Yii分頁
當有太多的資料顯示在一個頁面上時,應該讓它們在多個頁面顯示。這也被稱為分頁。
需要資料分頁顯示在動作中。
準備資料庫
第1步- 建立一個新的資料庫。資料庫可以通過以下兩種方式來準備(或使用其它視覺化圖形介面建立資料庫)。
-
在終端執行: mysql -u root -p
-
建立一個新的資料庫 CREATE DATABASE mystudy CHARACTER SET utf8 COLLATE utf8_general_ci;
第2步- 在 config/db.php 檔案組態資料庫連線。目前使用的系統使用下面的組態(這裡沒有密碼)。
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = mystudy',
'username' => 'root',
'password' => '',
'charset' => 'utf8',
];
?>
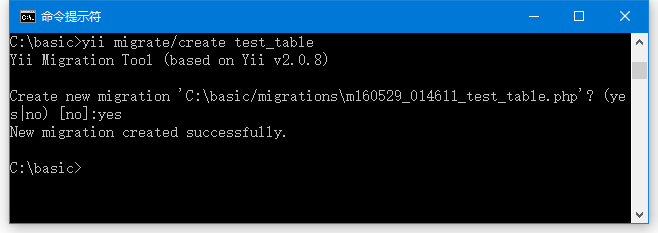
第3步 - 在專案根檔案夾執行:yii migrate/create test_table 。此命令將用於建立管理資料庫資料庫遷移。 migrations檔案會出現在專案的根的 migrations 檔案夾中。

第4步 - 修改遷移檔案(在本範例中生成的是:m160529_014611_test_table.php ),並使用以下程式碼。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160529_014611_test_table extends Migration {
public function up() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function down() {
//$this->dropTable('user');
}
}
?>
上述遷移建立了使用者表的這些欄位: id, name 和 email. 它還增加了一些演示使用者。
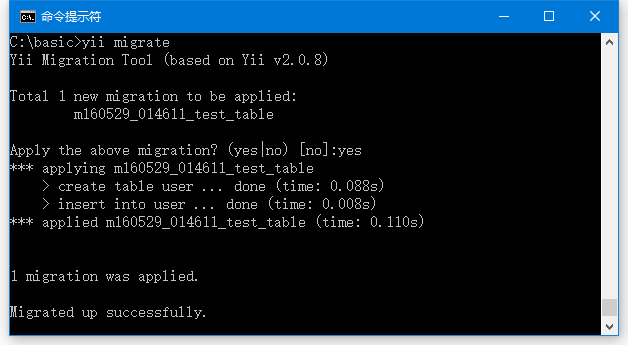
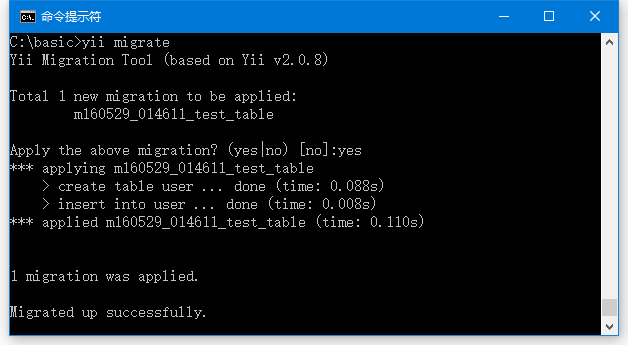
第5步 - 在專案的根目錄內執行: yii migrate 來遷移應用到資料庫。執行結果如下圖所示:


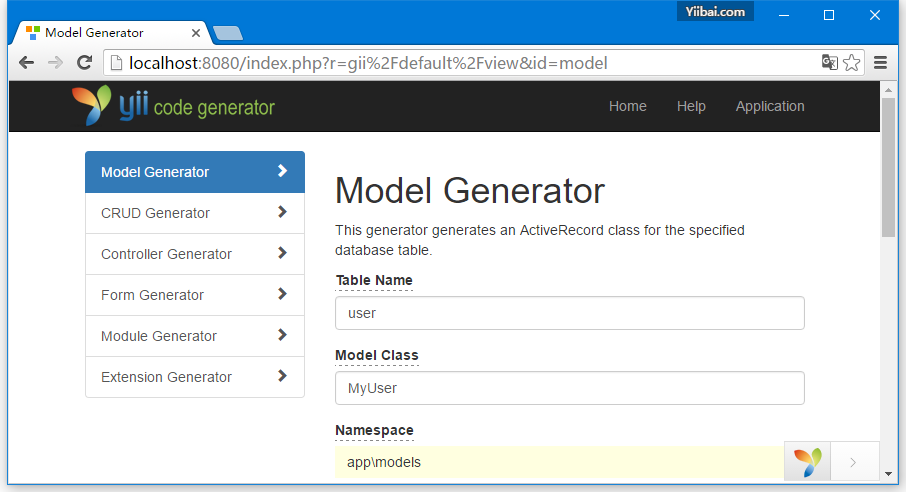
第6步-現在,我們需要為user表建立模型。為了簡便起見,我們將使用GII程式碼生成工具。在瀏覽器中開啟 url: http://localhost:8080/index.php?r=gii 。
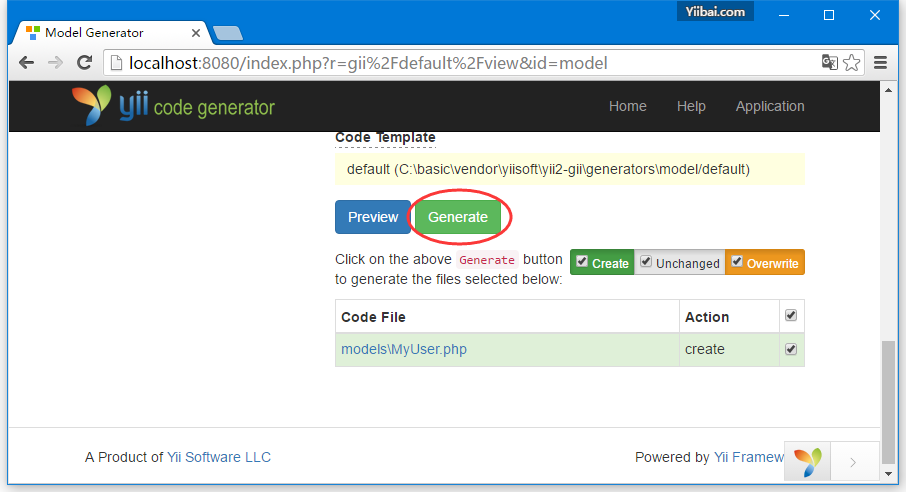
然後,點選 「Model generator」 下的 「Start」按鈕。 填寫表名(「user」)和模型類(「MyUser」),單擊「Preview」按鈕,最後點選 「Generate」 按鈕。

向下拉到底,如下圖所示:

MyUser 檔案憶經生成在 models 目錄。
在動作中的分頁
第1步 - 新增 actionPagination() 方法到 SiteController 。
public function actionPagination() {
//preparing the query
$query = MyUser::find();
// get the total number of users
$count = $query->count();
//creating the pagination object
$pagination = new Pagination(['totalCount' => $count, 'defaultPageSize' => 10]);
//limit the query using the pagination and retrieve the users
$models = $query->offset($pagination->offset)
->limit($pagination->limit)
->all();
return $this->render('pagination', [
'models' => $models,
'pagination' => $pagination,
]);
}
第2步 - 建立一個名為 pagination.php 的檢視檔案在 views/site 檔案夾內。
<?php
use yii\widgets\LinkPager;
?>
<?php foreach ($models as $model): ?>
<?= $model->id; ?>
<?= $model->name; ?>
<?= $model->email; ?>
<br/>
<?php endforeach; ?>
<?php
// display pagination
echo LinkPager::widget([
'pagination' => $pagination,
]);
?>
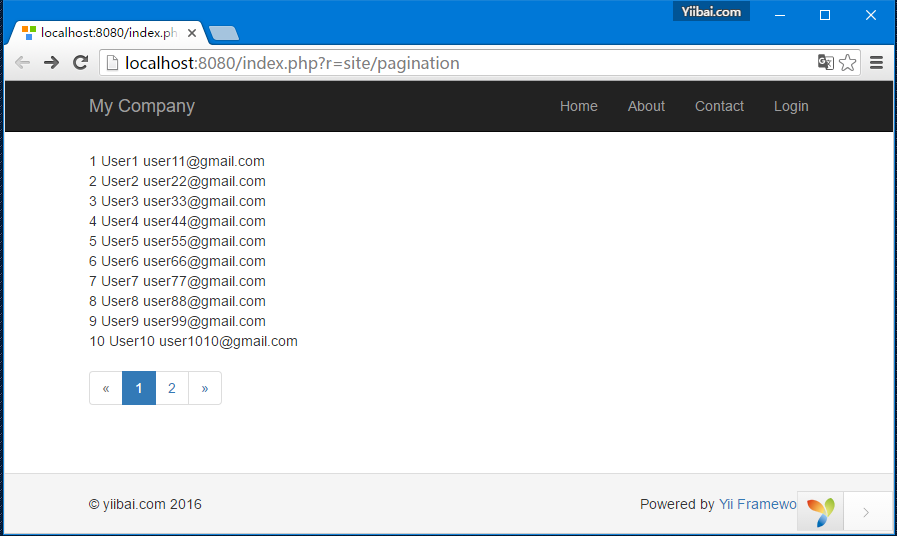
現在開啟瀏覽器瀏覽:http://localhost:8080/index.php?r=site/pagination ,就會看到一個分頁控制元件列表,如下圖所示 -