JavaFX漸變顏色
JavaFX漸變顏色
可以使用逕向漸變使形狀看起來三維(立體)。
梯度繪製可以在兩種或更多種顏色之間內插,這給出形狀的深度。JavaFX提供兩種型別的漸變:逕向漸變(RadialGradient)和線性漸變(LinearGradient)。
要在JavaFX中建立漸變顏色,需要設定五個屬性值。如下 -
- 設定開始起點的第一個停止顏色。
- 將終點設定為終止停止顏色。
- 設定
proportional屬性以指定是使用標準螢幕坐標還是單位平方坐標。 - 將迴圈方法設定為使用三個列舉:
NO_CYCLE,REFLECT或REPEAT。 - 設定停止顏色陣列。
通過將proportional屬性設定為false,可以基於標準螢幕(x,y)坐標將漸變軸設定為起點和終點。
通過將proportional屬性設定為true,梯度軸線開始點和結束點將被表示為單位平方坐標。 開始點和結束點的x,y坐標必須在0.0和1.0之間(double)。
線性梯度(LinearGradient)
要建立線性漸變塗料,為開始點和結束點指定startX,startY,endX和endY。起點和終點坐標指定漸變模式開始和停止的位置。
下表列出了LinearGradient屬性值 -
| 屬性 | 資料型別及描述 |
|---|---|
| startX | Double - 設定梯度軸起點的X坐標。 |
| startY | Double - 設定梯度軸起點的Y坐標。 |
| endX | Double - 設定梯度軸終點的X坐標。 |
| endY | Double - 設定梯度軸終點的Y坐標 |
| proportional | Boolean - 設定坐標是否與形狀成比例。設定為true時則使用單位正方形坐標,否則使用螢幕坐標系。 |
| cycleMethod | CycleMethod - 設定應用於漸變的迴圈方法。 |
| stops | List<Stop> - 設定漸變顏色指定的停止列表。 |
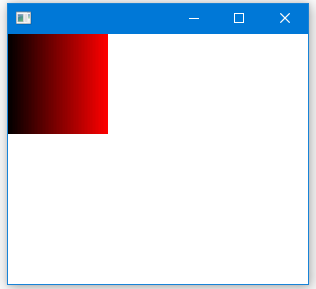
以下程式碼顯示了如何使用線性漸變來繪製矩形。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
VBox box = new VBox();
final Scene scene = new Scene(box, 300, 250);
scene.setFill(null);
Stop[] stops = new Stop[] { new Stop(0, Color.BLACK), new Stop(1, Color.RED) };
LinearGradient lg1 = new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
Rectangle r1 = new Rectangle(0, 0, 100, 100);
r1.setFill(lg1);
box.getChildren().add(r1);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
上面的程式碼生成以下結果。

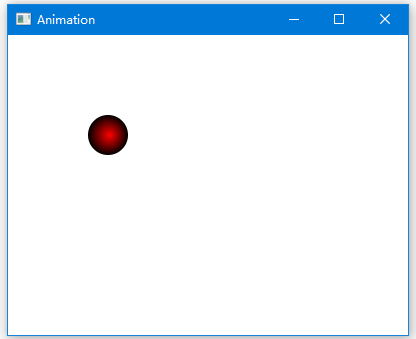
逕向漸變
下表列出了RadialGradient屬性。
| 屬性 | 資料型別及描述 |
|---|---|
| focusAngle | Double - 設定從漸變中心到對映第一種顏色的焦點的角度(以度為單位)。 |
| focusDistance | Double - 設定從漸變中心到對映第一種顏色的焦點的距離。 |
| centerX | Double - 設定漸變圓的中心點的X坐標。 |
| centerY | Double - 設定漸變圓的中心點的Y坐標。 |
| radius | Double - 設定顏色漸變的圓的半徑。 |
| proportional | boolean - 設定坐標和大小與形狀成比例。 |
| cycleMethod | CycleMethod - 設定應用於漸變的Cycle方法。 |
| Stops | List<Stop> - 設定漸變顏色的停止列表 |
現在來看看下面的範例程式碼 -
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
// => w W w .y i IB A I .C O M
public class Main extends Application {
static int dx = 1;
static int dy = 1;
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(final Stage primaryStage) {
primaryStage.setTitle("Animation");
Group root = new Group();
Scene scene = new Scene(root, 400, 300, Color.WHITE);
primaryStage.setScene(scene);
addBouncyBall(scene);
primaryStage.show();
}
private void addBouncyBall(final Scene scene) {
final Circle ball = new Circle(100, 100, 20);
RadialGradient gradient1 = new RadialGradient(0,
.1,
100,
100,
20,
false,
CycleMethod.NO_CYCLE,
new Stop(0, Color.RED),
new Stop(1, Color.BLACK));
ball.setFill(gradient1);
final Group root = (Group) scene.getRoot();
root.getChildren().add(ball);
}
}
上面的程式碼生成以下結果。

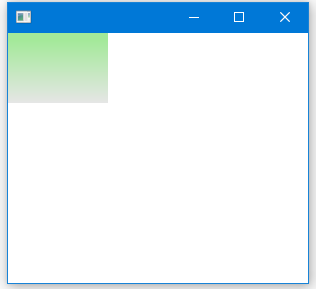
半透明漸變
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class Main extends Application {
// from W w w . y i I b a I. C o M
@Override
public void start(Stage stage) {
VBox box = new VBox();
final Scene scene = new Scene(box,300, 250);
scene.setFill(null);
// A rectangle filled with a linear gradient with a translucent color.
Rectangle rectangle = new Rectangle();
rectangle.setX(50);
rectangle.setY(50);
rectangle.setWidth(100);
rectangle.setHeight(70);
LinearGradient linearGrad = new LinearGradient(
0, // start X
0, // start Y
0, // end X
1, // end Y
true, // proportional
CycleMethod.NO_CYCLE, // cycle colors
// stops
new Stop(0.1f, Color.rgb(25, 200, 0, .4)),
new Stop(1.0f, Color.rgb(0, 0, 0, .1)));
rectangle.setFill(linearGrad);
box.getChildren().add(rectangle);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
上面的程式碼生成以下結果。

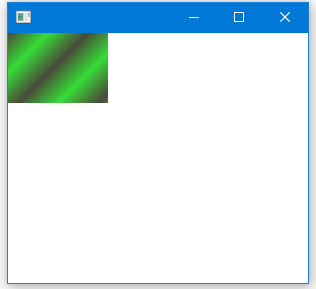
反射回圈漸變
以下程式碼使用在對角方向上的綠色和黑色建立具有漸變的重複圖案的矩形。開始點(X,Y)和結束點(X,Y)值設定在對角線位置,迴圈方法設定為反射CycleMethod.REFLECT。
CycleMethod.REFLECT使梯度圖案在停止顏色之間重複或迴圈。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
VBox box = new VBox();
final Scene scene = new Scene(box, 300, 250);
scene.setFill(null);
// A rectangle filled with a linear gradient with a translucent color.
Rectangle rectangle = new Rectangle();
rectangle.setX(50);
rectangle.setY(50);
rectangle.setWidth(100);
rectangle.setHeight(70);
LinearGradient cycleGrad = new LinearGradient(50, // start X
50, // start Y
70, // end X
70, // end Y
false, // proportional
CycleMethod.REFLECT, // cycleMethod
new Stop(0f, Color.rgb(21, 25, 0, .784)), new Stop(1.0f, Color.rgb(0,
210, 0, .784)));
rectangle.setFill(cycleGrad);
box.getChildren().add(rectangle);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
上面的程式碼生成以下結果。