JavaFX快速入門
1- 前提條件
在本文中,將學習如何在 Eclipse IDE 開發和執行JavaFX程式設計。
e(fx)eclipse
e(fx)eclipse是一組工具和必要的庫,它們幫助您執行JavaFX程式設計,確保您已經作為外掛將其安裝在eclipse上了。 如果未安裝e(fx)eclipse,可以在以下連結檢視安裝指南:
JavaFX Scene Builder
JavaFX Scene Builder是一種視覺化設計工具,它允許通過拖放快速建立應用程式介面。 並且程式碼建立為XML格式的檔案。 這是一個選項,為了執行JavaFX程式設計,最好也應該安裝它。
如果還未安裝JavaFX Scene Builder,可以在以下連結檢視說明:
2-建立Hello World專案
開啟Eclipse,並在Eclipse中選擇:
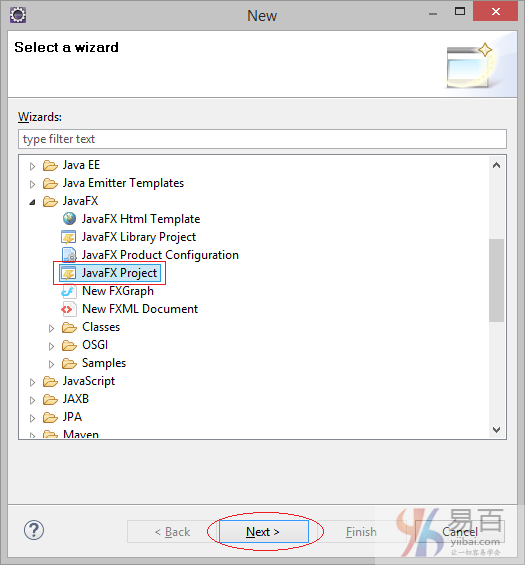
- File -> New -> Others..

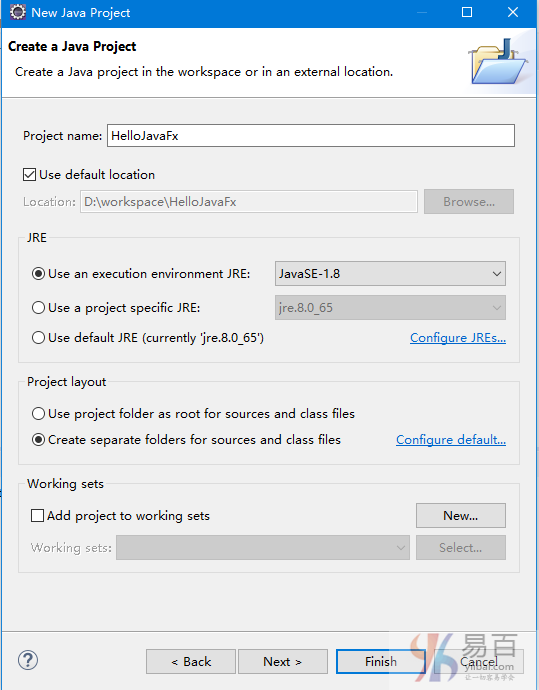
建立一個專案名稱為:HelloJavaFx,如下圖中所示 -

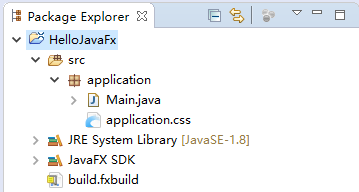
專案建立成功以後,如下圖中所示 -

還建立了Hello World範例程式碼,如下所示 -
package application;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
BorderPane root = new BorderPane();
Scene scene = new Scene(root,400,400);
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
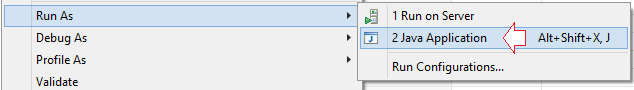
首先,讓我們確保執行Hello World例子成功。 右鍵單擊主類(Main)並選擇:
- Run As -> Java Application

JavaFX的Hello World應用正在執行,結果是一個空白的介面,如下:

3- Hello World範例說明
在上面的步驟中,您已成功建立並執行 JavaFX 的 Hello World 應用。
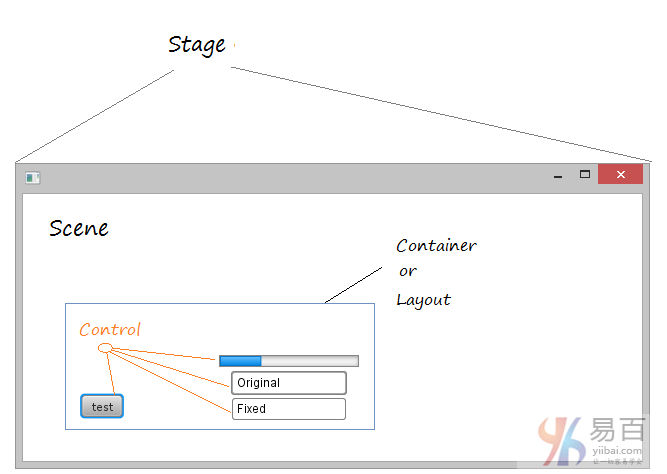
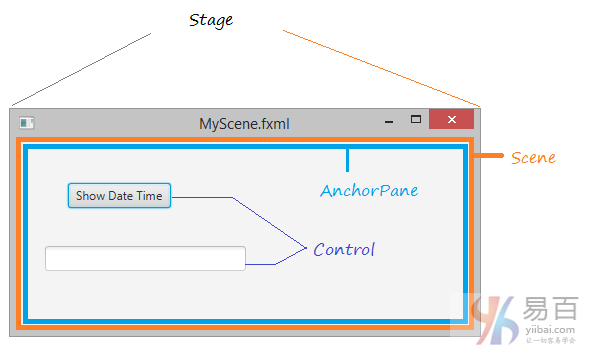
下圖顯示了舞台(Stage),場景(Scene),容器(Container),布局(Layout )和控制元件(Controls)之間的關係:

在JavaFX中,Stage是應用程式視窗,其中包含稱為Scene的空間。 Scene包含介面的元件,如Button,Text,…或容器。
4- JavaFX Scene Builder
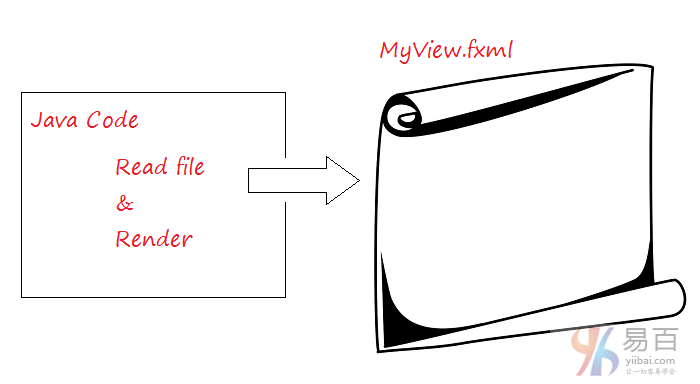
為了建立一個JavaFX應用程式介面,可以完全編寫Java程式碼。 但是,需要這麼多時間來做到這一點,JavaFX Scene Builder是一個視覺化工具,允許您設計Scene的介面。 生成的程式碼是XML程式碼儲存在*.fxml檔案中。

5-使用JavaFX Scene Builder的範例
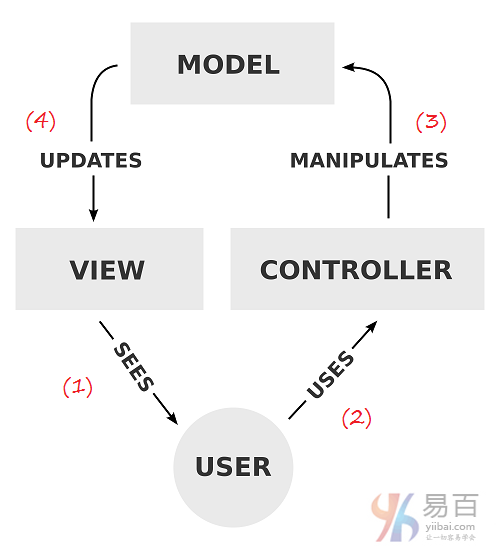
這是一個小例子,使用Scene Builder來設計應用程式介面。應用於該範例的MVC的模型如下所示:

- 在VIEW上顯示它
- 使用者使用CONTROLLER
- 運算元據(更新,修改,刪除,..),MODEL上的資料已更改。
- 在VIEW上顯示MODEL的資料。
下面我們來建立一個新的 MySecene.xml 檔案。
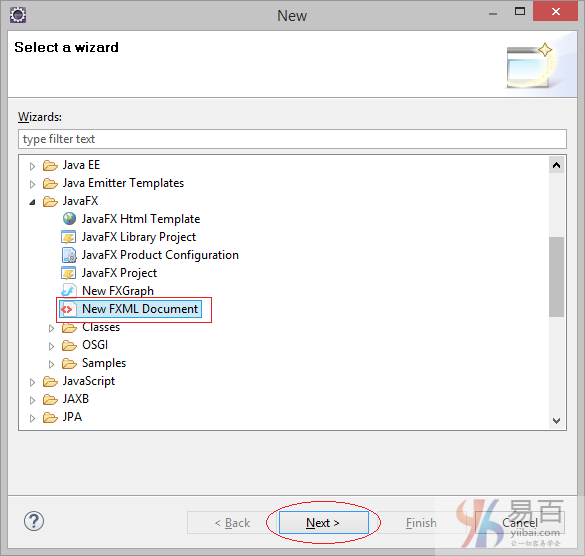
- File -> New -> Other…

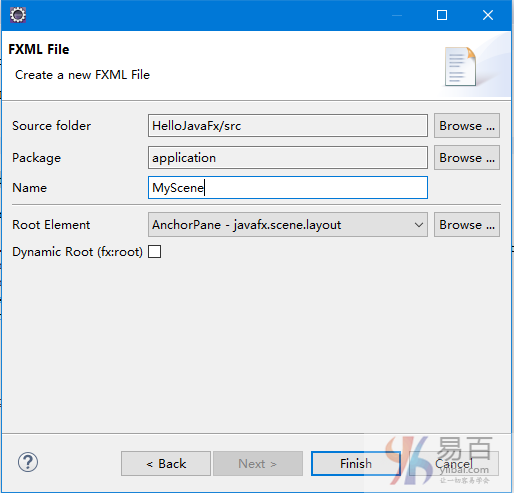
輸入檔案名稱 -
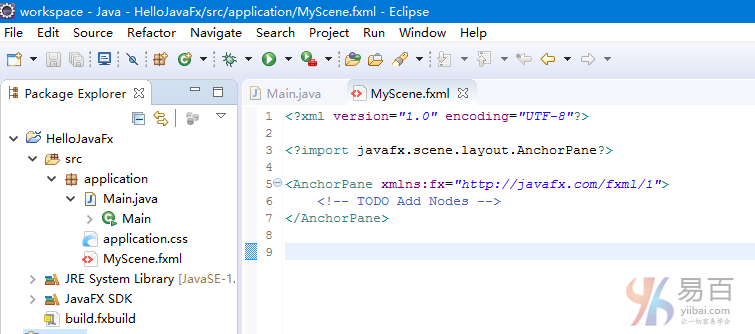
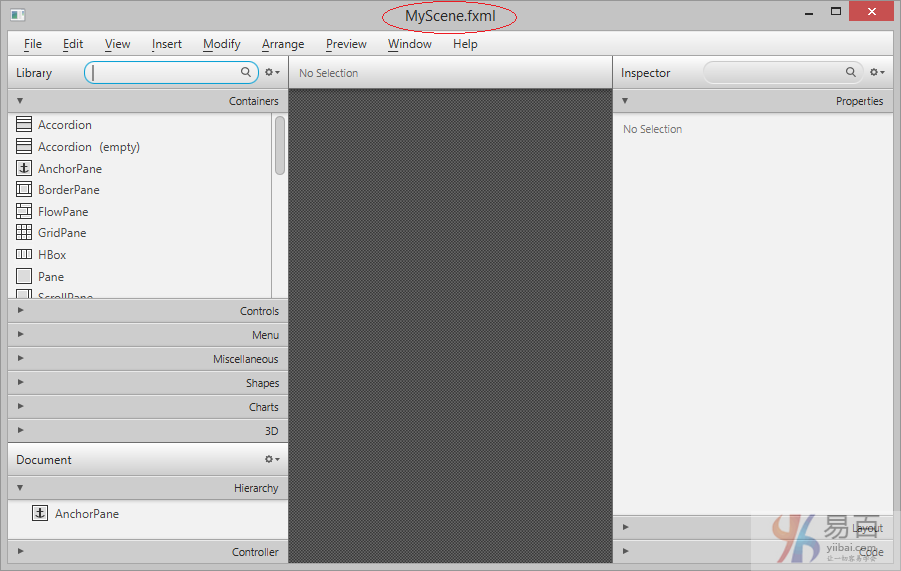
建立結果如下圖所示 -

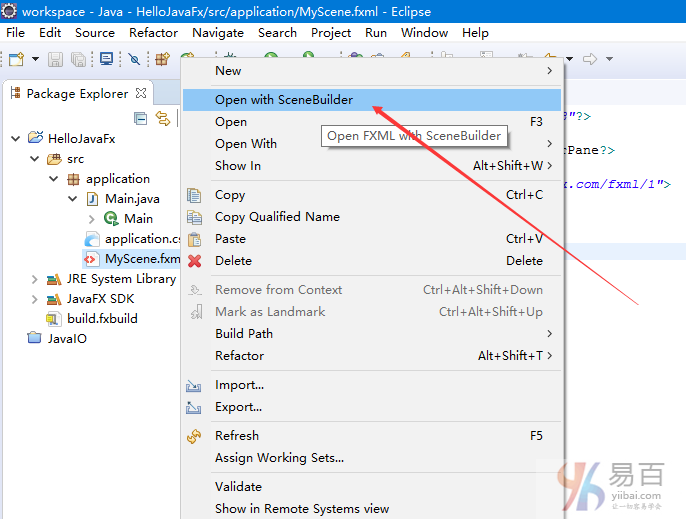
可以使用JavaFX Scene Builder開啟fxml檔案。
注意:確保已安裝JavaFX Scene Builder,並將其整合到Eclipse中。

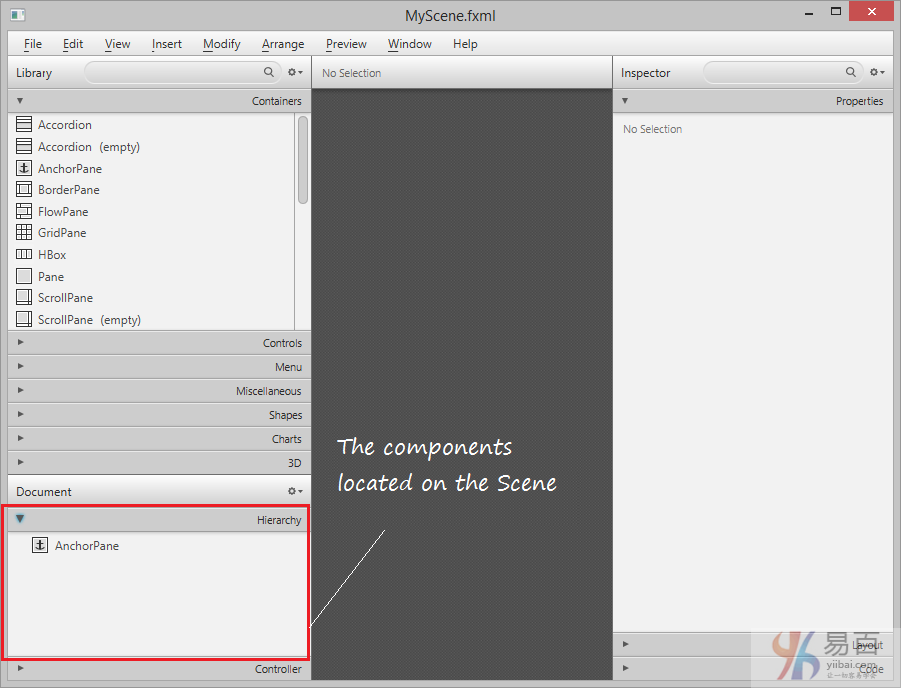
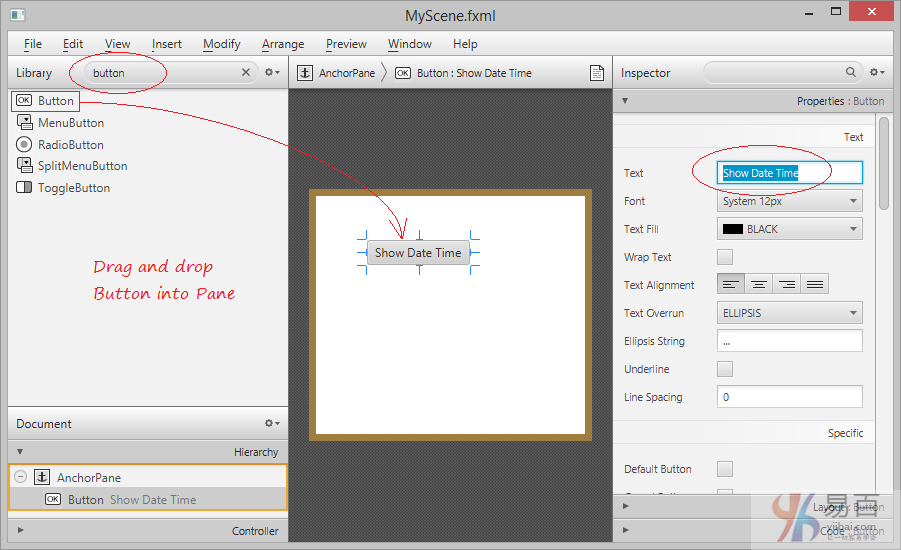
MyScene.fxml的介面設計螢幕如下:

位於場景上的元件:

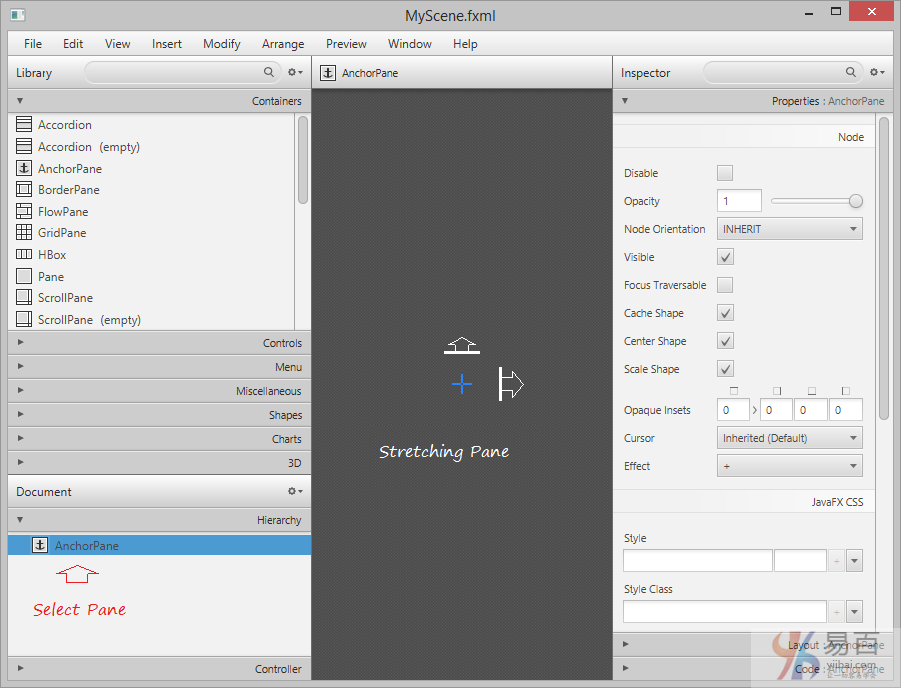
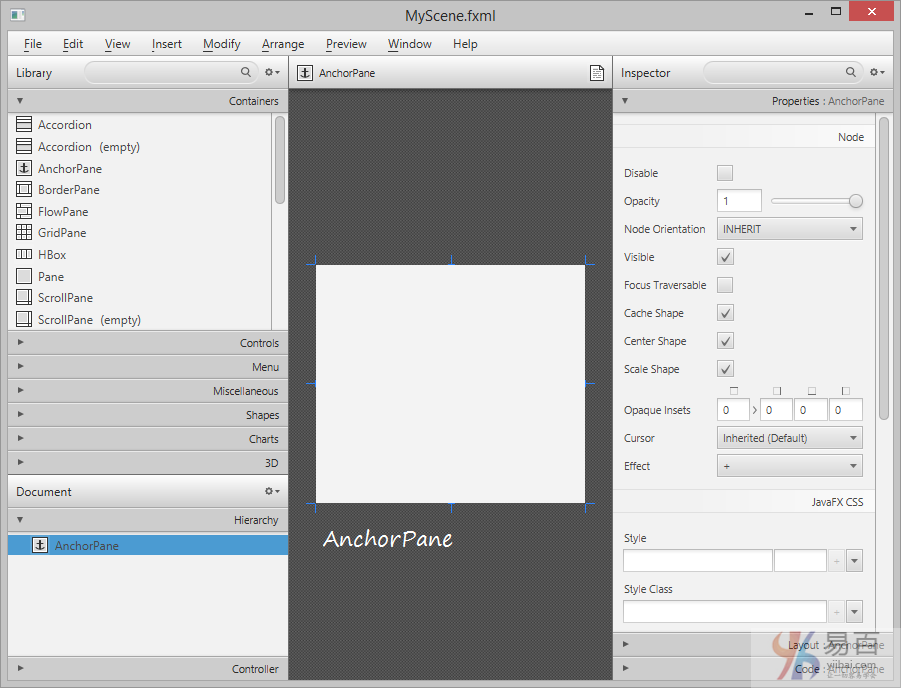
拉伸面板 -

錨點面板 -

查詢按鈕並將其拖動到AnchorPane中:

將Button的ID設定為「myButton」,可以通過其ID從Java程式碼存取這Button。設定方法將在單擊按鈕時呼叫。
將TextField拖放到AnchorPane中。設定TextField的ID,將其作為「myTextField」新拖放到AnchorPane中,可以通過其ID在Java程式碼中存取這個TextField。
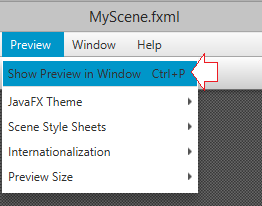
選擇檔案/儲存以儲存更改。並在視窗中選擇「預覽/顯示預覽」以預覽您的設計。

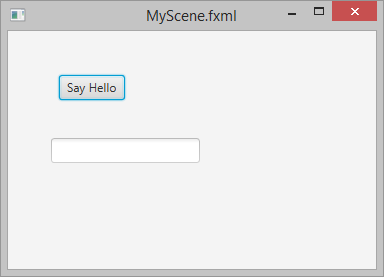
顯示結果如下 -

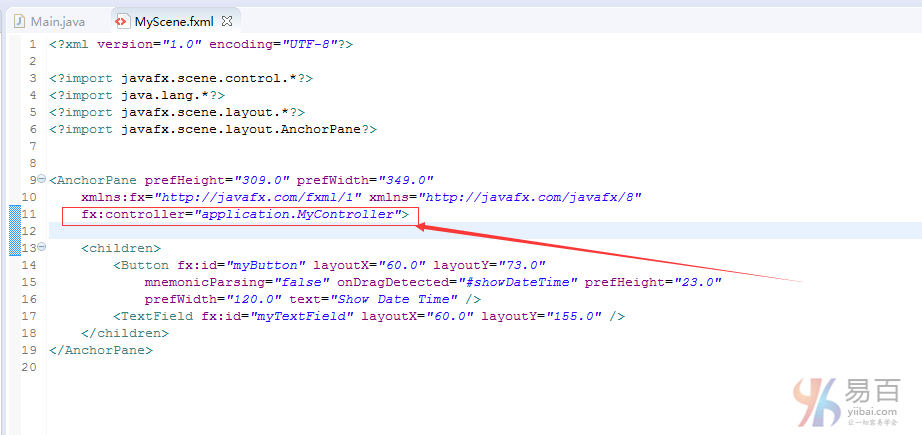
關閉Scene Builder視窗並在Eclipse上重新整理專案。您可以檢視此時MyScene.fxml檔案中生成的程式碼:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.*?>
<?import java.lang.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.layout.AnchorPane?>
<AnchorPane prefHeight="309.0" prefWidth="349.0"
xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/8">
<children>
<Button fx:id="myButton" layoutX="60.0" layoutY="73.0"
mnemonicParsing="false" onAction="#showDateTime" prefHeight="23.0"
prefWidth="120.0" text="Show Date Time" />
<TextField fx:id="myTextField" layoutX="60.0" layoutY="155.0" />
</children>
</AnchorPane>
將屬性fx:controller新增到<AnchorPane>中,Controller將對位於AnchorPane內部的控制元件(如myButton和myTextField)有參照。

注意:
application.MyController類將在以後建立。

控制器(Controller)
以下是 MyController.java 檔案的內容 -
package application;
import java.net.URL;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.ResourceBundle;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.Button;
import javafx.scene.control.TextField;
public class MyController implements Initializable {
@FXML
private Button myButton;
@FXML
private TextField myTextField;
@Override
public void initialize(URL location, ResourceBundle resources) {
// TODO (don't really need to do anything here).
}
// When user click on myButton
// this method will be called.
public void showDateTime(ActionEvent event) {
System.out.println("Button Clicked!");
Date now= new Date();
DateFormat df = new SimpleDateFormat("yyyy-dd-MM HH:mm:ss");
String dateTimeString = df.format(now);
// Show in VIEW
myTextField.setText(dateTimeString);
}
}
Main.java 檔案的內容如下 -
package application;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
// Read file fxml and draw interface.
Parent root = FXMLLoader.load(getClass()
.getResource("/application/MyScene.fxml"));
primaryStage.setTitle("My Application");
primaryStage.setScene(new Scene(root));
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
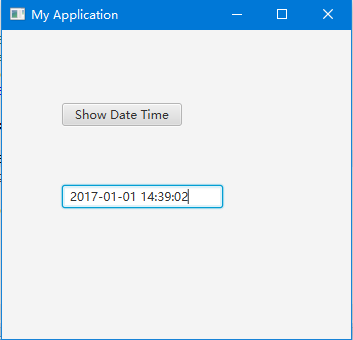
執行上面的程式碼,得到以下結果 -

關於糾錯補充
網友(
DX <475******[email protected]>)
MyScene.fxml文件中有個onDragDetected屬性,它指的是發生拖拽動作,不是點選動作,所以我原封不動嘗試程式碼是錯誤的,怎麼點選那個按鈕都沒有反應,拖拽那個按鈕才有反應(報錯)。 後來查閱官方文件才發現問題,這給我這個初學者造成了很大的困擾,希望能及時更正內容,應該改為onAction才對。
以下是糾正/補充內容:
當Controller構造方法完成後可以通過scene builder點選按鈕控制元件然後右側選擇code頁面找到第一個onACtion下拉選擇showDateTime構造方法即可修改儲存完成後對應的fxml檔案中的button控制元件的記錄為onAction="#showDateTime" 提交時間:2019-09-04
Parent root = FXMLLoader.loadgetClass .getResource"/application/MyScene.fxml"範例中的fxml檔案名不對,另外,MyScene.fxml目錄的層級也不對,需要從src目錄移動到src/application下,同時修改MySecene.FXML為MyScene.fxml。 提交時間:2019-09-05