Yii ListView Widget
在 ListView 小部件使用資料提供者顯示資料。每個模型都使用指定的檢視檔案渲染。
第1步 - 使用以下這種方式修改actionDataWidget()方法。
public function actionDataWidget() {
$dataProvider = new ActiveDataProvider([
'query' => MyUser::find(),
'pagination' => [
'pageSize' => 20,
],
]);
return $this->render('datawidget', [
'dataProvider' => $dataProvider
]);
}
在上面的程式碼中,我們建立了一個資料提供者,並把它傳遞給資料小工具(datawidget)檢視。
第2步 - 使用以下這種方式修改 views/site/datawidget.php 檢視檔案。
<?php
use yii\widgets\ListView;
echo ListView::widget([
'dataProvider' => $dataProvider,
'itemView' => '_user',
]);
?>
當我們呈現 ListView 小部件。每個模型都在 _user 檢視渲染。
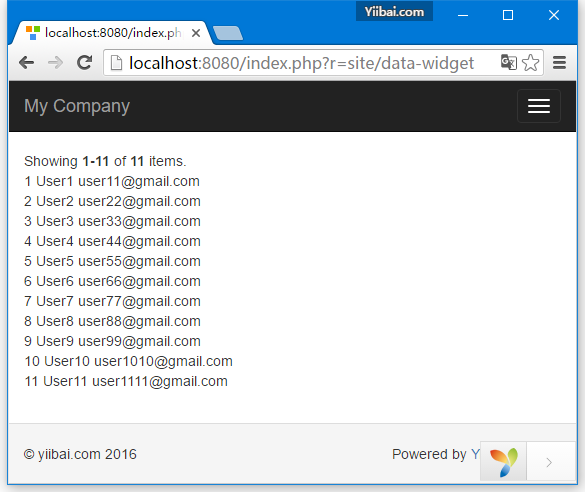
第3步 - 在 views/site 目錄下建立一個 _user.php 檢視檔案。
<?php use yii\helpers\Html; use yii\helpers\HtmlPurifier; ?> <div class = "user"> <?= $model->id ?> <?= Html::encode($model->name) ?> <?= HtmlPurifier::process($model->email) ?> </div>