JavaFX選擇框
JavaFX選擇框允許使用者在幾個選項之間快速選擇。
建立一個選擇框
我們可以使用ChoiceBox中的建構函式來建立ChoiceBox物件。
以下程式碼顯示了如何使用其建構函式建立和填充選擇框。 列表項是從可觀察的列表來建立的。
ChoiceBox cb = new ChoiceBox(FXCollections.observableArrayList("A", "B", "C"));
我們還可以使用一個空的選擇框使用它的預設建構函式,並使用setItems方法設定列表項。
ChoiceBox cb = new ChoiceBox();
cb.setItems(FXCollections.observableArrayList(
"A", "B", new Separator(), "C", "D")
);
上面的程式碼還向選擇框中新增了一個分隔符物件。分隔符分隔控制元件專案。
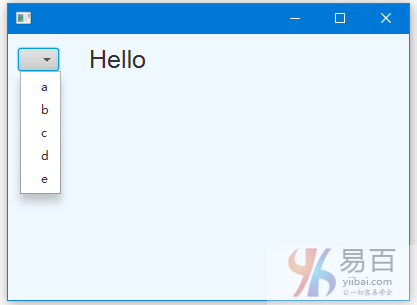
範例
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.collections.FXCollections;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.Label;
import javafx.scene.control.Tooltip;
import javafx.scene.layout.HBox;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class Main extends Application {
Rectangle rect = new Rectangle(150, 30);
final Label label = new Label("Hello");
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) {
Scene scene = new Scene(new Group());
scene.setFill(Color.ALICEBLUE);
stage.setScene(scene);
stage.show();
stage.setWidth(300);
stage.setHeight(200);
label.setStyle("-fx-font: 25 arial;");
label.setLayoutX(40);
rect.setStroke(Color.BLUE);
rect.setStrokeWidth(3);
rect.setFill(Color.WHITE);
final String[] greetings = new String[] { "A", "B", "C", "D", "E" };
final ChoiceBox<String> cb = new ChoiceBox<String>(
FXCollections.observableArrayList("a", "b", "c", "d", "e"));
cb.getSelectionModel().selectedIndexProperty()
.addListener(new ChangeListener<Number>() {
public void changed(ObservableValue ov, Number value, Number new_value) {
label.setText(greetings[new_value.intValue()]);
}
});
cb.setTooltip(new Tooltip("Select the language"));
cb.setValue("English");
HBox hb = new HBox();
hb.getChildren().addAll(cb, label);
hb.setSpacing(30);
hb.setAlignment(Pos.CENTER);
hb.setPadding(new Insets(10, 0, 0, 10));
((Group) scene.getRoot()).getChildren().add(hb);
}
}
上面的程式碼生成以下結果。

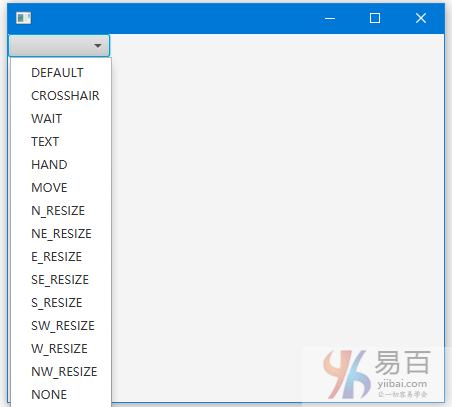
範例-2
以下程式碼顯示了如何在ChoiceBox中填充資料。
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Cursor;
import javafx.scene.Scene;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.ChoiceBoxBuilder;
import javafx.scene.layout.VBox;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.stage.Stage;
import javafx.stage.StageStyle;
//from w w w . j ava2 s. com
public class Main extends Application {
ObservableList cursors = FXCollections.observableArrayList(
Cursor.DEFAULT,
Cursor.CROSSHAIR,
Cursor.WAIT,
Cursor.TEXT,
Cursor.HAND,
Cursor.MOVE,
Cursor.N_RESIZE,
Cursor.NE_RESIZE,
Cursor.E_RESIZE,
Cursor.SE_RESIZE,
Cursor.S_RESIZE,
Cursor.SW_RESIZE,
Cursor.W_RESIZE,
Cursor.NW_RESIZE,
Cursor.NONE
);
@Override
public void start(Stage stage) {
ChoiceBox choiceBoxRef = ChoiceBoxBuilder.create()
.items(cursors)
.build();
VBox box = new VBox();
box.getChildren().add(choiceBoxRef);
final Scene scene = new Scene(box,300, 250);
scene.setFill(null);
stage.setScene(scene);
stage.show();
scene.cursorProperty().bind(choiceBoxRef.getSelectionModel()
.selectedItemProperty());
}
public static void main(String[] args) {
launch(args);
}
}
上面的程式碼生成以下結果。