JavaFX選單(Menu)
選單是桌面應用程式選擇選項的標準方法。
選單和選單項可以與選擇選項快捷鍵組合,稱為鍵盤快捷鍵。
建立選單和選單項
必須建立一個選單欄javafx.scene.control.MenuBar物件來儲存javafx.scene.control.Menu物件。
選單物件可以包含Menu和javafx.scene.control.MenuItem物件。選單可以包含其他選單作為子選單。MenuItems是Menu物件內的子選項。
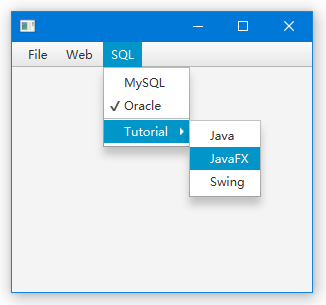
以下程式碼顯示如何建立選單欄並新增選單和選單項。
Menu類是MenuItem的子類,它有一個getItems().add()方法,它能夠新增諸如其他Menu和MenuItem範例的子元素。
import javafx.application.Application;
import javafx.application.Platform;
import javafx.scene.Scene;
import javafx.scene.control.CheckMenuItem;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.control.RadioMenuItem;
import javafx.scene.control.SeparatorMenuItem;
import javafx.scene.control.ToggleGroup;
import javafx.scene.layout.BorderPane;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
BorderPane root = new BorderPane();
Scene scene = new Scene(root, 300, 250, Color.WHITE);
MenuBar menuBar = new MenuBar();
menuBar.prefWidthProperty().bind(primaryStage.widthProperty());
root.setTop(menuBar);
// File menu - new, save, exit
Menu fileMenu = new Menu("File");
MenuItem newMenuItem = new MenuItem("New");
MenuItem saveMenuItem = new MenuItem("Save");
MenuItem exitMenuItem = new MenuItem("Exit");
exitMenuItem.setOnAction(actionEvent -> Platform.exit());
fileMenu.getItems().addAll(newMenuItem, saveMenuItem,
new SeparatorMenuItem(), exitMenuItem);
Menu webMenu = new Menu("Web");
CheckMenuItem htmlMenuItem = new CheckMenuItem("HTML");
htmlMenuItem.setSelected(true);
webMenu.getItems().add(htmlMenuItem);
CheckMenuItem cssMenuItem = new CheckMenuItem("CSS");
cssMenuItem.setSelected(true);
webMenu.getItems().add(cssMenuItem);
Menu sqlMenu = new Menu("SQL");
ToggleGroup tGroup = new ToggleGroup();
RadioMenuItem mysqlItem = new RadioMenuItem("MySQL");
mysqlItem.setToggleGroup(tGroup);
RadioMenuItem oracleItem = new RadioMenuItem("Oracle");
oracleItem.setToggleGroup(tGroup);
oracleItem.setSelected(true);
sqlMenu.getItems().addAll(mysqlItem, oracleItem,
new SeparatorMenuItem());
Menu tutorialManeu = new Menu("Tutorial");
tutorialManeu.getItems().addAll(
new CheckMenuItem("Java"),
new CheckMenuItem("JavaFX"),
new CheckMenuItem("Swing"));
sqlMenu.getItems().add(tutorialManeu);
menuBar.getMenus().addAll(fileMenu, webMenu, sqlMenu);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
上面的程式碼生成以下結果。
指定選單項
要將選中的選項或無線電鈕新增到選單,可以使用MenuItem類作為選單的子類。以下列表顯示了可用作選單選項的MenuItem子類。
- javafx.scene.control.CheckMenuItem
- javafx.scene.control.RadioMenuItem
- javafx.scene.control.CustomMenuItem
- javafx.scene.control.SeparatorMenuItem
- javafx.scene.control.Menu
CheckMenuItem選單項類似於核取方塊控制元件,允許使用者選擇項。RadioMenuItem選單項類似於RadioButton控制元件,允許使用者從專案組中僅選擇一個專案。
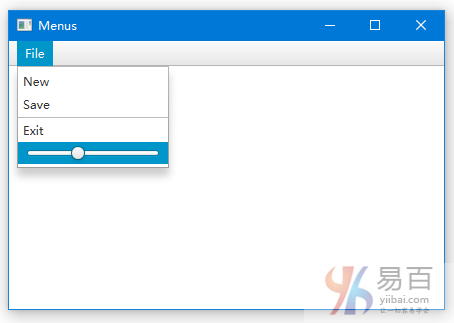
要建立自定義選單項,可以使用CustomMenuItem類。SeparatorMenuItem是CustomMenuItem型別的派生類,並顯示用於分隔選單項的視線。使用CustomMenuItem將Slider新增到MenuItem上。可參考以下程式碼實現 -
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.CustomMenuItem;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.control.SeparatorMenuItem;
import javafx.scene.control.Slider;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Menus");
Group root = new Group();
Scene scene = new Scene(root, 300, 250, Color.WHITE);
MenuBar menuBar = new MenuBar();
Menu menu = new Menu("File");
menu.getItems().add(new MenuItem("New"));
menu.getItems().add(new MenuItem("Save"));
menu.getItems().add(new SeparatorMenuItem());
menu.getItems().add(new MenuItem("Exit"));
CustomMenuItem customMenuItem = new CustomMenuItem(new Slider());
customMenuItem.setHideOnClick(false);
menu.getItems().add(customMenuItem);
menuBar.getMenus().add(menu);
menuBar.prefWidthProperty().bind(primaryStage.widthProperty());
root.getChildren().add(menuBar);
primaryStage.setScene(scene);
primaryStage.show();
}
}
上面的程式碼生成以下結果。
選單事件處理程式
要向選單項新增事件處理程式,可以使用setOnAction()方法,它接收一個型別為EventHandler <ActionEvent>的功能介面,它是在選擇選單項時呼叫的處理程式程式碼。
import javafx.application.Application;
import javafx.application.Platform;
import javafx.scene.Scene;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.layout.BorderPane;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
BorderPane root = new BorderPane();
Scene scene = new Scene(root, 300, 250, Color.WHITE);
MenuBar menuBar = new MenuBar();
menuBar.prefWidthProperty().bind(primaryStage.widthProperty());
root.setTop(menuBar);
Menu fileMenu = new Menu("File");
MenuItem exitMenuItem = new MenuItem("Exit");
fileMenu.getItems().add(exitMenuItem);
exitMenuItem.setOnAction(actionEvent -> Platform.exit());
menuBar.getMenus().addAll(fileMenu);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
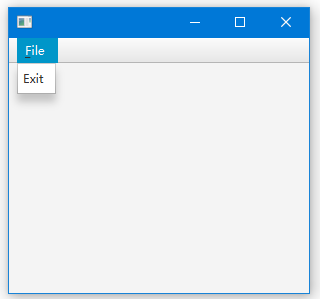
上面的程式碼生成以下結果。
關鍵助記符
標準選單通常具有鍵盤助記符(類似於快捷鍵),以在不使用滑鼠的情況下選擇選單項。
使用者可以按Alt鍵和帶下劃線_的字母來啟用選單,然後使用箭頭鍵導航。要向選單新增鍵助記符,使用String值呼叫建構函式,並在選單或選單項的文字中在所選字母前面放置一個下劃線字元。
然後將true傳遞給setMnemonicParsing(true)方法。
以下程式碼建立一個使用字母「F」作為助記符的檔案選單。
Menu fileMenu = new Menu("_File");
fileMenu.setMnemonicParsing(true);
完整的原始碼實現,如下所示 -
import javafx.application.Application;
import javafx.application.Platform;
import javafx.scene.Scene;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.layout.BorderPane;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
BorderPane root = new BorderPane();
Scene scene = new Scene(root, 300, 250, Color.WHITE);
MenuBar menuBar = new MenuBar();
menuBar.prefWidthProperty().bind(primaryStage.widthProperty());
root.setTop(menuBar);
Menu fileMenu = new Menu("_File");
fileMenu.setMnemonicParsing(true);
MenuItem exitMenuItem = new MenuItem("Exit");
fileMenu.getItems().add(exitMenuItem);
exitMenuItem.setOnAction(actionEvent -> Platform.exit());
menuBar.getMenus().addAll(fileMenu);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
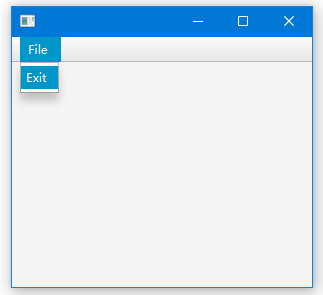
上面的程式碼生成以下結果(同時按住Ctrl + ALT + F)。
鍵組合
鍵組合是用於選擇選單選項的鍵擊的組合。鍵組合稱為鍵盤快捷鍵。
例如,在Windows平台上,Ctrl + S的組合鍵可以儲存檔案。 在Mac OS平台上,組合鍵為Command + S.
Ctrl,Command,Alt,Shift和Meta等鍵稱為修飾鍵。
通常,修飾符與單個字母組合使用。要建立一個組合鍵,使用KeyCodeCombination物件,並傳入擊鍵和修飾符。
以下程式碼建立(Ctrl或Meta)+ S的鍵程式碼組合。
MenuItem saveItem = new MenuItem("_Save");
saveItem.setMnemonicParsing(true);
saveItem.setAccelerator(new KeyCodeCombination(KeyCode.S, KeyCombination.SHORTCUT_DOWN));
程式碼使用KeyCombination.SHORTCUT_DOWN值作為鍵修飾符,而不是CONTROL_DOWN或META_DOWN。SHORTCUT_DOWN值將使應用程式能夠跨平台使用。
CONTROL_DOWN和META_DOWN值分別依賴於Windows和MacOS平台,但是SHORTCUT_DOWN在所有平台上都有效。
上下文選單
上下文選單是當使用者右鍵單擊滑鼠按鈕時顯示的彈出選單。
要建立上下文選單,請使用ContextMenu類。ContextMenu選單有一個getItems().add()方法來新增選單項。
以下程式碼顯示了使用選單項(exitItem)範例化的上下文選單:
ContextMenu contextFileMenu = new ContextMenu(exitItem);
要響應滑鼠右鍵單擊,請新增一個事件處理程式,以監聽右鍵單擊事件並呼叫上下文選單的show()方法。
以下程式碼設定了一個事件處理程式,以分別基於右鍵或左鍵單擊來顯示和隱藏上下文選單。
hide()方法由主滑鼠單擊(左鍵單擊)呼叫以刪除上下文選單。
primaryStage.addEventHandler(MouseEvent.MOUSE_CLICKED, (MouseEvent me) -> {
if (me.getButton() == MouseButton.SECONDARY || me.isControlDown()) {
contextFileMenu.show(root, me.getScreenX(), me.getScreenY());
} else {
contextFileMenu.hide();
}
});