JavaFX線條
為了在JavaFX場景上渲染圖形,我們需要基本的形狀和顏色。
Node類是所有JavaFX場景圖形節點的基本基礎類別。它提供了轉換和應用效果到任何節點的能力。
javafx.scene.shape.Shape類是Node類的子類。所有較舊的JavaFX 2.x Builder中使用,但在JavaFX 8中這個類已棄用。
JavaFX線條
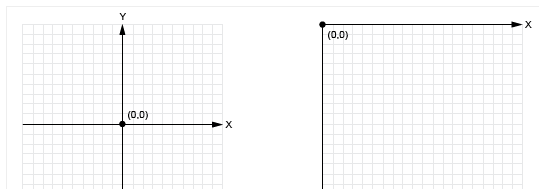
當在JavaFX場景圖形上繪製時,使用螢幕坐標空間(系統)渲染線。
螢幕坐標系將(0,0)放在左上角。x坐標沿著x軸移動點。從上到下移動點時,y坐標值增加。
下圖顯示了右側的螢幕坐標系。

在JavaFX中,場景圖形物件(如線,圓和矩形)是Shape類的派生類。所有形狀物件可以在兩個成形區域之間執行幾何操作,例如減法,相交和並集。要在JavaFX中繪製線條,我們將使用javafx.scene.shape.Line類。
要建立一個Line物件,我們需要指定一個start(x,y)坐標和一個結束坐標。
在建立線節點時,有兩種方法來設定起點和終點。
第一種方法使用具有引數:startX,startY,endX和endY的建構函式。所有引數的資料型別為double。
以下程式碼使用建構函式建立一個起點(100,10)和終點(10,110)的線條。
Line line = new Line(100, 10, 10, 110);
建立線節點的第二種方法是使用空建構函式來範例化一個Line類,然後使用setter方法設定每個屬性。
以下程式碼顯示如何建立一個線物件,並使用setter方法設定線的起點和終點。
Line line = new Line();
line.setStartX(100);
line.setStartY(10);
line.setEndX(10);
line.setEndY(110);
在場景圖上繪製的線節點預設為1.0的筆觸寬度和黑色的筆觸顏色。所有形狀的筆觸顏色為null,這意味著除了Line,Polyline和Path節點之外沒有顏色。
要建立不同型別的線條,可以設定繼承自父javafx.scene.shape.Shape類的屬性。下表顯示了可以在一個線條上設定的屬性。
| 屬性 | 資料型別/說明 |
|---|---|
| fill | javafx.scene.paint.Paint - 用於填充形狀內的顏色。 |
| smooth | Boolean - true - 表示開啟反鋸齒,false表示關閉反鋸齒。 |
| strokeDashOffset | Double - 將距離設定為虛線模式。 |
| strokeLineCap | javafx.scene.shape.StrokeLineCap - 線上或路徑的末尾設定帽樣式。 有三種風格:1.StrokeLineCap.BUTT 2. StrokeLineCap.ROUND 3. StrokeLineCap.SQUARE |
| strokeLineJoin | javafx.scene.shape.StrokeLineJoin - 當線相遇時設定裝飾。 有三種型別:1. StrokeLineJoin.MITER 2. StrokeLineJoin.BEVEL 3. StrokeLineJoin.ROUND |
| strokeMiterLimit | Double - 設定斜角連線的限制以及斜角連線裝飾StrokeLineJoin.MITER。 |
| stroke | javafx.scene.paint.Paint - 設定形狀的筆劃線的顏色。 |
| strokeType | javafx.scene.shape.StrokeType - 設定在Shape節點的邊界周圍繪製描邊的位置。有三種型別: 1. StrokeType.CENTERED 2. StrokeType.INSIDE 3. StrokeType.OUTSIDE |
| strokeWidth | Double - 設定線的寬度。 |
範例 - 1
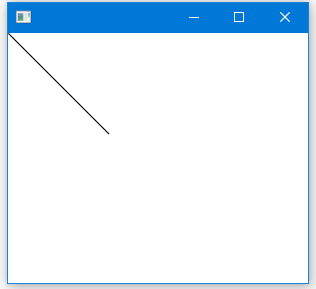
以下程式碼建立一個Line物件,並使用setter方法設定開始和結束坐標。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
// at Ww W.y iIB A i .CO M
public class Main extends Application {
@Override
public void start(Stage stage) {
VBox box = new VBox();
final Scene scene = new Scene(box,300, 250);
scene.setFill(null);
Line line = new Line();
line.setStartX(0.0f);
line.setStartY(0.0f);
line.setEndX(100.0f);
line.setEndY(100.0f);
box.getChildren().add(line);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
上面的程式碼生成以下結果。

範例 - 2
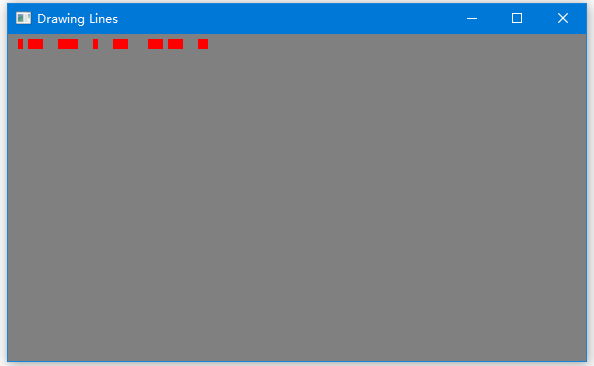
以下程式碼設定更多的線屬性,包括筆觸顏色,筆觸寬度和線帽。之後,它還設定了線的破折號樣式。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Line;
import javafx.scene.shape.StrokeLineCap;
import javafx.stage.Stage;
// => W w W.y I I b Ai .c O M
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Drawing Lines");
Group root = new Group();
Scene scene = new Scene(root, 300, 150, Color.GRAY);
Line redLine = new Line(10, 10, 200, 10);
redLine.setStroke(Color.RED);
redLine.setStrokeWidth(10);
redLine.setStrokeLineCap(StrokeLineCap.BUTT);
redLine.getStrokeDashArray().addAll(15d, 5d, 15d, 15d, 20d);
redLine.setStrokeDashOffset(10);
root.getChildren().add(redLine);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
上面的程式碼生成以下結果。