VueJS模板
在前面的章節中我們已經學到了如何在螢幕上以文字內容的形式獲得輸出。 在本章中將學習如何在螢幕上以HTML模板的形式獲取輸出。
要理解這一點,讓我們先看看一個例子,並在瀏覽器中看到輸出。建立一個檔案:template.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs模板</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h2>名字 : {{name}}</h2>
<h2>城市 : {{city}}</h2>
<div>{{htmlcontent}}</div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>
再建立另一個檔案:vue_template.js -
var vm = new Vue({
el: '#vue_det',
data: {
name : "Maxsu",
city : "海口",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})
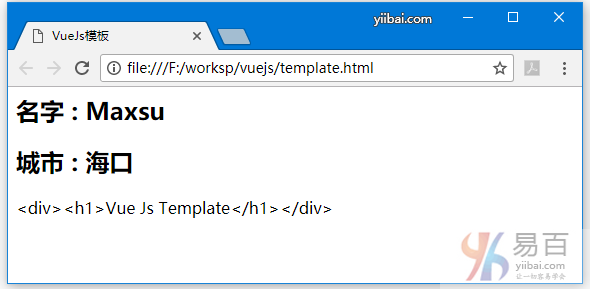
現在,假設要在頁面上顯示html內容。 如果使用了插值,也就是使用雙括號,在瀏覽器中得到的結果如下所示 -
如果看到html內容的顯示方式與在htmlcontent中給出的方法相同,那麼這不是我們想要的,我們希望它在瀏覽器中顯示在正確的HTML內容中。
為此,可以通過使用v-html指令。 當將v-html指令分配給html元素時,VueJS知道它必須以HTML內容的形式輸出。現在通過template.html檔案中新增v-html指令並檢視之上面顯示的結果有什麼不同。
<html>
<head>
<meta charset="utf-8" />
<title>VueJs模板</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h2>名字 : {{name}}</h2>
<h2>城市 : {{city}}</h2>
<div v-html = "htmlcontent"></div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>
現在,不需要使用雙括號來顯示HTML內容,而是使用了v-html ="html content",其中html內容在vue_template.js檔案中定義如下 -
var vm = new Vue({
el: '#vue_det',
data: {
name : "Maxsu",
city : "海口",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})
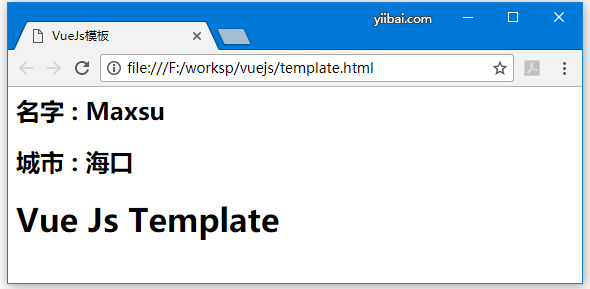
再次使用瀏覽器開啟template.html,輸出效果如下所示 -
如果檢視瀏覽器,我們會看到內容的新增方式與在.js檔案中定義的變數htmlcontent相同:"<div><h1>Vue Js Template</h1></div>"。
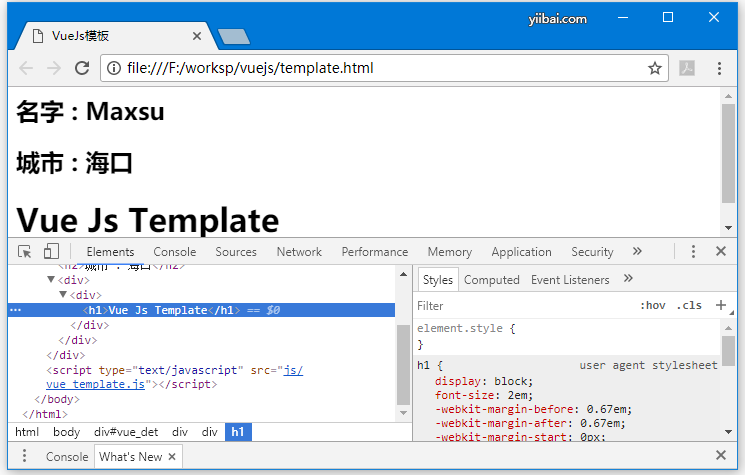
下面來看看瀏覽器中的inspect元素,如下圖所示 -
我們已經看到如何將HTML模板新增到DOM。 現在來看看如何為現有的HTML元素新增屬性。
考慮一下,在HTML檔案中有一個影象標籤,並為src屬性分配一個值,它是Vue的一部分。
範例一
參考以下程式碼(template-example1.html) -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs模板</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h2>名字 : {{name}}</h2>
<h2>城市 : {{city}}</h2>
<div v-html = "htmlcontent"></div>
<img src = "" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/template-image.js"></script>
</body>
</html>
看看上面的img標籤,src屬性的值是空的。所以我們需要從vuejs中新增src屬性的值。 如何可以做到這一點?在template-example1.js檔案中的資料物件中儲存imgsrc,如下所示 —
var vm = new Vue({
el: '#vue_det',
data: {
name : "Maxsu",
city : "海口",
htmlcontent : "<div><h2>Vue Js Template</h2></div>",
imgsrc : "images/mydog.jpg"
}
})
如果按如下所示分配src屬性的值,瀏覽器中的輸出將如下圖所示 -
<img src = "{{imgsrc}}" width = "300" height = "250" />

但是這樣做並不能顯示影象。要將任何屬性分配給HTML標籤,需要使用v-bind指令。 用v-bind指令將src新增到img標籤中。這是在template-example1.html檔案中分配的。參考以下程式碼 -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs模板</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h2>名字 : {{name}}</h2>
<h2>城市 : {{city}}</h2>
<div v-html = "htmlcontent"></div>
<img v-bind:src = "imgsrc" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/template-image.js"></script>
</body>
</html>
需要在src屬性前新增v-bind:src = "imgsrc"和src的變數名稱。以下是瀏覽器中的輸出結果 -