VueJS渲染
在本章中,我們將學習有條件的渲染和列表渲染。在條件渲染中,我們將討論如何使用if,if-else,if-else-if,show等。在列表渲染中,我們將討論如何使用for迴圈。
有條件的渲染
下面先來看看一個例子來解釋有條件渲染的細節。 使用有條件渲染時,只在滿足條件時進行輸出,並且在if,else,if-else-if,show等的幫助下完成條件檢查。
1. v-if
建立一個檔案:rendering-v-if.html -
<html>
<head>
<meta charset="UTF-8">
<title>VueJs條件渲染範例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">點選我</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>
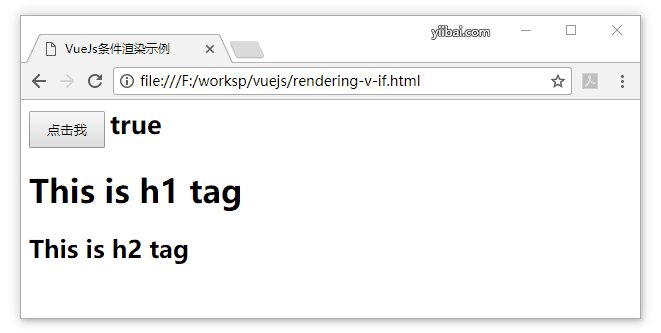
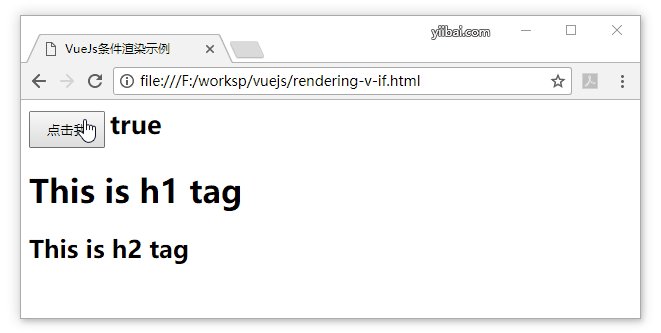
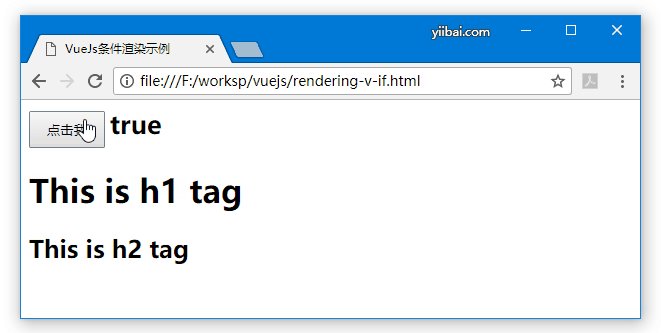
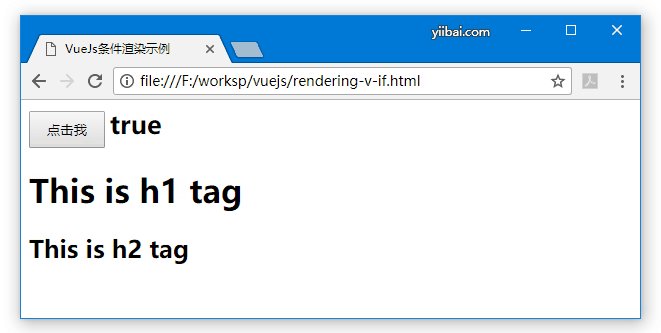
在上面的例子中,我們建立了一個按鈕和兩個帶有訊息的h1標籤。
show變數被宣告並初始化為值true,它靠近按鈕顯示。點選按鈕時呼叫方法:showdata,它切換變數show的值。這意味著點選按鈕時,變數show的值將從true變為false,也可以由false變為true。
如下面的程式碼片段所示,已經分配給了h1標籤。
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<h1 v-if = "show">This is h1 tag</h1>
VueJS將檢查變數show的值,如果為true值時將顯示h1標籤。單擊該按鈕並在瀏覽器中檢視,因為show變數的值更改為false,則h1標記不會顯示在瀏覽器中。只有在show變數為true時才顯示。
如下在瀏覽器中的顯示效果 -
2. v-else
在下面的例子中,我們新增了v-else條件到第二個h1標籤。建立一個檔案:rendering-v-else.html -
<html>
<head>
<meta charset="UTF-8">
<title>VueJs條件渲染範例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">點選我</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>
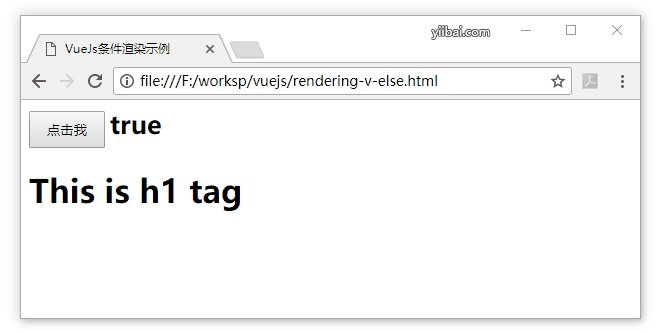
下面的程式碼片段新增v-else條件指令 -
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
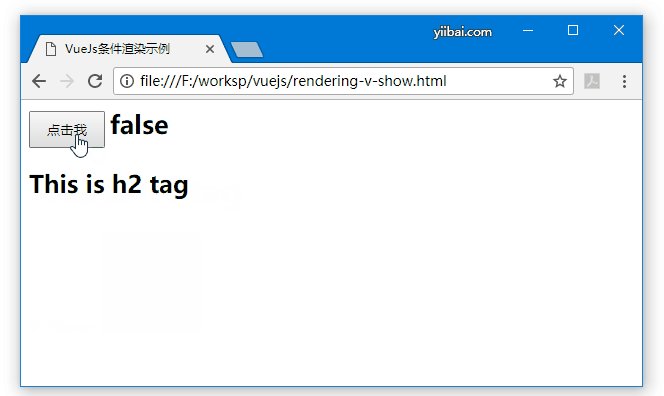
現在,如果show為true,則顯示"This is h1 tag",如果show為false,則顯示為"This is h2 tag",下面是將在瀏覽器中看到的效果 -
3. v-show
v-show的行為與v-if相同。 它還根據分配給它的條件顯示和隱藏元素。 v-if與v-show之間的區別在於,如果條件為false,則v-if從HTML中刪除HTML元素,如果條件為true,則將其新增回去。 而v-show隱藏元素,如果條件為false,則應用display:none。如果條件是true則它顯示元素回來。 因此,元素總是存在於dom中。
建立一個檔案:rendering-v-show.html -
<html>
<head>
<meta charset="UTF-8">
<title>VueJs條件渲染範例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">點選我</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
<div v-show = "show">
<b>V-Show:</b>
<img src = "images/mydog.jpg" width = "100" height = "100" />
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>
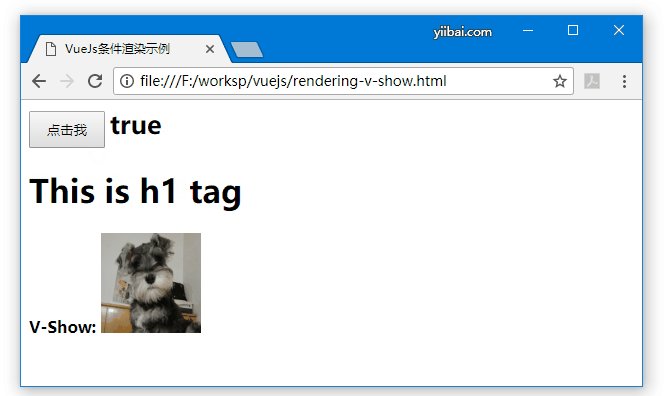
使用下面的程式碼片段將v-show分配給HTML元素。
<div v-show = "show"><b>V-Show:</b><img src = "images/mydog.jpg" width = "100" height = "100" /></div>
已經使用了相同的show變數,並基於值true/false,影象顯示在瀏覽器中如下所示 -
列表渲染
1. v-for
現在討論如何使用v-for指令進行列表渲染。建立一個檔案:rendering-v-for.html -
<html>
<head>
<meta charset="UTF-8">
<title>VueJs渲染範例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "輸入水果名稱,並回車..."/><br/>
<b v-if = "items.length>0">顯示水果列表如下:</b>
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "40%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>
items變數被宣告為一個陣列。 在方法中,有一個名為showinputvalue的方法,它被分配到輸入框的名字上。在該方法中,使用下面的一段程式碼將在文字框內輸入的水果新增到陣列中。
showinputvalue : function(event) {
this.items.push(event.target.value);
}
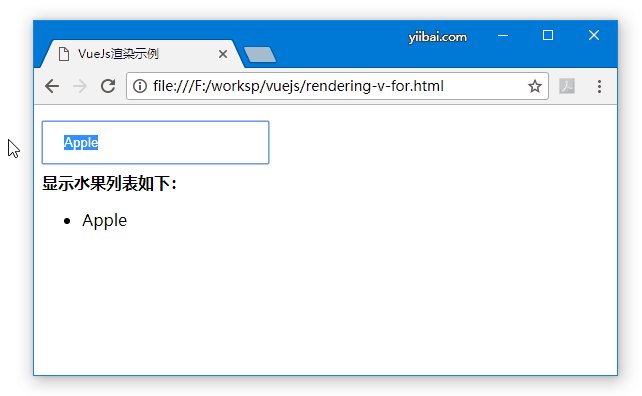
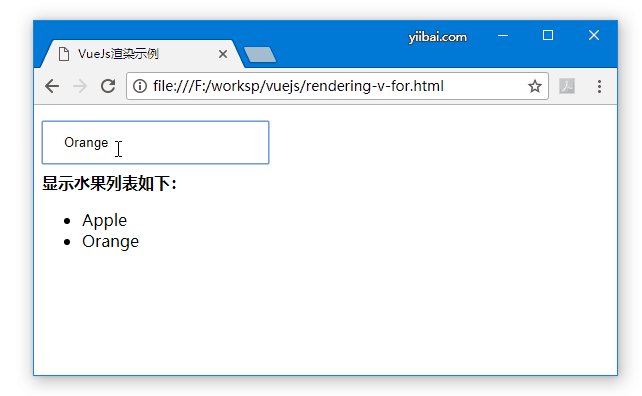
使用v-for來顯示輸入的水果,如下面的一段程式碼。v-for用於遍歷陣列中存在的值。
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>
要使用for迴圈遍歷陣列,則要使用指令:v-for = "a in items",其中a儲存陣列中的值並顯示,直到完成所有專案。
以下是瀏覽器中的輸出效果 -

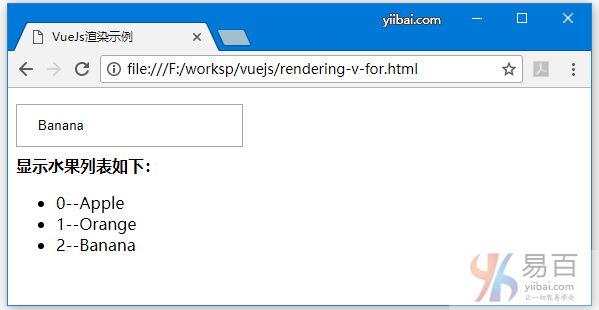
如果想要顯示陣列的索引,則使用下面的程式碼完成。
<html>
<head>
<meta charset="UTF-8">
<title>VueJs渲染範例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "輸入水果名稱,並回車..."/><br/>
<b v-if = "items.length>0">顯示水果列表如下:</b>
<ul>
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "40%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>
為了顯示索引,在括號中增加了一個變數,如下面的一段程式碼所示。
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>
以下是瀏覽器中的輸出效果 -