VueJS範例
在使用VueJS之前,需要建立一個叫做根Vue範例的Vue範例(可以簡單的理解為:建立一個Vue物件的範例)。
語法如下 -
var app = new Vue({
// options
})
下面來看看一個例子,以理解Vue建構函式需要哪些東西。
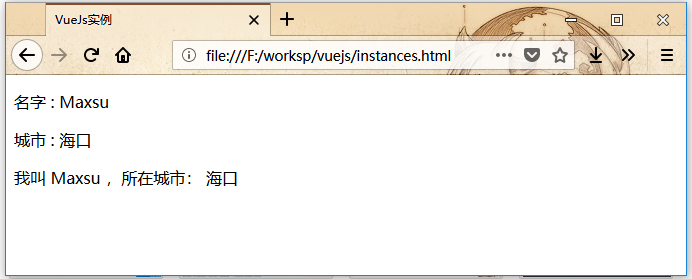
檔案:instances.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs範例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<p>姓名 : {{name}}</p>
<p>城市 : {{city}}</p>
<p>{{mydetails()}}</p>
</div>
<script type = "text/javascript" src = "js/vue_instance.js"></script>
</body>
</html>
檔案:vue_instance.js -
var vm = new Vue({
el: '#vue_det',
data: {
name : "Maxsu",
city : "海口",
address : "海口市美蘭區人民大道58號"
},
methods: {
mydetails : function() {
return "我叫 "+this.name +" ,所在城市: "+ this.city;
}
}
})
對於Vue,有一個叫做e1的引數。它採用DOM元素的id。在上面的例子的instances.html檔案中,有一個div標籤,它的id是vue_det。
<div id = "vue_det"></div>
現在,無論要做什麼來影響這個div元素,但是不會影響它。
接下來,我們定義了資料物件。它是一個有值的名字,城市和地址。div內部分配的是相同的。 例如,
<div id = "vue_det">
<p>名字 : {{name}}</p>
<p>城市 : {{city}}</p>
<p>{{mydetails()}}</p>
</div>
名字:{{name}}值將在插值內被替換,即{{}}與在資料物件中分配的值,即:Maxsu。 城市也是如此。
接下來,有一個方法定義了一個函式:mydetails和一個返回值。它被分配在div內。
<p>{{mydetails()}}</p>
因此,在{{}}中的mydetails函式被呼叫。 Vue範例將函式返回的值列印在{{}}中。 下面在瀏覽器中開啟上面建立的檔案:instances.html ,檢視效果如下 -
現在,我們需要將選項傳遞給Vue建構函式,主要是資料,模板,要掛載的元素,方法,回撥函式等。
讓我們來看看傳遞給Vue的選項。
#data - 這種型別的資料可以是物件或函式。Vue將其屬性轉換為:getter/setter以使其反應。
範例一
下面來看看如何在選項中傳遞資料。
建立一個檔案:instances-obj.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs範例-範例二</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { name: "Maxsu", city: "海口"}
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.name);
console.log(vm.$data.city);
console.log(vm.$data);
</script>
</body>
</html>
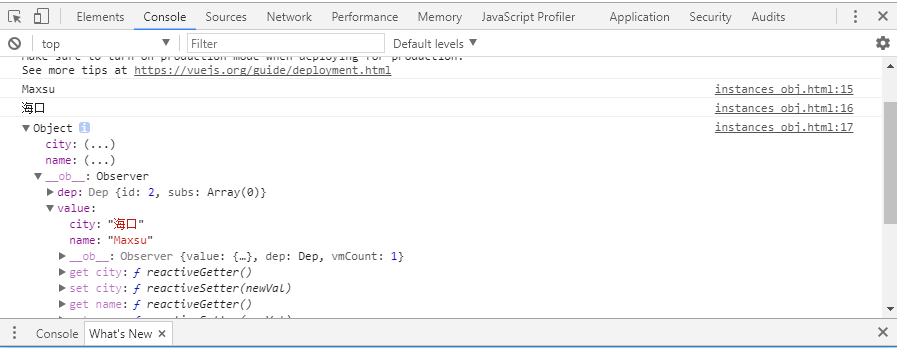
開啟瀏覽器,瀏覽上面檔案,在終端下應該會看到以下效果 -
console.log(vm.name); - //列印Rajconsole.log(vm.$data.city); - 如上所示列印城市console.log(vm.$data); - 如上所示列印完整的物件
如果有一個元件,資料物件必須從一個函式中參照,如下面的程式碼所示(instances-component.html) -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs範例-範例二</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { name: "Maxsu", city: "海口"};
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.name);
console.log(vm.$data);
console.log(vm.$data.city);
// must use function when in Vue.extend()
var Component = Vue.extend({
data: function () {
return _obj
}
});
var myComponentInstance = new Component();
console.log(myComponentInstance.name);
console.log(myComponentInstance.$data);
</script>
</body>
</html>
在一個元件的情況下,資料是一個函式,與Vue.extend一起使用,如上所示。data是一個函式。 例如,
data: function () {
return _obj
}
要參照元件中的data資料,需要建立它的一個範例。 例如,
var myComponentInstance = new Component();
為了從data中獲取細節,需要像上面的父元件那樣做。 例如 -
console.log(myComponentInstance.name);
console.log(myComponentInstance.$data);
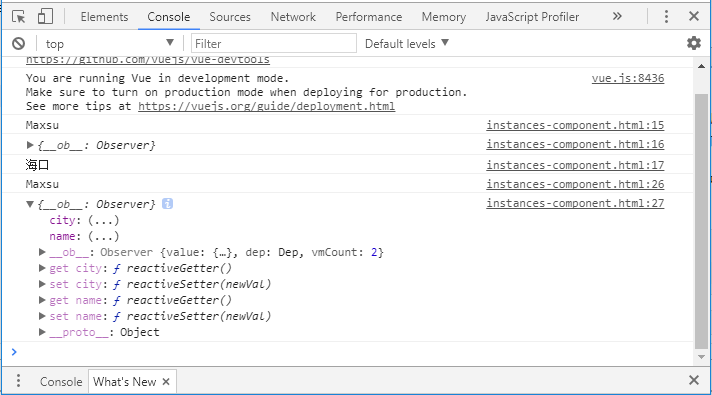
以下是瀏覽器中顯示的詳細資訊 -
型別的 props 是一個字串或物件的陣列。 它採用基於陣列或基於物件的語法。它們被認為是用來接受父元件資料的屬性。
範例-1
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})
範例-2
Vue.component('props-demo-advanced', {
props: {
// just type check
height: Number,
// type check plus other validations
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})
propsData - 用於單元測試。Type - 字串陣列。例如,{[key:string]:any}。它需要在建立Vue範例的時候傳遞。
範例
var Comp = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})
Computed ? 輸入: { [key: string]: Function | { get: Function, set: Function } }
範例三
建立一個檔案:instances-computed.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs範例- 範例三</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 2 },
computed: {
// get only, just need a function
aSum: function () {
return this.a + 2;
},
// both get and set
aSquare: {
get: function () {
return this.a*this.a;
},
set: function (v) {
this.a = v*2;
}
}
}
})
console.log(vm.aSquare); // -> 4
vm.aSquare = 3;
console.log(vm.a); // -> 6
console.log(vm.aSum); // -> 8
</script>
</body>
</html>
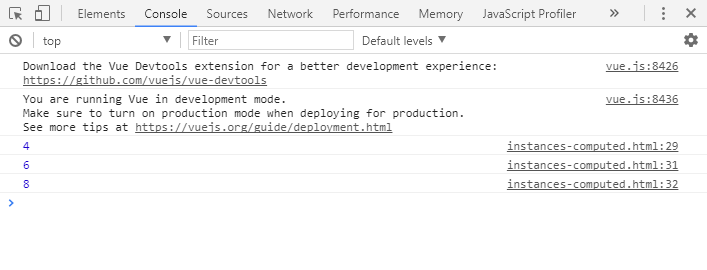
計算有兩個函式:aSum和aSquare。
函式aSum只是返回this.a + 2。函式aSquare再次呼叫兩個函式:get和set。
變數vm是Vue的一個範例,它呼叫aSquare和aSum函式。 另外vm.aSquare = 3從aSquare函式呼叫set函式,vm.aSquare呼叫get函式。可以檢視瀏覽器中的輸出,如下圖所示。
方法 - methods將包含在Vue範例中,如以下程式碼所示。可以使用Vue物件來存取函式。
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 5 },
methods: {
asquare: function () {
this.a *= this.a;
}
}
})
vm.asquare();
console.log(vm.a); // 25
</script>
</body>
</html>
methods是Vue建構函式的一部分。使用Vue物件vm.asquare()呼叫方法,在asquare函式中更新屬性a的值。 a的值從1更改為25。