VueJS路由
VueJS沒有內建的路由器功能。需要遵循以下步驟來安裝它。
直接從CDN下載
vue-router的最新版本可在 http://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com提供基於npm的cdn連結。 上面的連結總是更新到最近的版本。我們可以下載並託管它,並使用指令碼標記和vue.js一起使用,如下所示 -
<script src = "/path-to/vue.js"></script>
<script src = "/path-to/vue-router.js"></script>
使用NPM
執行以下命令來安裝vue-router。
npm install vue-router
使用GitHub
可以從GitHub克隆倉庫如下 -
git clone http://github.com/vuejs/vue-router.git node_modules/vue-router
cd node_modules/vue-router
npm install
npm run build
下面從一個簡單的例子開始,使用vue-router.js。建立一個檔案:vue-router.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs路由範例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "http://unpkg.com/[email protected]/dist/vue-router.js"></script>
</head>
<body>
<div id = "app">
<h2>路由範例</h2>
<p>
<router-link to = "/route1">路由連結-1</router-link>
<router-link to = "/route2">路由連結-2</router-link>
</p>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
const router = new VueRouter({
routes // short for `routes: routes`
});
var vm = new Vue({
el: '#app',
router
});
</script>
</body>
</html>
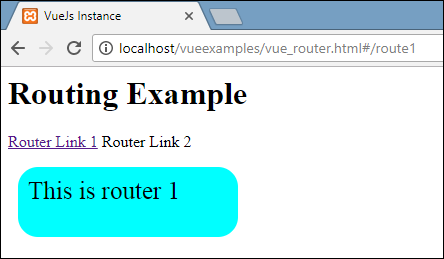
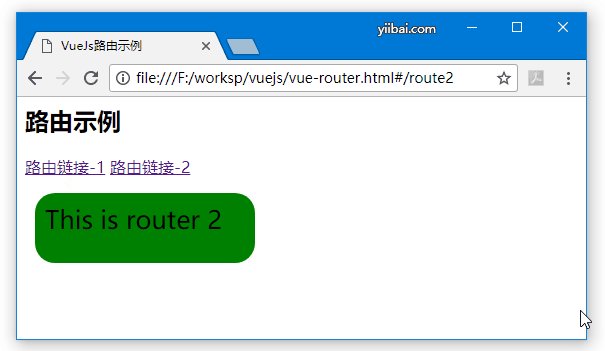
執行上面範例程式碼,得到以下結果 -
要使用路由,我們需要新增vue-router.js檔案。 從http://unpkg.com/vue-router/dist/vue-router.js獲取程式碼並將其儲存在vue-router.js檔案中或者直接參照。
指令碼在vue.js之後新增如下 -
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>
或者 -
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "http://unpkg.com/vue-router/dist/vue-router.js"></script>
在正文部分,有一個路由器連結定義如下 -
<p>
<router-link to = "/route1">路由連結-1</router-link>
<router-link to = "/route2">路由連結-2</router-link>
</p>
<router-link>是用於導航到HTML內容以顯示給使用者的元件。to屬性是目的地,即將被顯示的內容。
在上面這段程式碼中,我們建立了兩個路由器連結。
看看路由器初始化的指令碼部分。 有兩個常數建立如下 -
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' };
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
當點選路由器連結時需要顯示模板。接下來是路由const,它定義了要在URL中顯示的路徑。
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
路由定義路徑和元件。 當使用者點選路由器連結 時,路徑即/route1將顯示在URL中。元件將顯示模板名稱。路由的路徑需要與路由器鏈路匹配到屬性。
例如,<router-link to =「here here」> </ router-link>
接下來,使用下面的一段程式碼將該範例建立到VueRouter。
const router = new VueRouter({
routes // short for `routes: routes`
});
VueRouter建構函式將路由作為引數。 路由器物件使用以下程式碼分配給主vue範例。
var vm = new Vue({
el: '#app',
router
});
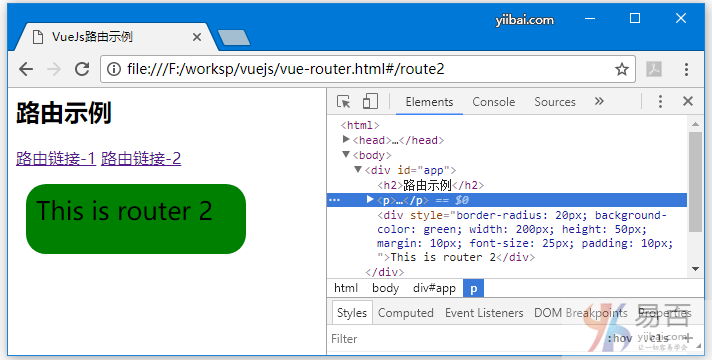
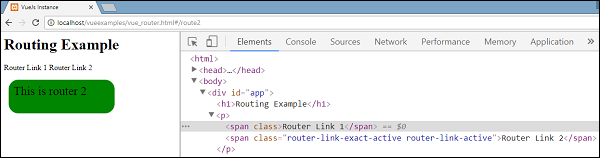
執行範例並檢視瀏覽器中的顯示。 在檢查和檢查路由器鏈路時,發現它將類新增到活動元素,如下面的截圖所示 -
新增的類是class = 「router-link-exact-active router-link-active」。 活動連結獲取類如上面的螢幕截圖所示。 另外要注意的是,<router-link>被渲染為一個標籤。
路由器連結的道具
下面來看看一些傳遞給<router-link>的其它的屬性。
to
這是給<router-link>的目標路徑。 點選後,to的值將在內部傳遞給router.push()。 該值需要是一個字串或一個位置物件。 當使用一個物件時,需要將它繫結,如下。
範例-1: <router-link to = "/route1">Router Link 1</router-link>
renders as
<a href = 」#/route」>Router Link </a>
範例-2: <router-link v-bind:to = "{path:'/route1'}">Router Link 1</router-link>
範例-3: <router-link v-bind:to =
"{path:'/route1', query: { name: 'Tery' }}">Router Link 3</router-link>//router link with query string.
以下是範例-3 的連結 -
<p>
<router-link to = "/route1">路由連結-1</router-link>
<router-link to = "/route2">路由連結-2</router-link>
<router-link v-bind:to = "{path:'/route1', query: { name: 'maxsu' }}">Router Link 3</router-link>
</p>
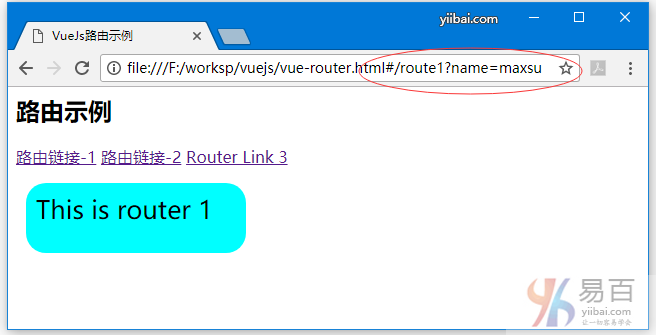
執行上面修改後的程式碼,得到以下結果 -
在URL路徑中,name=maxsu是查詢字串的一部分。 例如:http://localhost/vueexamples/vue_router.html#/route1?name=maxsu
replace
新增替換到路由器連結將呼叫router.replace()而不是router.push()。 使用替換,導航歷史不儲存。例如,
<router-link v-bind:to = "{path:'/route1', query: { name: 'maxsu' }}" replace>Router Link 1</router-link>
append
新增追加到<router-link><router-link>將使路徑相對。
如果想從路由器/route1到路由器的鏈路路徑/route2,它會在瀏覽器中顯示路徑為:/route1/route2。如下 -
<router-link v-bind:to = "{ path: '/route1'}" append>Router Link 1</router-link>
tag
目前<router-link>呈現為標籤。如果想把它作為一些其他的標籤,需要使用tag ="tagname" 來指定相同的標籤。
<p>
<router-link v-bind:to = "{ path: '/route1'}" tag = "span">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
上面已經將標籤指定為範圍,這就是瀏覽器中顯示的內容。
active-class
預設情況下,路由器鏈路處於活動狀態時新增的活動類是router-link-active。可以通過設定相同的程式碼來覆蓋這個類。
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
使用的類是active_class ="_active"。下面是瀏覽器中顯示的輸出 -
event
目前,router-link的預設事件是click事件。可以使用event屬性來改變它。參考以下程式碼 -
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>
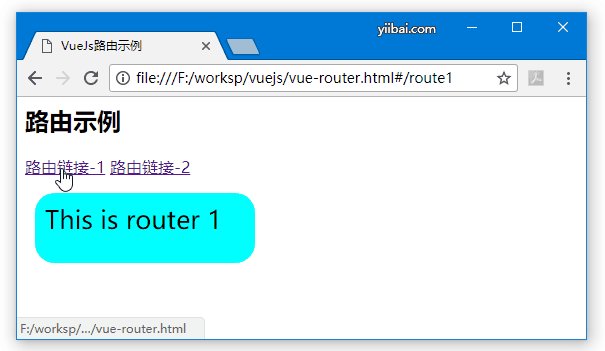
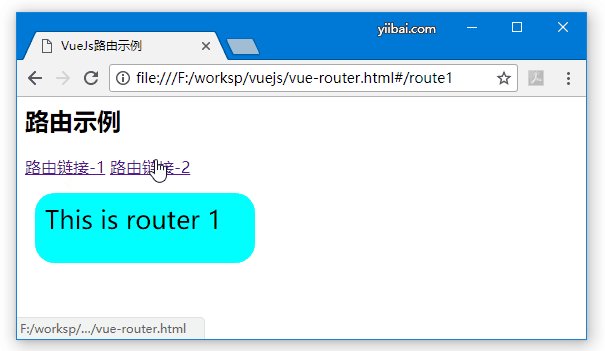
現在,當將滑鼠懸停在路由器連結上時,它將如下面的瀏覽器中所示進行導航。 將滑鼠懸停在Router link 1 上時,將看到導航有變化。如下效果 -