將顏色更改為綠色。
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}
使用stylobj變數,將顏色更改為綠色。同樣,下面的程式碼用於將其更改回原始顏色。
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
在瀏覽器中看到如下效果 -
事件修飾符
VueJS在v-on屬性上有一些事件修飾符。以下是可用的修改器 -
1. 修飾符 .once
允許該事件只執行一次。語法如下 -
<button v-on:click.once = "buttonclicked">點選一次</button>
在下面範例中,實現在呼叫修飾符的同時新增點運算子,並理解一次修飾符的工作。建立一個檔案:event-modifiers.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs事件範例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">點選一次</button>
輸出結果: {{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">點選我</button>
輸出結果: {{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
</html>
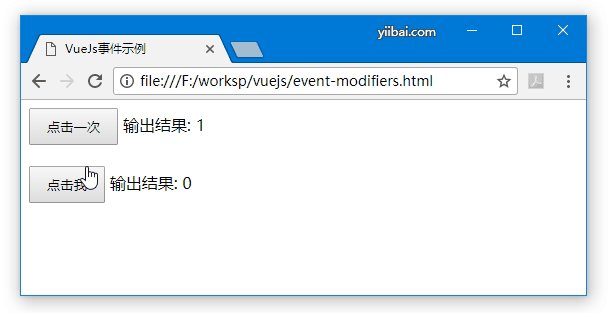
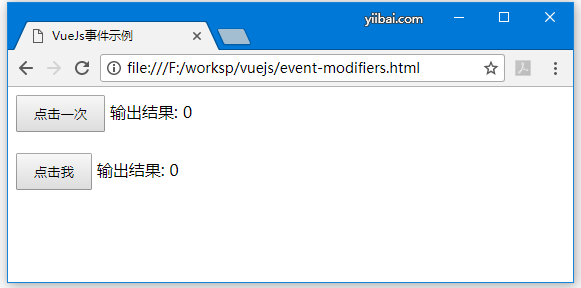
在瀏覽器中瀏覽看到如下效果 -
在上面的例子中,我們建立了兩個按鈕。 點選一次標籤的按鈕新增了once修飾符,另一個按鈕沒有任何修飾符。這是按鈕的定義方式。
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">點選一次</button>
輸出結果: {{clicknum}}
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">點選我</button>
第一個按鈕呼叫方法buttonclickedonce,第二個按鈕呼叫方法buttonclicked。
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
定義了兩個變數:clicknum和clicknum1。 當按鈕被點選時,兩者都增加。 兩個變數都初始化為0,顯示在上面的輸出中。
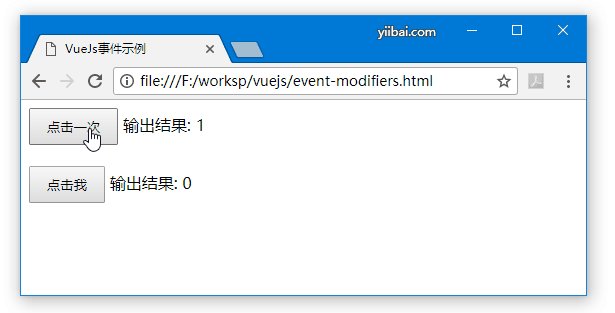
點選第一個按鈕時,變數clicknum加1。第二次點選時,數位不會遞增,因為once修飾符阻止它執行或執行任何按鈕單擊指定的操作專案。
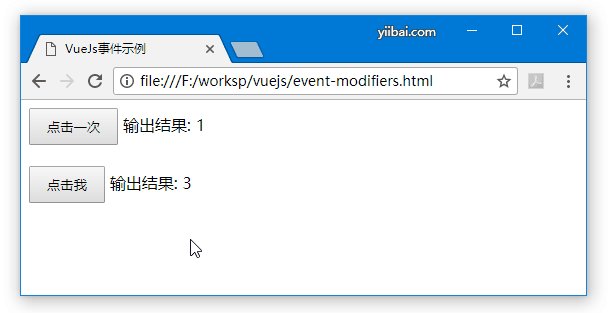
在點選第二個按鈕時,執行相同的動作,即變數增加。 在每次點選時,值都會遞增並顯示。
以下是在瀏覽器中獲得的輸出 -
2. 修飾符 .prevent
語法 -
<a href = "https://www.tw511.com" v-on:click.prevent = "clickme">Click Me</a>
建立一個檔案:event-modifiers2.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs事件範例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "https://www.tw511.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">點選我</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("錨點標籤被點選了~");
}
}
});
</script>
</body>
</html>
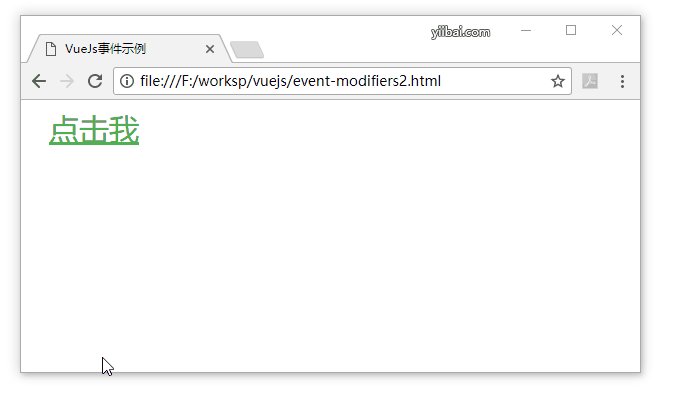
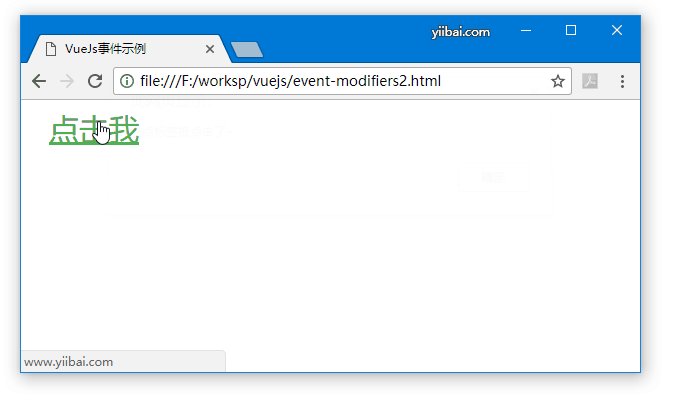
如果點選"點選我"的連結,它將會傳送一個警示為:"錨點標籤被點選了~",它會在一個新的索引標籤中開啟連結 - https://www.tw511.com ,如以下螢幕截圖所示。
這是一個正常的方式,即開啟連結的網站。如果不希望連結開啟,可新增一個修飾符「阻止」到這個事件,如下面的程式碼所示。
<a href = "https://www.tw511.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
當新增,如果點選按鈕,它會傳送一個警告訊息,不會再開啟連結。 阻止修飾符防止連結開啟,只執行分配給標籤的方法。
建立一個檔案:event-modifiers3.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs事件範例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "https://www.tw511.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">點選我</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("錨點標籤被點選了~");
}
}
});
</script>
</body>
</html>
以下是在瀏覽器中獲得的輸出 -
事件 - 鍵修飾符
VueJS提供了可以控制事件處理的按鍵修飾符。 考慮如果有一個文字框,我們希望只有當按Enter 鍵時才會呼叫這個方法。那麼可以通過向事件新增鍵修飾符來完成,如下所示。
語法
<input type = "text" v-on:keyup.enter = "showinputvalue"/>
想要應用於事件的鍵是:v-on.eventname.keyname(如上程式碼所示),也可以使用多個鍵。 例如,v-on.keyup.ctrl.enter,參考以下程式碼(event-key-modifiers.html)
<html>
<head>
<meta charset="utf-8" />
<title>VueJs事件範例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "請輸入名字,完成後回車~"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "50%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>
在瀏覽器中,輸入一個名字:Maxsu,然後按確認鍵,效果如下 -

自定義事件
父元件可以使用prop屬性將資料傳遞給其元件,但是,當子元件發生更改時,需要告訴父項。 為此,可以使用自定義事件。
父元件可以使用v-on屬性來偵聽子元件事件。建立一個檔案:event-custom.html -
<html>
<head>
<meta charset="UTF-8">
<title>VueJs自定義事件</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
<p style = "font-size:25px;">語言顯示 : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>
以下是在瀏覽器中獲得的輸出 -
上面的程式碼顯示了父元件和子元件之間的資料傳輸。該元件是使用以下程式碼建立的。
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>
有一個v-for屬性,它將與語言陣列一起迴圈。 該陣列中有一個語言列表。需要將詳細資訊傳送給子元件。 陣列的值儲存在專案和索引中。
v-bind:item = "item"
v-bind:index = "index"
為了參照陣列的值,需要先將它繫結到一個變數,然後使用props屬性來參照變數,如下所示。
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
props屬性以陣列形式包含專案。也可以參考索引 -
props:[‘item’, ‘index’]
還有一個事件新增到元件如下 -
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>
事件的名稱是showlanguage,它呼叫一個在Vue範例中定義的名為languagedisp的方法。
在元件中,模板定義如下 -
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
有一個按鈕建立。該按鈕將在語言陣列中使用盡可能多的計數建立。點選按鈕,有一個叫做displayLanguage的方法,按鈕被點選的專案作為引數傳遞給函式。 現在,元件需要將clicked元素傳送到父元件以進行顯示,具體步驟如下 -
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
方法displayLanguage呼叫這個this.$emit(‘showlanguage’, lng);$emit用於呼叫父元件方法。showlanguage是使用v-on在元件上給出的事件名稱。
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>
正在傳遞一個引數,即被點選到主Vue範例的方法的語言名稱,定義如下。
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
在這裡,發出觸發器showlanguage,然後呼叫Vue範例方法中的languagedisp。 它將語言點選值賦給變數languageclicked,並在瀏覽器中顯示相同的內容。如下所示 -
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>